Elegir los tipos de archivos de imagen adecuados puede parecer una decisión trivial.
Pero los seres humanos son criaturas visuales y las imágenes son una parte integral de la experiencia en línea.
La mayoría de las páginas y artículos utilizan capturas de pantalla e imágenes para enriquecer el contenido del texto. De hecho, solo alrededor 8% de los sitios web no incluyen ningún contenido visual.
Desafortunadamente, muchos propietarios de sitios web aún no entienden qué tipos de archivos de imagen elegir para diferentes casos de uso. ¿El resultado? Terminan ralentizando la velocidad de carga de su sitio porque sus imágenes no son el mejor formato disponible, ni están optimizadas.
En este artículo, cubriremos todas las extensiones de archivo de imagen más importantes y cuándo debe usarlas para brindar la mejor experiencia de usuario posible a sus visitantes.
¿Cuáles son los diferentes tipos de archivos de imagen?
Los tipos y formatos de archivos de imagen se dividen en dos categorías principales diferentes: archivos de imágenes rasterizadas y archivos de imágenes vectoriales.
Echemos un vistazo más de cerca a cada categoría.
Formatos de archivo de imagen ráster
Los formatos de imagen más comunes para la web (JPEG, GIF y PNG) se encuentran todos en la categoría ráster.
Los tipos de archivos de imágenes ráster muestran imágenes estáticas en las que cada píxel tiene un color, una posición y una proporción definidos en función de su resolución (por ejemplo, 1280 × 720).
Como son estáticas, no puede cambiar el tamaño de las imágenes de manera eficiente, el diseño original y los píxeles simplemente se estirarán para llenar el espacio adicional. Esto termina creando una imagen borrosa, pixelada o distorsionada.

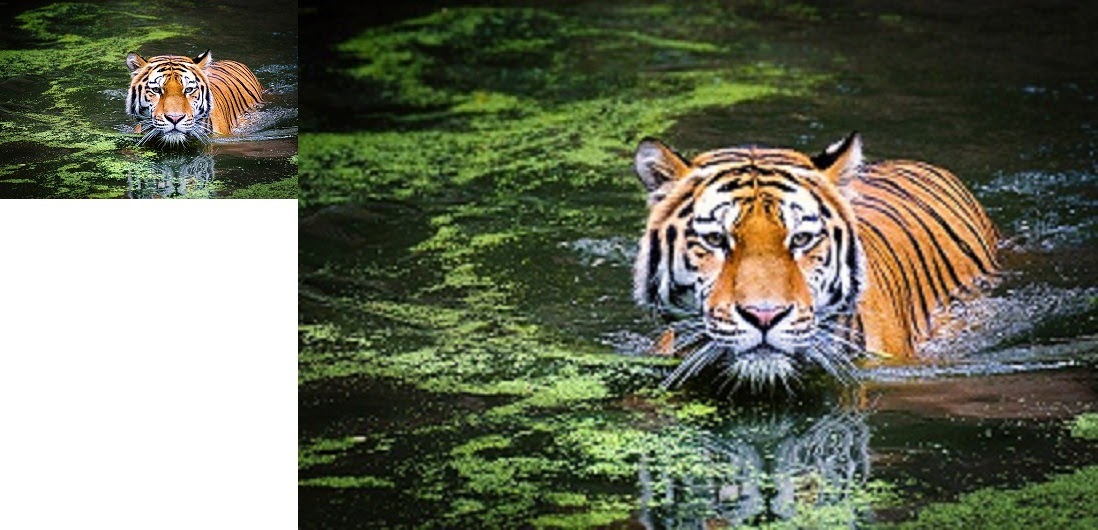
Imagen ráster: ejemplo de JPEG
La gran mayoría de las fotografías o imágenes que ve en Internet utilizan un formato de imagen de trama.
Formatos de archivo de imagen vectorial
SVG, EPS, AI y PDF son ejemplos de tipos de archivos de imágenes vectoriales.
A diferencia de los formatos de archivo de imagen de trama estática, donde cada forma y color de diseño está ligado a un píxel, estos formatos son más flexibles.
En cambio, los gráficos vectoriales utilizan un sistema de líneas y curvas en un plano cartesiano, escalado en comparación con el área total, no con un solo píxel.
Esto significa que puede ampliar infinitamente la resolución de la imagen original sin pérdida de calidad o distorsión.

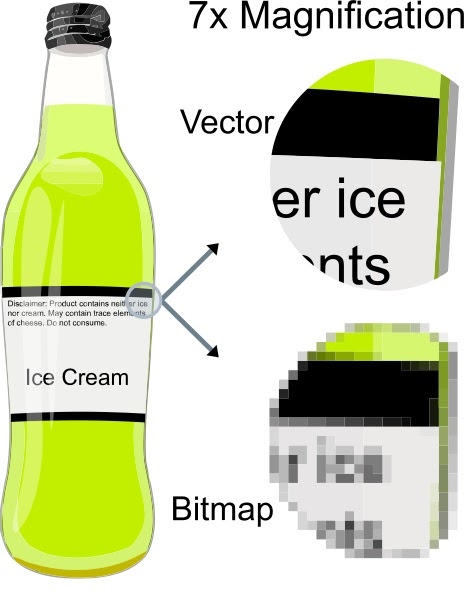
Ampliación del formato de imagen vectorial (fuente de la imagen: Wikipedia.com)
Como puede ver, la diferencia entre la calidad cuando se amplía 7x es completamente incomparable.
Dado que el SVG calcula las posiciones basándose en un porcentaje del área total, y no en píxeles, no hay pixelación en absoluto.
Los 15 tipos de archivos de imagen más populares
A continuación, cubrimos todos los formatos de archivos gráficos principales, desde imágenes web rasterizadas hasta vectores y archivos de software de edición de imágenes.
Hacemos un análisis profundo y cubrimos los pros y los contras, la compatibilidad con el navegador y el sistema operativo, y los casos de uso ideales para cada formato.
1.JPEG (y JPG) – Grupo conjunto de expertos en fotografía

Formato JPEG de imagen de tigre
JPEG (o JPG) es un formato de archivo de imagen de trama con compresión con pérdida que lo hace adecuado para compartir imágenes. Los archivos JPEG tienen «pérdida», lo que significa que reducen el tamaño del archivo, pero también la calidad de las imágenes cuando se utiliza el formato.
JPEG sigue siendo uno de los tipos de archivos de imagen más utilizados que verá en Internet debido a su compresión y compatibilidad con navegador / sistema operativo prácticamente universal.
La mayoría de las plataformas de redes sociales (como Facebook e Instagram) convierten automáticamente los archivos de imagen cargados en JPEG. También utilizan tamaños de imagen únicos de redes sociales para controlar la resolución de sus fotos.
Ventajas y desventajas
- Soporte universal para navegadores y sistemas operativos.
- Tamaño de archivo bastante bajo.
- La compresión de imágenes con pérdida puede provocar una mala legibilidad del texto.
Compatibilidad con navegador y sistema operativo
- Compatible desde la versión 1.0 de todos los navegadores principales (Chrome, Firefox, Safari, etc.)
- Compatible de forma predeterminada con todos los visores y editores de imágenes de los principales sistemas operativos.
Casos de uso
- Buena elección para imágenes de blogs y artículos, como fotografías de personas entrevistadas, imágenes de productos y más.
- Hacer no use JPEG para infografías con mucho texto pequeño o capturas de pantalla de tutoriales donde el texto es clave.
2. PNG – Gráficos de red portátiles

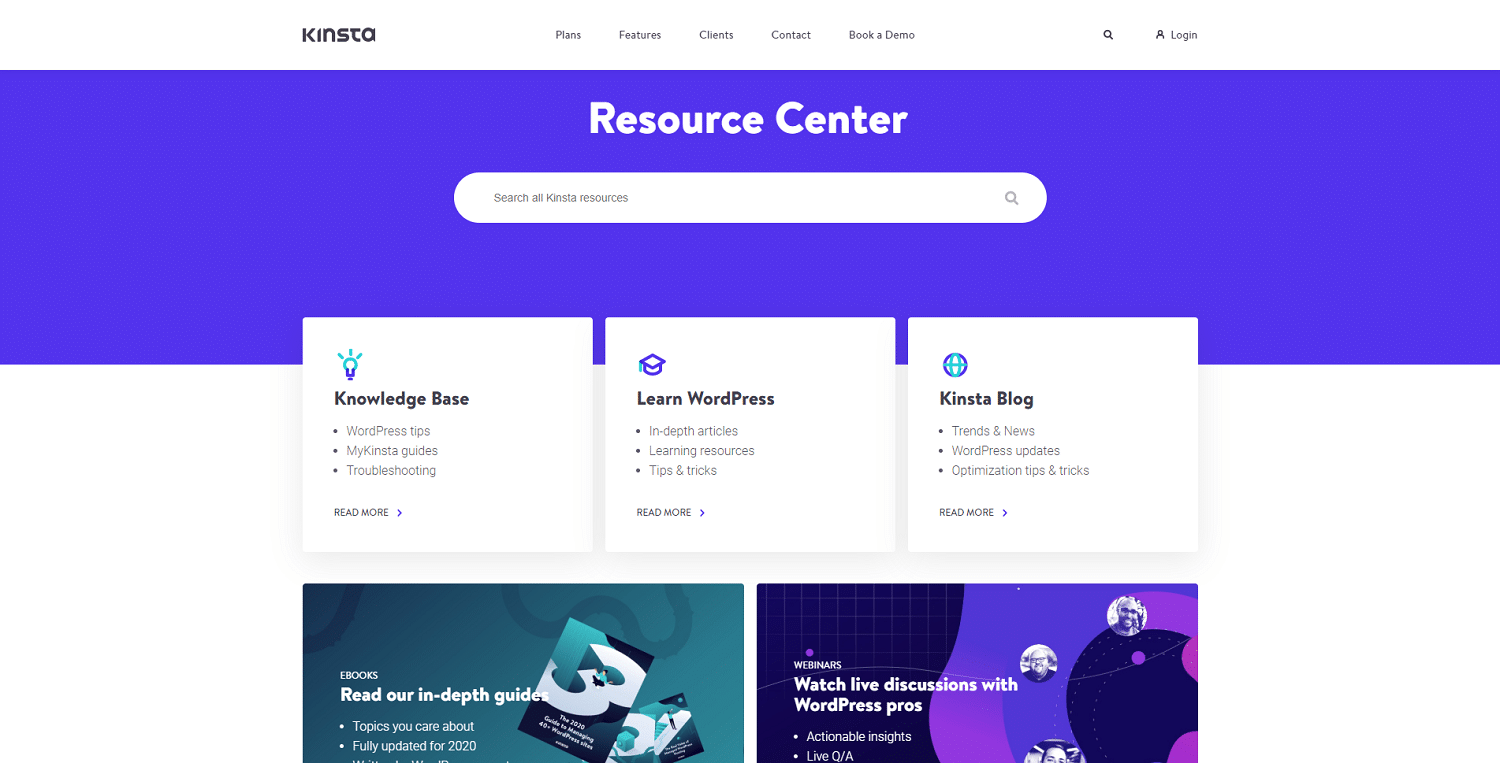
Archivo de imagen .png del centro de recursos de
PNG es un formato de gráficos de trama que admite la compresión sin pérdida, manteniendo los detalles y el contraste entre los colores.
En particular, PNG ofrece una legibilidad de texto mucho mejor que JPEG.
Esto hace que PNG sea una opción más popular para infografías, pancartas, capturas de pantalla y otros gráficos que incluyen imágenes y texto.
Ventajas y desventajas
- Imágenes de mayor calidad (sin pérdidas) y texto claramente visible.
- Los archivos de mayor tamaño pueden ralentizar su sitio web si se usan en exceso (especialmente las imágenes de alta resolución).
Compatibilidad con navegador y sistema operativo
- Compatible con los principales navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Compatible con todos los principales sistemas operativos y sus editores de imágenes estándar.
Casos de uso
- Buena elección para infografías, banners, gráficos de blogs, capturas de pantalla, cupones y otros elementos visuales que incluyen texto.
- Hacer no utilícelo para fotos de alta resolución, ya que creará archivos grandes de hasta varios megabytes.
3. GIF – Formato de intercambio de gráficos

Ejemplo de una imagen gif
El GIF es otro tipo de archivo de imagen que cae dentro del formato ráster. Utiliza compresión sin pérdidas, pero «restringe» la imagen a 8 bits por píxel y una paleta limitada de 256 colores.
El formato GIF es el más famoso (y el más utilizado) para imágenes animadas porque su limitación de 8 bits mantiene los tamaños de archivo de las animaciones pequeños y compatibles con Internet.
Ventajas y desventajas
- Tamaño de archivo reducido.
- Soporte de animación.
- La limitación de 8 bits conduce a una calidad de imagen limitada.
Compatibilidad con navegador y sistema operativo
- Compatible con los principales navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Compatible con todos los principales sistemas operativos y sus editores de imágenes estándar.
Casos de uso
- Utilice GIF animados no solo para «darle vida al contenido», sino también para demostrar cómo completar tareas en tutoriales y guías.
- Hacer no utilícelo si necesita imágenes en color de más de 8 bits (JPEG admite hasta 24 bits).
4. WebP

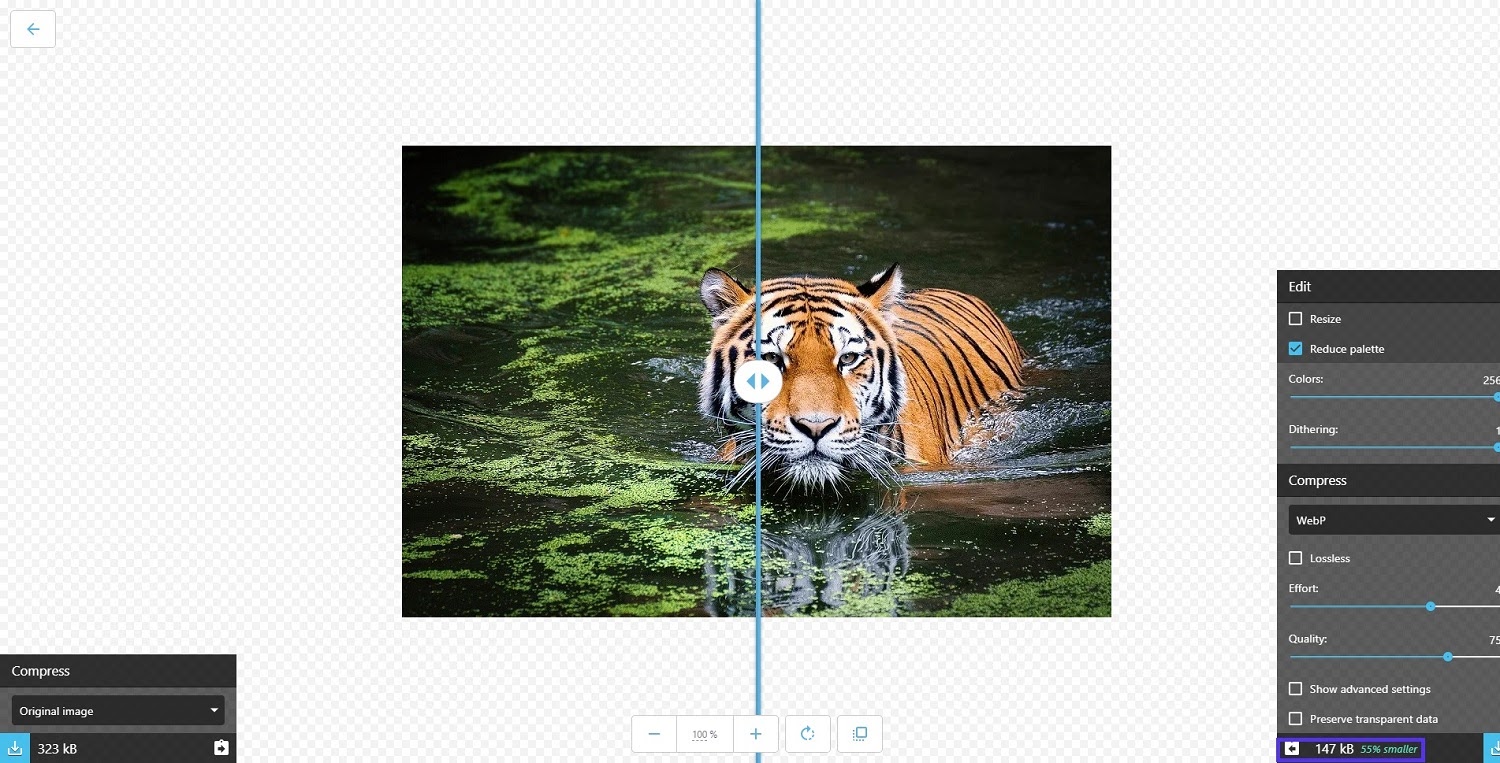
Ejemplo de imagen WebP
WebP es un formato de imagen desarrollado específicamente para proporcionar una mejor compresión de imágenes sin pérdida y sin pérdida.
Cambiar de JPEG y PNG a WebP puede ayudar a ahorrar espacio en el disco del servidor y un ancho de banda significativo, con archivos de imagen hasta un 35% más pequeños para una calidad idéntica.
Ventajas y desventajas
- Archivos más pequeños para una calidad de imagen igual o mejor.
- No es compatible con todos los navegadores y editores de imágenes.
Compatibilidad con navegador y sistema operativo
- Google Chrome (versión 17+ para escritorio, 25+ para móvil), Firefox (65+), Edge (18+) y Opera (11.0+), admiten WebP de forma nativa. La versión 14 prevista de Safari será compatible con WebP.
- El formato aún no es compatible con la mayoría de los editores de imágenes de sistemas operativos nativos, pero las opciones profesionales como Photoshop son compatibles con WebP.
Casos de uso
- Reemplace los archivos JPEG y PNG para ahorrar ancho de banda y acelerar su sitio. Si está usando WordPress como su software CMS preferido, aquí le mostramos cómo usar imágenes WebP en WordPress y entregar otros formatos a navegadores heredados.
5. TIFF

Icono de TIFFC
Un formato que no debería faltar en esta guía de tipos de archivos de imagen, es TIFF.
TIFF, que es la abreviatura de Tagged Image File Format, es un formato de imagen ráster que se usa más comúnmente para almacenar y editar imágenes que luego se usarán para imprimir.
No ofrece ninguna compresión porque la prioridad es preservar la calidad de la imagen.
Ventajas y desventajas
- Archivos de alta calidad perfectos para almacenamiento o publicación impresa.
- Ninguna opción de compresión genera archivos de imagen de gran tamaño.
- Soporte de navegador limitado.
Compatibilidad con navegadores y sistemas operativos
- Ningún explorador importante puede procesar un archivo TIFF sin complementos o extensiones.
- Disponible principalmente como formato de exportación para herramientas profesionales de edición y publicación de imágenes.
Casos de uso
- Almacenamiento y preparación de imágenes y gráficos para publicación.
- Utilizado por muchos escáneres para preservar la calidad de los documentos o imágenes escaneados.
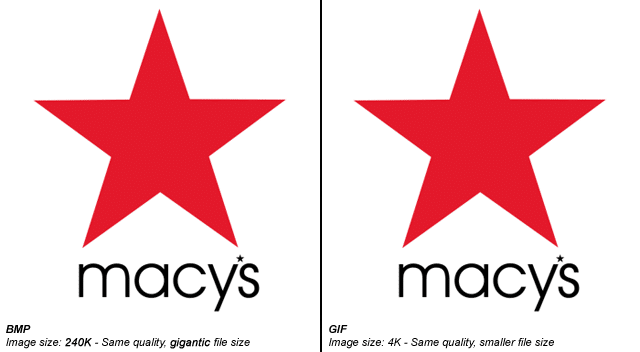
6. BMP – Mapa de bits

Mapa de bits vs gif
El mapa de bits (BMP) es un formato de archivo de imagen obsoleto que asigna píxeles individuales con poca o ninguna compresión. Eso significa que los archivos BMP pueden volverse extremadamente grandes y no son prácticos para almacenar o manipular.
Ventajas y desventajas
- Tamaños de archivo gigantes sin ganancias de calidad notables sobre formatos como WebP, GIF o PNG.
Compatibilidad con navegadores y sistemas operativos
- Compatible con los principales navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Soporte nativo en la mayoría de los editores de imágenes de SO predeterminados, como MS Paint.
Casos de uso
- En 2020, básicamente no hay casos de uso legítimos para el formato de imagen BMP.
7. HEIF: formato de archivo de imagen de alta eficiencia

Formato JPEG vs HEIF
HEIF, abreviatura de High Efficiency Image File Format, es un formato de imagen desarrollado por el equipo que está detrás del formato de video MPEG para competir directamente con JPEG.
En teoría, la compresión es casi dos veces más eficiente que JPEG, lo que genera imágenes de hasta el doble de calidad con tamaños de archivo idénticos.
Es un formato de imagen ráster, basado en el mapeo de píxeles, lo que significa que no puede escalar las imágenes sin perder calidad.
Ventajas y desventajas
- Gran relación calidad / tamaño de archivo.
- Sin navegador y con soporte de sistema operativo limitado.
Compatibilidad con navegadores y sistemas operativos
- No es compatible con los principales navegadores.
- Soporte nativo en macOS Sierra e iOS 11 y posteriores, pero no en sus respectivas versiones de Safari.
Casos de uso
- Usado por algunos teléfonos y dispositivos más nuevos para almacenar fotos en una calidad superior a los archivos JPEG.
8. SVG – Gráficos vectoriales escalables

Logotipo de SVG
El formato de archivo Scalable Vector Graphics, generalmente conocido como SVG, fue desarrollado por W3C como un lenguaje de marcado para representar imágenes bidimensionales directamente dentro del navegador.
No se basa en píxeles como un formato ráster, sino que utiliza texto XML para delinear formas y líneas de una manera similar a cómo las ecuaciones matemáticas crean gráficos.
Esto significa que puede escalar imágenes SVG infinitamente sin pérdida de calidad.
Ventajas y desventajas
- Tamaños de archivo pequeños y escalado sin pérdidas para ilustraciones, formas y …

