Cuando cambia los temas de WordPress, es posible que sus imágenes existentes no tengan el tamaño correcto.
¿La solución para WordPress? Regenera miniaturas. Esto significa restablecer las dimensiones de su imagen en la configuración principal de WordPress. También se puede hacer rápidamente usando un complemento.
En esta publicación, profundizaremos en la solución de regeneración de miniaturas de WordPress y le mostraremos cómo solucionar problemas de imágenes con el complemento de WordPress Regenerate Thumbnails y manualmente utilizando WP-CLI.
¡Empecemos!
Aquí vas a leer sobre:
Qué sucede con sus imágenes
Para descubrir cómo regenerar miniaturas al estilo de WordPress, es esencial comprender primero cómo se manejan las imágenes y los tamaños de las imágenes.
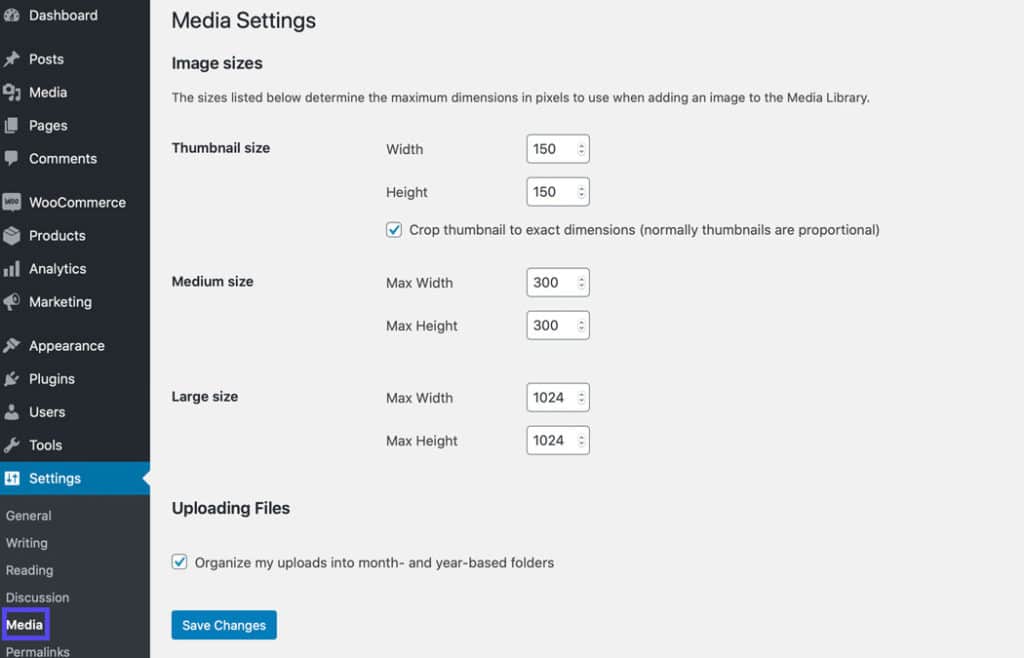
WordPress tiene configuraciones para recortar automáticamente las imágenes que subes. La configuración se puede encontrar en el panel de administración en Configuración> Medios.

WordPress recortará automáticamente sus imágenes.
Sobre el Configuración de medios página, hay tamaños para «miniaturas», «mediano» y «grande». Puede actualizar el recuento de píxeles para cada uno de ellos, según sea necesario.
Pero no olvide hacer clic Guardar cambios hacia la parte inferior de la página si actualiza los tamaños.
Estas son las opciones de tamaño predeterminadas:
- Miniaturas – 150 px x 150 px
- Medio – 600 px x 600 px
- Grande – 1024 px x 1024 px
Tenga en cuenta que el tema que está utilizando puede tener tamaños específicos para las imágenes que anularán las opciones del Configuración de medios página. Si cambia a un tema nuevo, la configuración se actualiza a los tamaños que ha establecido el tema nuevo.
Sin embargo, las imágenes más antiguas que cargó anteriormente no se ven afectadas.
Aquí es donde las cosas se ponen un poco complicadas. Debe poder cambiar el tamaño de todas las imágenes que cargó anteriormente para que se ajusten a los nuevos tamaños de imagen que se establecieron. Desafortunadamente, no hay ninguna configuración para hacer eso.
La solución es hacer lo que se conoce como «regenerar miniaturas».
¿Cómo cambio el tamaño de las miniaturas en WordPress? (3 métodos)
Antes de explorar cómo regenerar miniaturas en WordPress, es importante tener en cuenta las formas en que puede cambiar el tamaño de las imágenes en el panel de WordPress.
Lo que posiblemente sea aún más esencial de tener en cuenta es que estas soluciones no necesariamente redimensionarán sus imágenes antiguas, por lo que aún deberá ingresar a WordPress, regenerar miniaturas sin la ayuda de un complemento o usar un complemento.
Si desea cambiar el tamaño de una miniatura o imagen, hay tres formas principales de hacerlo:
1. Cambiar los tamaños de imagen en su tema
Dado que su tema de WordPress puede modificar los tamaños de imagen predeterminados, puede elegir cambiar de tema o puede verificar si hay configuraciones disponibles que sean específicas para ajustar los tamaños de imagen.
Cada tema es diferente, así que asegúrese de consultar la documentación correspondiente para ver si hay alguna forma de cambiar el tamaño de la imagen de su tema sin instalar un tema diferente por completo.
Alternativamente, puede optar por crear un tema hijo y cambiar el tamaño de la imagen con código PHP.
2. Recorte de imágenes en la biblioteca multimedia
Otra opción es cambiar el tamaño de sus imágenes recortándolas en el Mediateca.
Paso 1
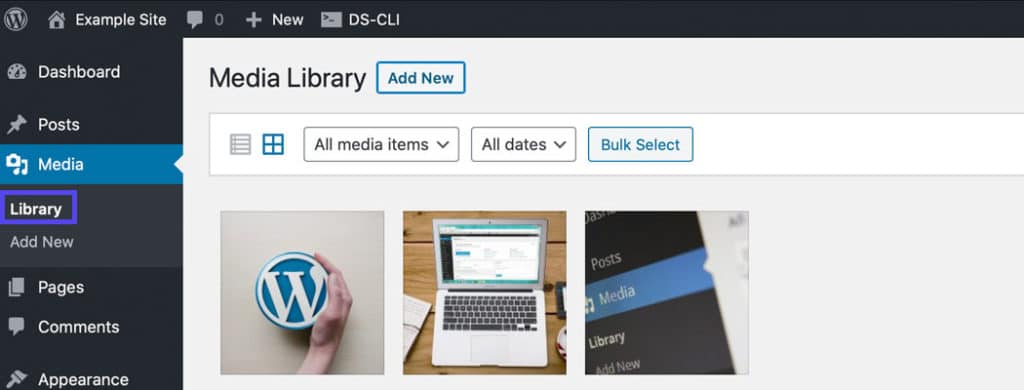
Ir Medios> Biblioteca en el panel de administración de WordPress.

Puede cambiar el tamaño de las imágenes en la biblioteca multimedia.
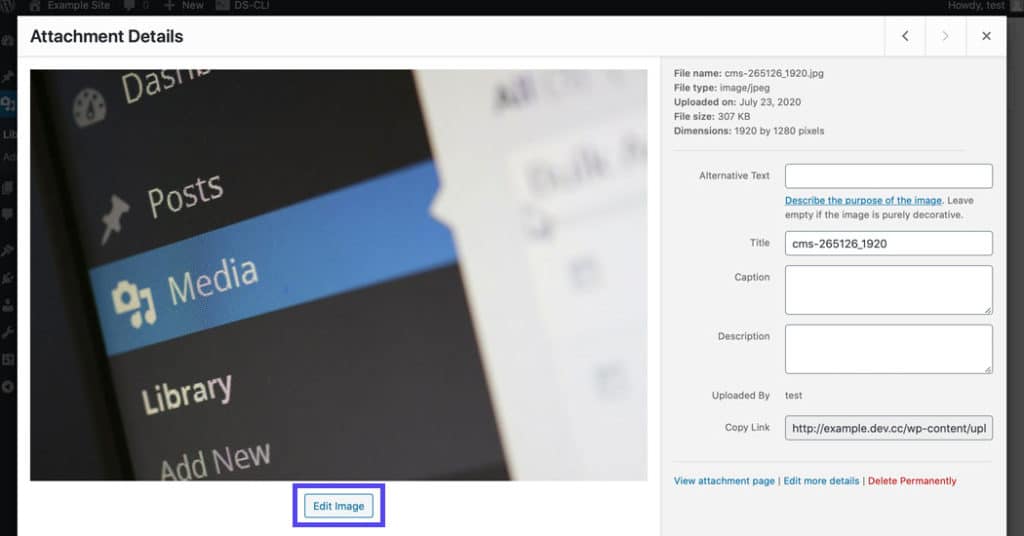
Luego, haga clic en una imagen de la lista cuyo tamaño desee cambiar.
En la ventana emergente, haga clic en el Editar imagen botón.

Haga clic en el botón debajo de la imagen para editarla.
Paso 2
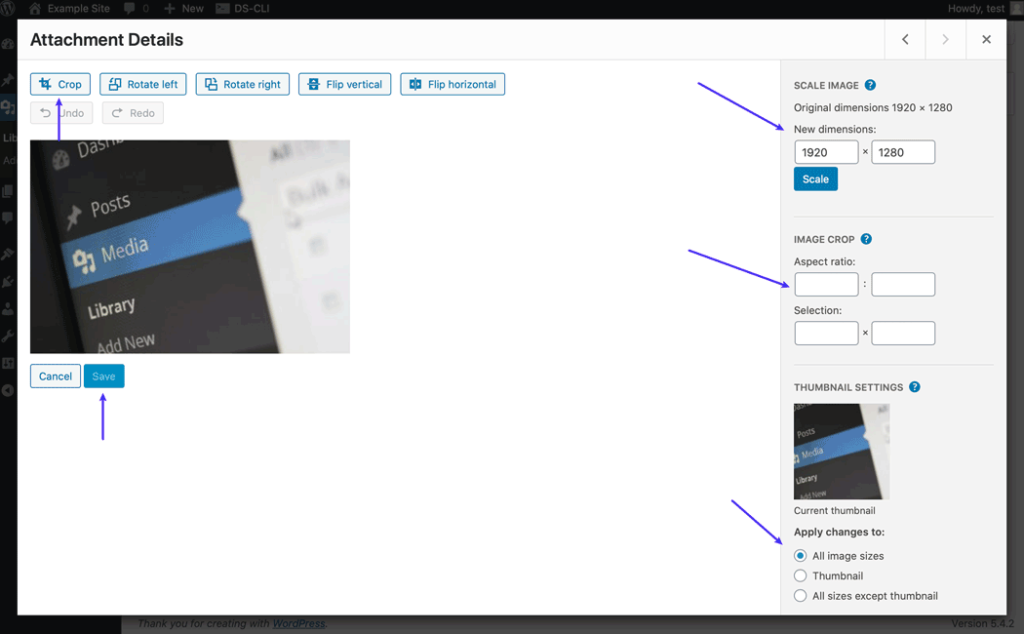
Después de eso, tiene varias opciones para editar la imagen.
Puede hacer clic en la imagen y arrastrar el mouse sobre la imagen y soltarla cuando haya seleccionado el área que desea conservar. Luego, puede hacer clic en Cosecha.
Si desea recortar la imagen con precisión, puede ajustar la relación de aspecto ingresando la relación que desee.
Por ejemplo, puede usar 1: 1 para crear un cuadrado o puede usar 4: 3, 16: 9 y cualquier otra proporción que desee.
Luego, mantenga presionada la tecla Mayús mientras arrastra el mouse sobre la imagen. Suéltelo cuando haya seleccionado la parte de la imagen que desea conservar. Puede hacer clic en él y mover la selección para que pueda recortar la parte exacta de la imagen que necesita.
También puede hacer clic y arrastrar las esquinas de la selección si no obtuvo el tamaño de la imagen que deseaba al principio.
O puede hacer una selección, luego ingrese el tamaño exacto de la imagen que desea en píxeles en el Selección campo debajo Recorte de imagen a la derecha.
Cuando haya terminado, haga clic en Cosecha, entonces el Salvar botón.
Paso 3
Si prefiere cambiar el tamaño de la imagen en lugar de recortarla, puede escalar la imagen en la configuración de la derecha.
Ingrese el tamaño de la imagen que desea, luego haga clic en Escala.

Tienes varias opciones disponibles para cambiar el tamaño de tu imagen.
Paso 4
También puede elegir a qué tamaños de imagen estándar desea que se apliquen los cambios en Configuración de miniaturas.
Puede elegir que sus ajustes se apliquen a:
- Todos los tamaños de imagen
- Miniaturas
- Todos los tamaños excepto miniaturas
3. Cambiar el tamaño de las imágenes en la configuración de medios
Esto es útil si solo necesita editar una o dos imágenes, pero si desea cambiar el tamaño de todas sus imágenes, es mejor hacerlo a través de la página de configuración.
Paso 1
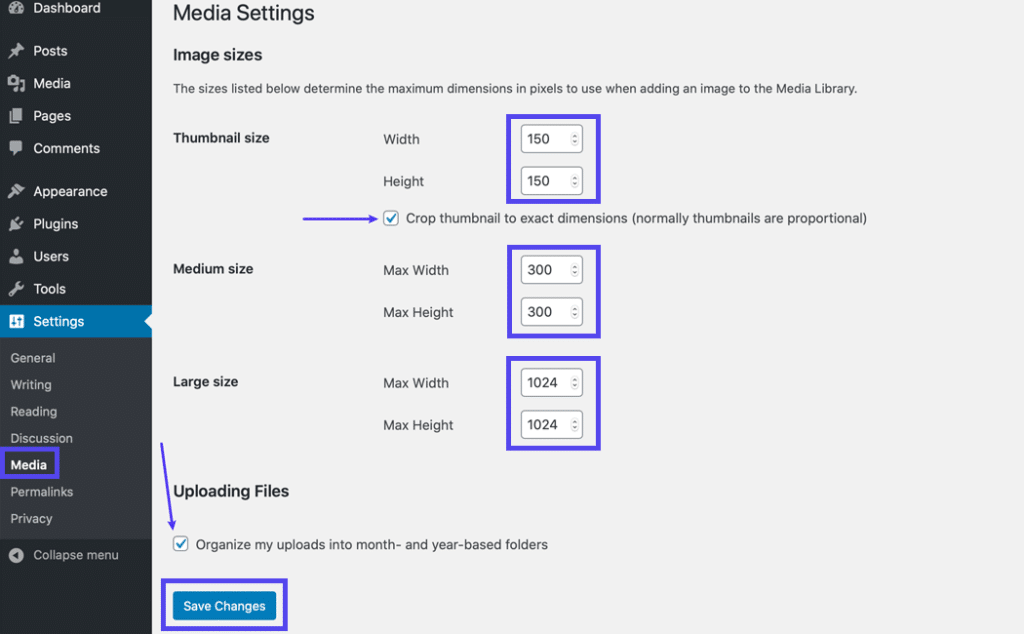
En su panel de administración, vaya a Configuración> Medios.

Puede ajustar los tamaños de imagen predeterminados en la página Configuración de medios.
Paso 2
Ingrese las nuevas dimensiones que desee para todas las miniaturas, imágenes medianas o grandes. Ingrese el ancho y alto que desee para un solo tipo de imagen, o para todos, según sea necesario.
Si desea cambiar el tamaño de las miniaturas a un tamaño que no sea proporcional, marque la casilla Recortar miniatura a las dimensiones exactas caja debajo del tamaño de la uña del pulgar sección.
Paso 3
Entonces, puede comprobar el Organizar mis cargas en carpetas basadas en meses y años cuadro si no desea que todas sus nuevas imágenes se desorganicen en la carpeta de cargas.
Cuando esté satisfecho con sus ajustes, haga clic en el Guardar cambios hacia la parte inferior de la página.
Cómo regenerar miniaturas en WordPress
Después de cambiar esta configuración o cambiar temas, tendrá que volver a generar sus miniaturas si las imágenes no se actualizan en su sitio público, como se mencionó anteriormente.
Una de las formas más sencillas es utilizar el complemento gratuito de WordPress. Regenerar miniaturas para corregir rápidamente las imágenes cargadas anteriormente.
Este complemento también es compatible con WooCommerce.
Paso 1
Para comenzar, instale y active el complemento Regenerar miniaturas.
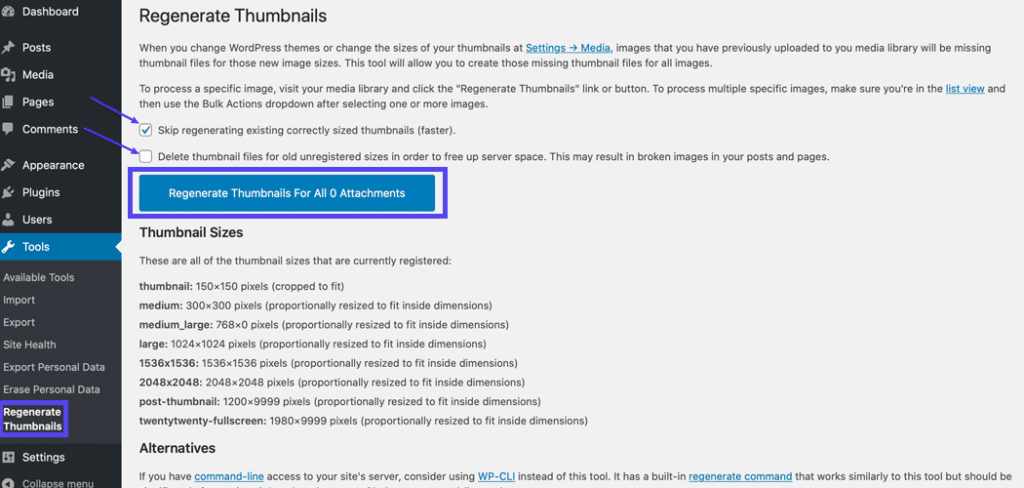
Luego ve a Herramientas> Regenerar miniaturas, La configuración relacionada con la imagen de WordPress se encuentra aquí.

También puede regenerar miniaturas, tamaños de imagen medianos y grandes.
Paso 2
Por defecto, el Omitir la regeneración de miniaturas existentes de tamaño correcto la opción está marcada. Desmarque esta casilla para usar el complemento Regenerar miniaturas para ajustar todas sus imágenes.
Pero déjela marcada si desea guardar los recursos de su servidor.
Esto se recomienda si ya actualizó algunos de los tamaños de imagen, como a través de su tema. También puede optar por marcar la casilla debajo de esta opción para Eliminar archivos de miniaturas para tamaños antiguos no registrados. Al seleccionarlo, se libera espacio en su servidor.
Asegúrese de no necesitar estas imágenes antes de elegir esta configuración. Si algunas de las imágenes están en uso en su sitio y selecciona esta opción, serán eliminados y ya no se mostrará en su sitio. Los visitantes verán una imagen rota.
También puede ver el Actualice el contenido de las publicaciones para usar los nuevos tamaños casilla de verificación, que puede elegir si desea que se actualicen las imágenes que está utilizando actualmente en sus publicaciones.
Paso 3
Después de elegir las opciones que desea, haga clic en el botón para Regenerar miniaturas, tamaño de archivo mediano, grande y nuevo incluido.
Luego, espere a que se complete el proceso. Dependiendo de la cantidad de imágenes que tenga en su sitio, esto podría llevar un tiempo, así que tome un café o un vaso de agua mientras espera. Por lo general, solo toma unos minutos para sitios web más grandes en un servidor de alto rendimiento.
Verás el mensaje «¡Todo listo!» mensaje cuando se complete el proceso.
Eso es.
Sus miniaturas e imágenes ahora deberían regenerarse.
Cómo forzar la regeneración de miniaturas
También puede utilizar el Complemento Force Regenerate Thumbnails como alternativa. Como lo infiere el nombre, impulsa la regeneración de miniaturas eliminando tamaños de imagen antiguos, por lo que WordPress se ve obligado a regenerar las imágenes. Este complemento también es compatible con las tiendas en línea de WooCommerce.
¿Tiene problemas con el tiempo de inactividad y con WordPress? ¡ es la solución de alojamiento diseñada pensando en el rendimiento y la seguridad! Mira nuestros planes
Tenga en cuenta que en el momento de la publicación, este complemento no se ha actualizado para las últimas 3 versiones principales, así que utilícelo con precaución. Asegúrese de probarlo en un entorno de prueba local o de ensayo antes de usarlo en su sitio web en vivo.
La razón por la que necesitaría usar este complemento sobre el complemento Regenerar miniaturas es que este último solo cambia el tamaño de las imágenes, no elimina los tamaños de imagen antiguos a menos que marque esa opción.
Pero, si tiene problemas con él, puede probar Force Regenerate Thumbnails.
Paso 1
Para obligar a WordPress a regenerar miniaturas, instale y active el complemento Force Regenerate Thumbnails.
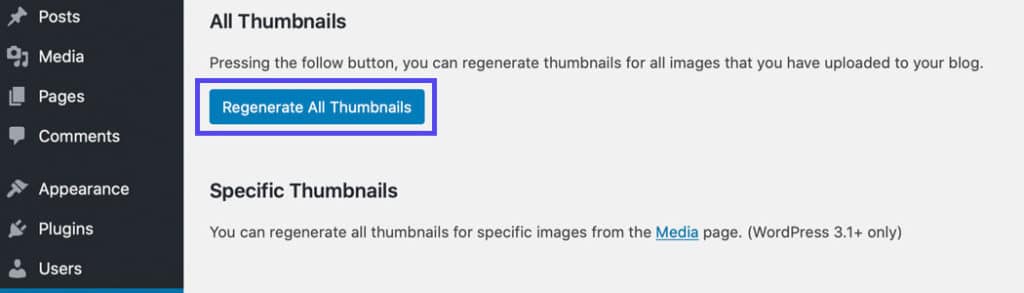
Luego ve a Herramientas> Forzar la regeneración de miniaturas en el panel de administración de WordPress.

Puede forzar la regeneración de miniaturas con un solo clic.
Paso 2
Para eliminar todas las imágenes de tamaño con la configuración anterior y forzar a WordPress a regenerar miniaturas, haga clic en el Regenerar todas las miniaturas botón.
Espere un momento y sus imágenes cambiarán de tamaño. Si tiene un sitio más pequeño, esto no le llevará prácticamente nada de tiempo, pero para sitios más grandes con toneladas de imágenes, esto podría llevar unos minutos.
Regeneración de imágenes específicas
Puede haber casos de uso en los que no necesite regenerar todas sus miniaturas, sino solo algunas específicas. Con el complemento Regenerate Thumbnails aún instalado, también puede hacerlo. Así es cómo.
Paso 1
Ir Medios> Biblioteca. En la vista de cuadrícula, haga clic en una imagen específica.

De forma predeterminada, la biblioteca multimedia está en …