Cuando alguien llega por primera vez a su sitio web, el color juega un papel importante en lo que piensa. Entre el 62 y el 90% de la impresión inicial de los consumidores se basa únicamente en las opciones de color, la investigación dice.
Elegir colores que combinen con su marca, y lo que quiere que sus consumidores piensen sobre su empresa y sus productos, puede ser una poderosa herramienta de marketing y de marca.
En este artículo, cubriremos más de 25 fantásticos esquemas de color de sitios web para páginas de destino, comercio electrónico y sitios personales, y cómo puede elegir el suyo sin perder tiempo.
Cómo elegir esquemas de color para su sitio web
Los ojos de un adulto humano sin color pueden ver por encima 1,000,000 colores distintos. ¿Cómo se elige la combinación de colores adecuada de forma rápida y eficaz con todas estas opciones? Ese es el desafío al que se enfrentan todos los diseñadores web que intentan crear una combinación de colores o una paleta para su diseño desde cero.
Con tantas opciones, no puede evaluar todos los tonos y matices individualmente y elegir los más adecuados sin un punto de referencia. Necesita reducir sus opciones. La mejor manera de comenzar es encontrar un color primario como punto de partida.
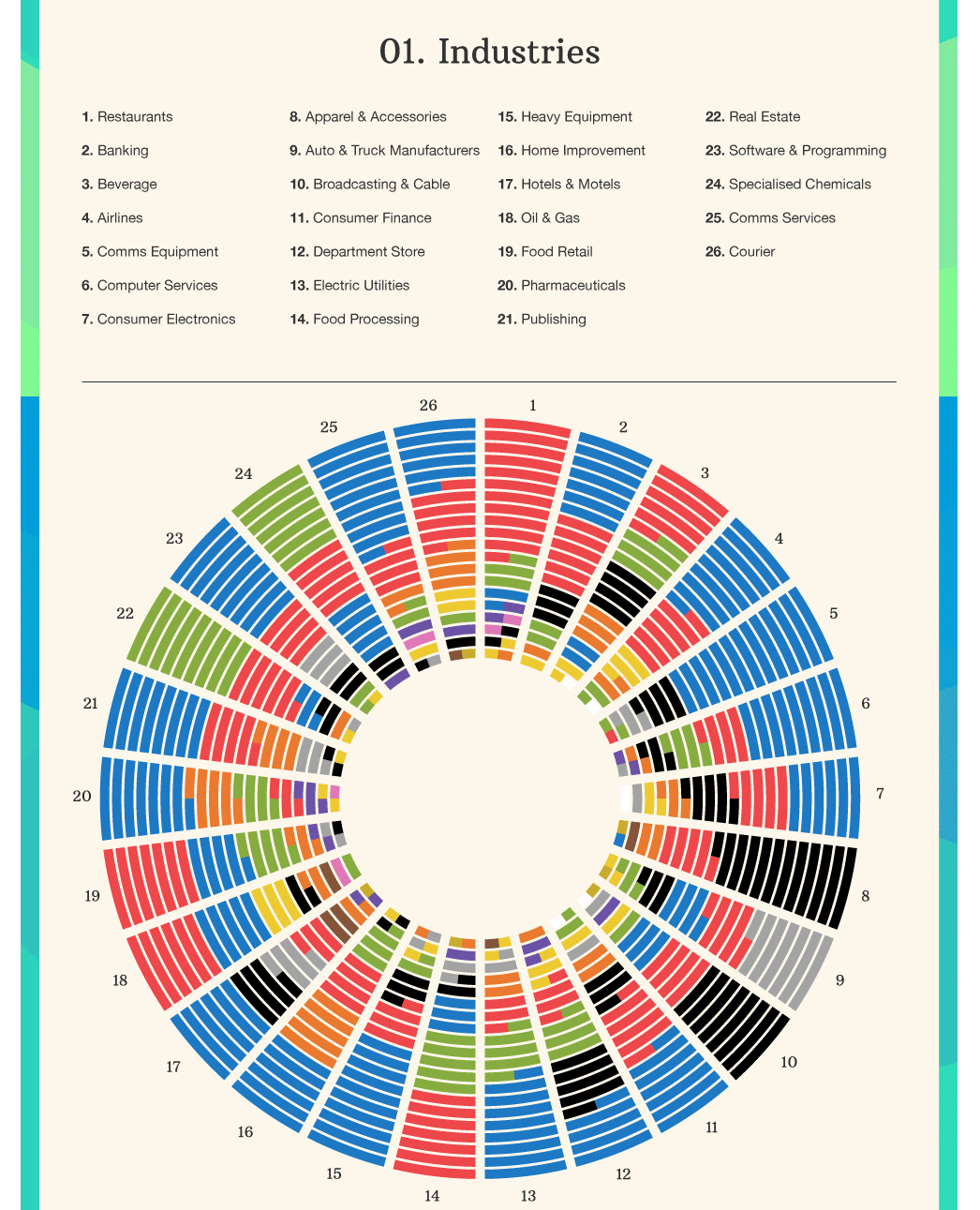
Quizás la mejor manera de hacer esto es mirar las opciones más populares por industria. Puede ayudarlo a aprender algo sobre la psicología del color y qué colores primarios podrían funcionar bien para su empresa o producto.
Opciones de color por industria
Diferentes empresas y productos eligen diferentes colores para identificar su marca. ¿Pero por qué? El color no es solo una forma más eficiente de captar la atención de sus clientes potenciales y consumidores. Es una forma de comunicarse con ellos a nivel emocional, casi subconsciente.
En cierto sentido, es una forma de comenzar a construir su marca en la mente del consumidor antes de usar una sola palabra u oración. Ningún color le cuenta la misma historia al consumidor, por lo que los colores primarios de marca más populares dependen de una industria a otra.

Colores de marca por industria (Fuente de la imagen: towergateinsurance.co.uk)
¿Qué emoción desea que los clientes potenciales asocien con su marca, producto o servicio?
Esa es la pregunta guía que debería ayudarlo a identificar su color primario para su paleta.
Transportes azules:

El azul es el color de la confiabilidad
En las industrias en las que la confianza del consumidor es más importante que cualquier otro factor, y el profesionalismo y la fiabilidad son puntos de venta clave, el azul se utiliza a menudo como color de marca principal.
No apela a la espontaneidad ni a la emoción. En cambio, inicia un proceso de toma de decisiones tranquilo y lógico.
Más común en las siguientes industrias:
- Bancario
- aerolíneas
- Comunicaciones
- Financiamiento al consumo
- Utilidades electricas
- Equipamiento pesado
- Mejoras para el hogar
- Hoteles
- Productos farmacéuticos
Transportes rojos:

El rojo comunica atención y pasión
Las industrias que dependen de las emociones y las decisiones impulsivas (como los restaurantes y la comida rápida), a menudo utilizan el rojo como color primario. Se cree que el rojo estimula el hambre, por lo que es la opción favorita entre las marcas de alimentos internacionales.
Más común en las siguientes industrias:
- Restaurantes
- Bebidas
- Comercio minorista de alimentos
- Bienes raíces
- Vestir
Transportes verdes:

El verde transmite una sensación de vitalidad
La mayoría de la gente asocia el color verde con la naturaleza, las plantas y los entornos vibrantes y restauradores. Las industrias que dependen de la promesa de un mejor bienestar o productos con ingredientes totalmente naturales, a menudo eligen el verde.
Más común en las siguientes industrias:
- Bebida alimenticia
- grandes almacenes
- Bienes raíces
- Quimicos
Negro: confianza, sofisticación
Si bien algunas empresas pueden usar el negro de forma predeterminada en lugar de elegir un color específico, ya que se siente seguro, también es una opción líder en industrias donde la confianza o la sofisticación del consumidor es un factor clave.
Más común en las siguientes industrias:
- Vestir
- Accesorios
- Proveedores de servicios móviles e Internet
- grandes almacenes
- Hoteles
No siga ciegamente sus gustos e instintos, considere la teoría del color y la psicología del color cuando tome su decisión.
¿Cuántos esquemas de color deben usarse en un solo sitio web?
Para un esquema de color estándar de un sitio web, puede seleccionar entre tres y siete colores separados en un esquema o paleta única.
Pero, ¿cuántos esquemas de colores diferentes debería utilizar en un solo sitio web?
Eso depende de las circunstancias individuales y de sus objetivos con su sitio web. Si su sitio web es el sitio web de una empresa o un blog dedicado a una sola marca, producto o empresa, desea ceñirse a un esquema de color único.
Por otro lado, si su sitio web es una tienda de comercio electrónico, puede usar diferentes esquemas de color para diferentes esquemas de productos para evocar diferentes reacciones emocionales para diferentes categorías de productos.
El problema con el uso de múltiples paletas es que complicará las cosas para cualquier creador de contenido interno o externo, aumentando la posibilidad de errores humanos y complicaciones.
Cuando elige un esquema de color para su sitio web, es esencial evitar exagerar y pasar semanas en la tarea. Es una elección importante, sin duda, pero elegir los colores correctos no lo ayudará a generar tráfico a su sitio web ni a impulsar las conversiones en las páginas de sus productos por sí solo.
Cómo obtener los esquemas de colores exactos en un sitio web

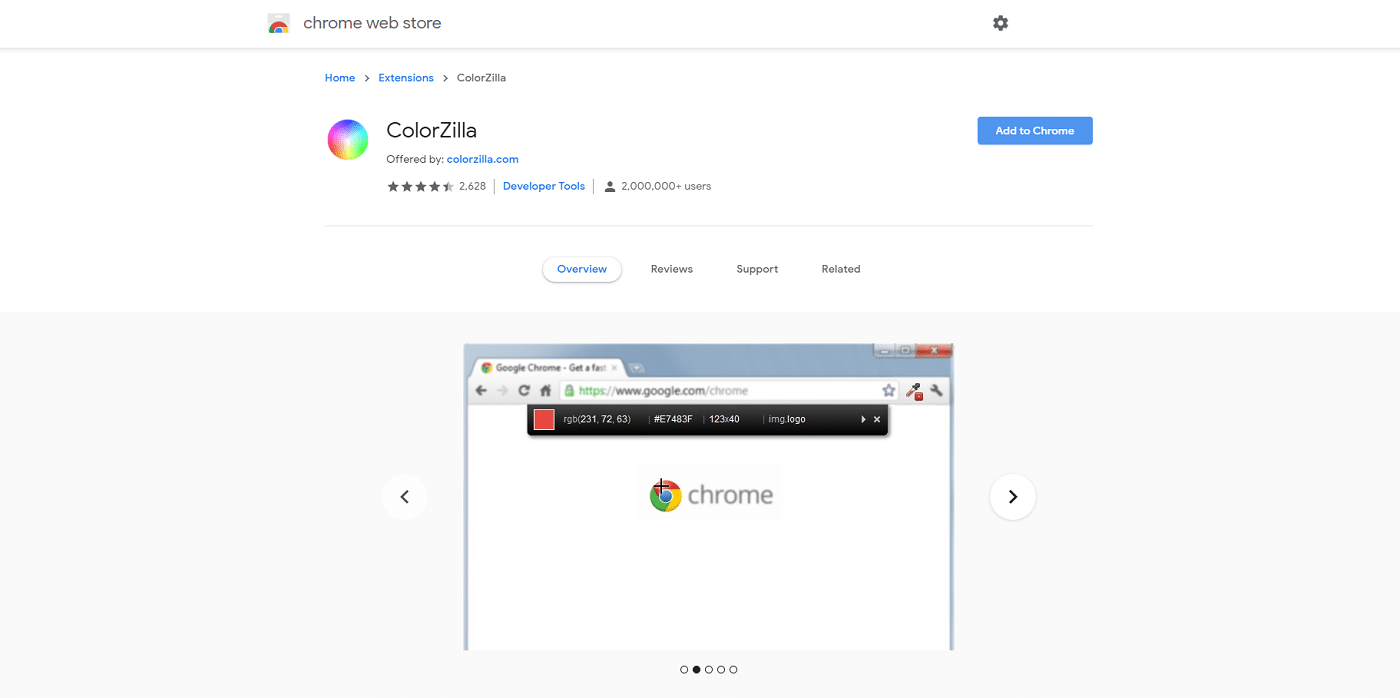
Colorzilla
Para identificar todos los colores utilizados en un sitio web, hasta el tono exacto y el código hexadecimal, puede usar una extensión de Google Chrome o un complemento de Firefox como ColorZilla.
Con ColorZilla instalado, simplemente puede colocar el puntero directamente sobre cualquier elemento de diseño en cualquier sitio, logotipo o imagen, y le mostrará los códigos de color HTML o RGB exactos para ese píxel. Si no desea identificar los colores utilizados uno por uno, también puede utilizar un generador de paleta de colores que utilizará una imagen, como Colormind herramienta de extracción de color de imagen.
Sin embargo, no es una solución tan perfecta como podría parecer. Debe tomar una captura de pantalla del sitio web y cargarla, y la paleta generada no será necesariamente 100% precisa para los tonos reales utilizados en el diseño. Por ejemplo, si el sitio web incluye un degradado o una imagen con colores más allá del esquema de color principal, la paleta generada tiende a ser inexacta.
Entonces, por ahora, la mejor manera de identificar los colores exactos utilizados en el diseño web es usar un complemento o extensión de identificación de color, o tomar una captura de pantalla y hacer las cosas manualmente en una herramienta de edición de fotos como PhotoShop.
¿Qué esquema de color del sitio web estamos usando en ?
Como la mayoría de los sitios web, en seguimos un esquema básico de 3 colores o triádico para todo nuestro contenido. Dado que somos una empresa de alojamiento centrada en WordPress, no es necesario que implementemos múltiples paletas en nuestro sitio web.

Kit de medios de
Usamos un violeta oscuro (# 5333ed) como nuestro color primario, turquesa (# 2cd4d9) para yuxtaponer y crear gradientes llamativos pero equilibrados, y un gris tenue para el texto (# 6E7076).
Pero, ¿qué están haciendo otras empresas?
¡Vamos a averiguar!
26 mejores ejemplos de esquemas de colores para sitios web
Hemos recorrido la web en busca de excelentes ejemplos de esquemas de color e incluso hemos separado los sitios por categoría, por lo que le resultará fácil encontrar inspiración en sitios web relevantes.
Excelentes combinaciones de colores para sitios web de comercio electrónico
A continuación, cubriremos excelentes ejemplos de comercio electrónico de esquemas de color que combinan con su marca e industria.
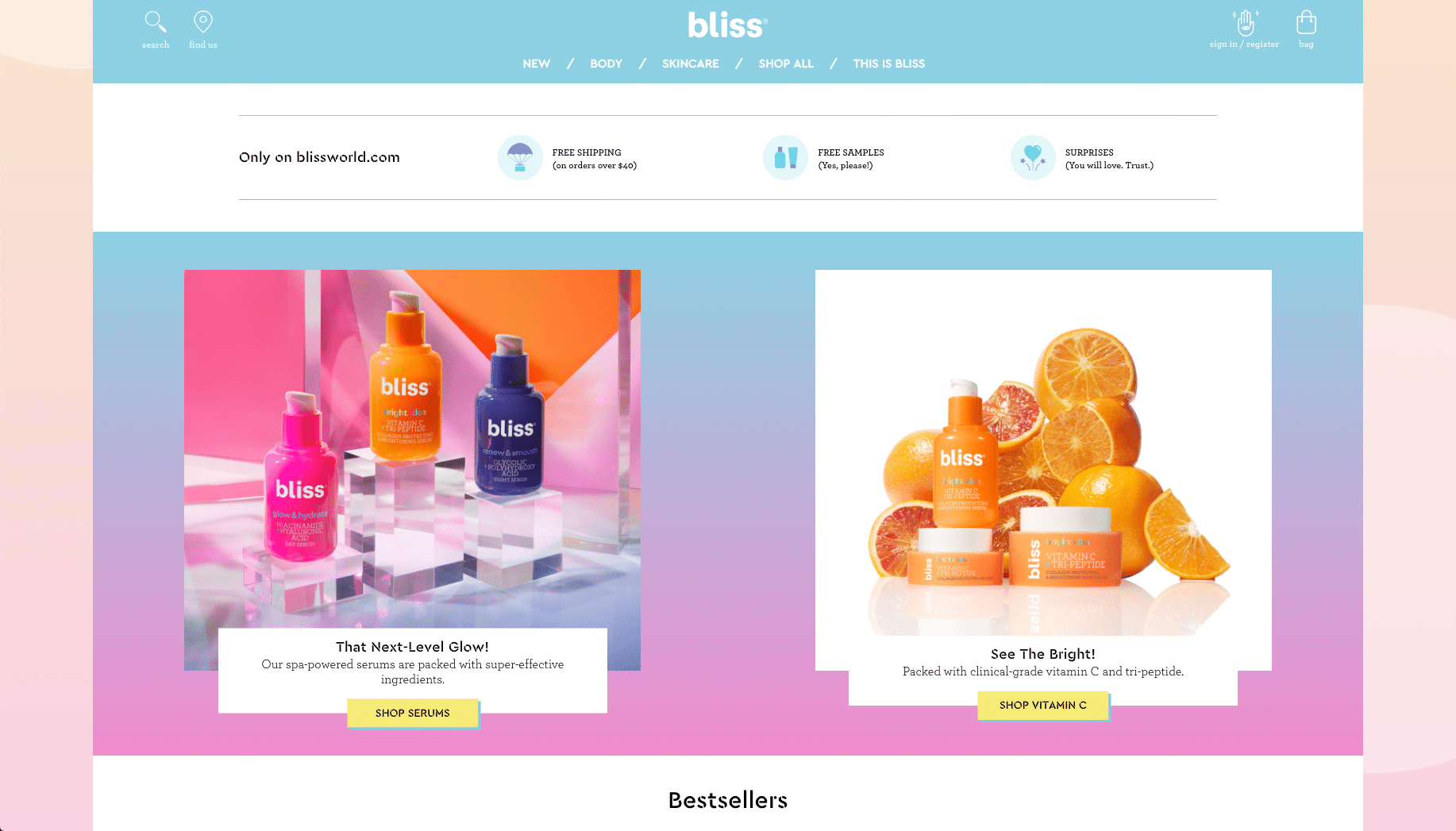
1. Producto para el cuidado de la piel: brillante y divertido

felicidad
felicidad‘La elección de colores es acertada cuando se trata de su marca. Los colores son brillantes y divertidos, y acompañan perfectamente el mensaje de positividad corporal y felicidad interior de la empresa.
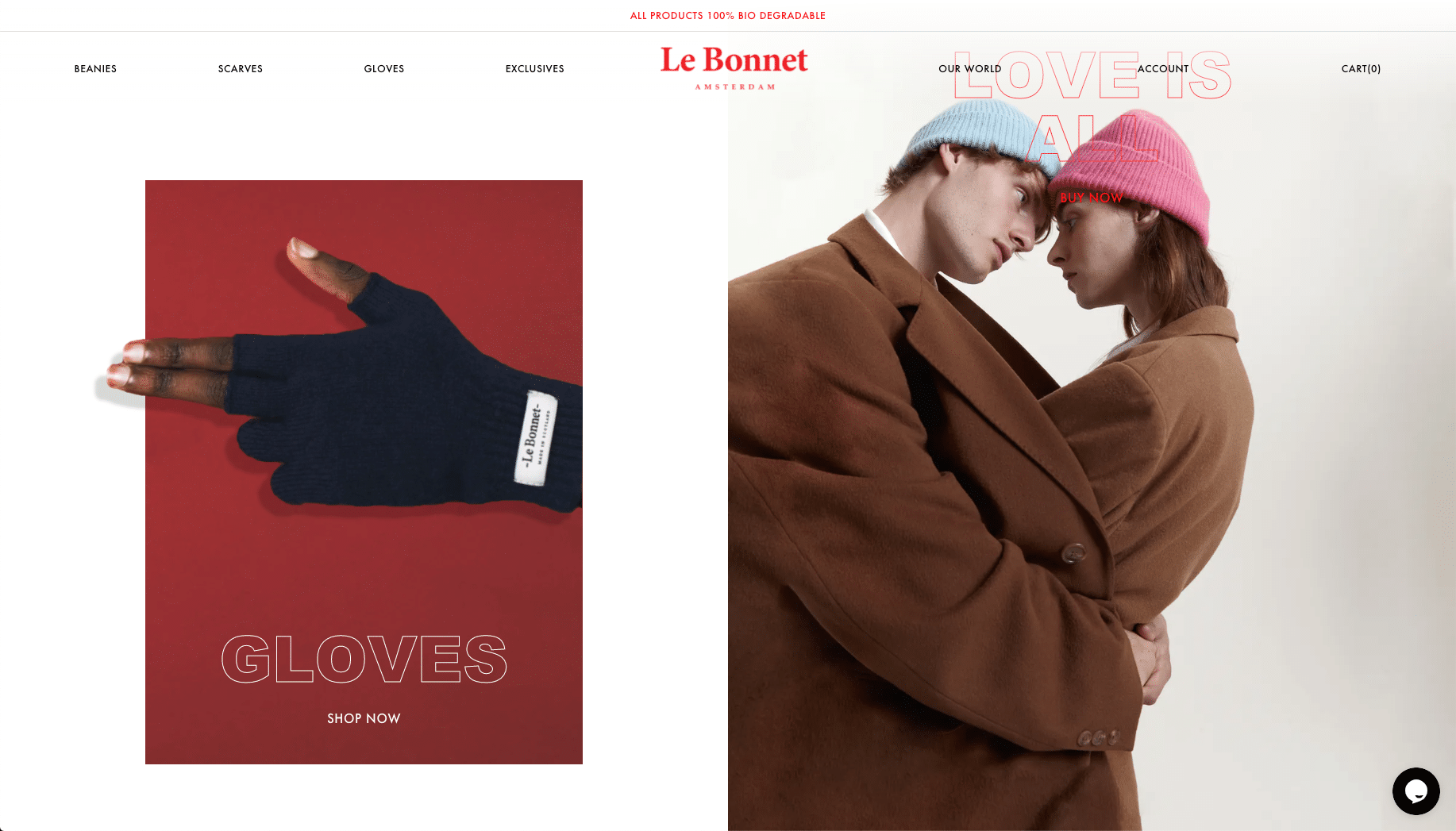
2. Marca de ropa: clara y concisa

Le Bonnet
Le Bonnet es una empresa de ropa que se centra en la claridad en lo que respecta a la paleta de colores de su sitio web. Algunos colores intensos, junto con un color de fondo beige opaco para separar los productos, ayudan a elevar la simplicidad del diseño.
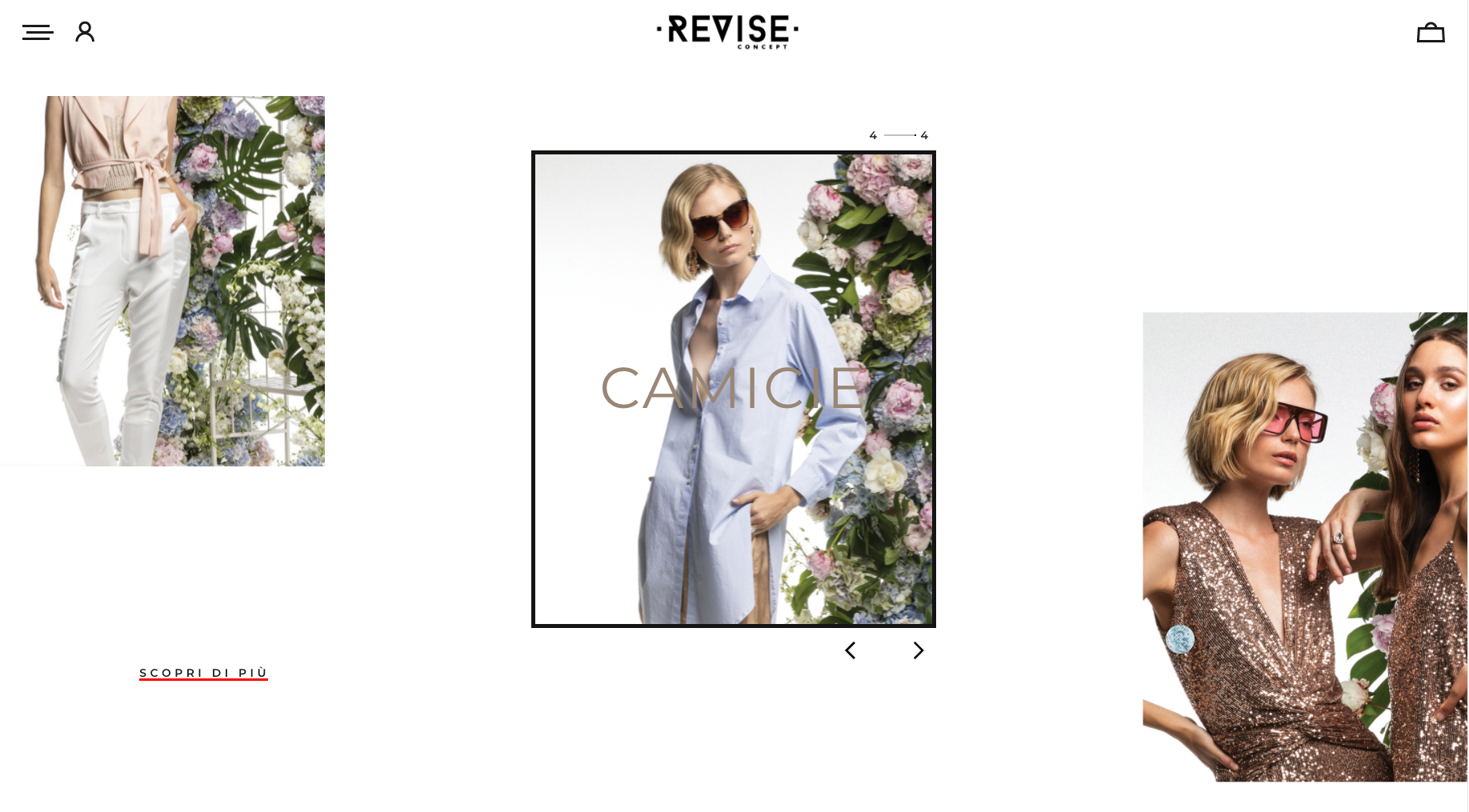
3. Tienda de ropa: simplicidad

Revisar
Revisar concepto es un sitio de marca de ropa y, en lugar de depender de los colores de la paleta de colores del sitio web, utiliza colores simples y espacios en blanco para resaltar los colores y diseños de la ropa.
Este enfoque puede ser una excelente alternativa para los sitios de comercio electrónico que desean dejar que el producto hable por sí mismo, en lugar de crear un diseño contundente para contar la historia.
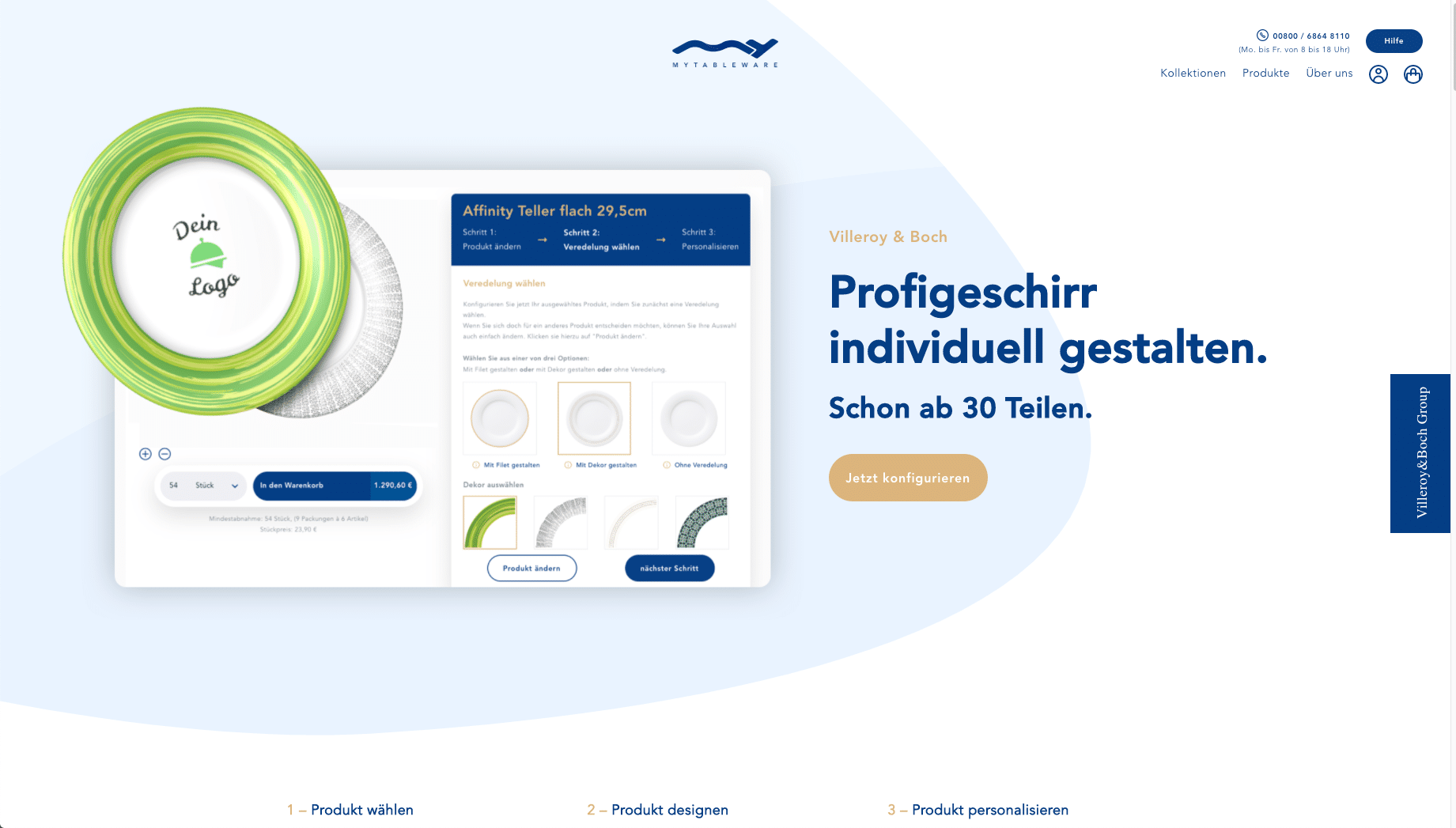
4. Vajilla: fiabilidad y profesionalidad

Mi vajilla
Mi vajilla es un sitio de comercio electrónico alemán para vajillas y platos personalizables.
El sitio utiliza un esquema de color simple de azul oscuro, marrón claro y gris para transmitir una sensación de profesionalismo y confiabilidad, con notas de sofisticación.
5. Goma de mascar: natural e impulsiva

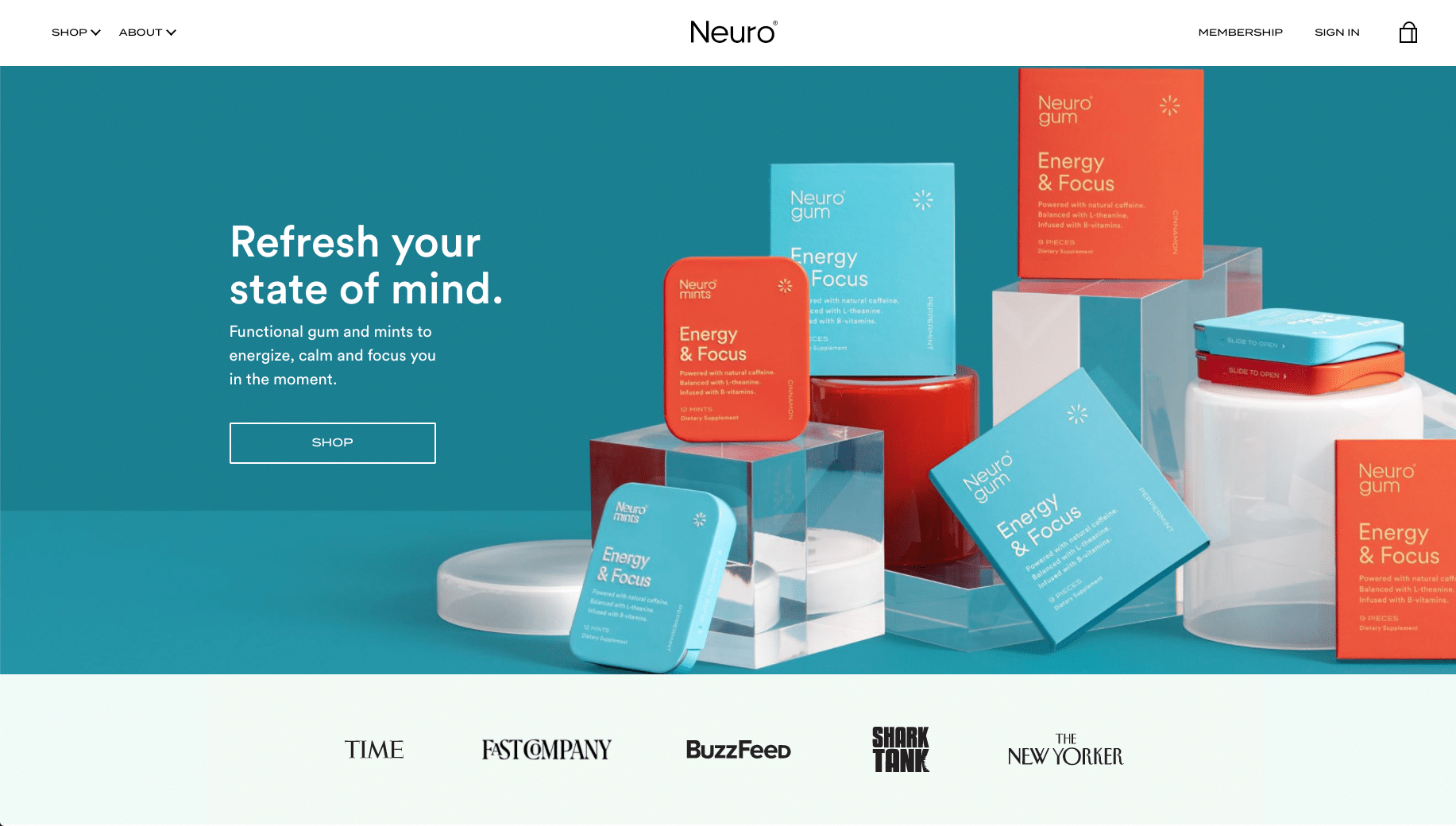
Neuro
Neuro es una marca de chicles y mentas con cafeína, diseñada para ayudar a las personas a concentrarse. Utiliza una mezcla de colores más suaves como turquesa, azul claro y beige, para infundir una sensación de ingredientes naturales.
También hay una apelación a las decisiones emocionales e impulsivas con rojo y naranja, excelente uso del color de acento.
6. Ver: sofisticación y lujo

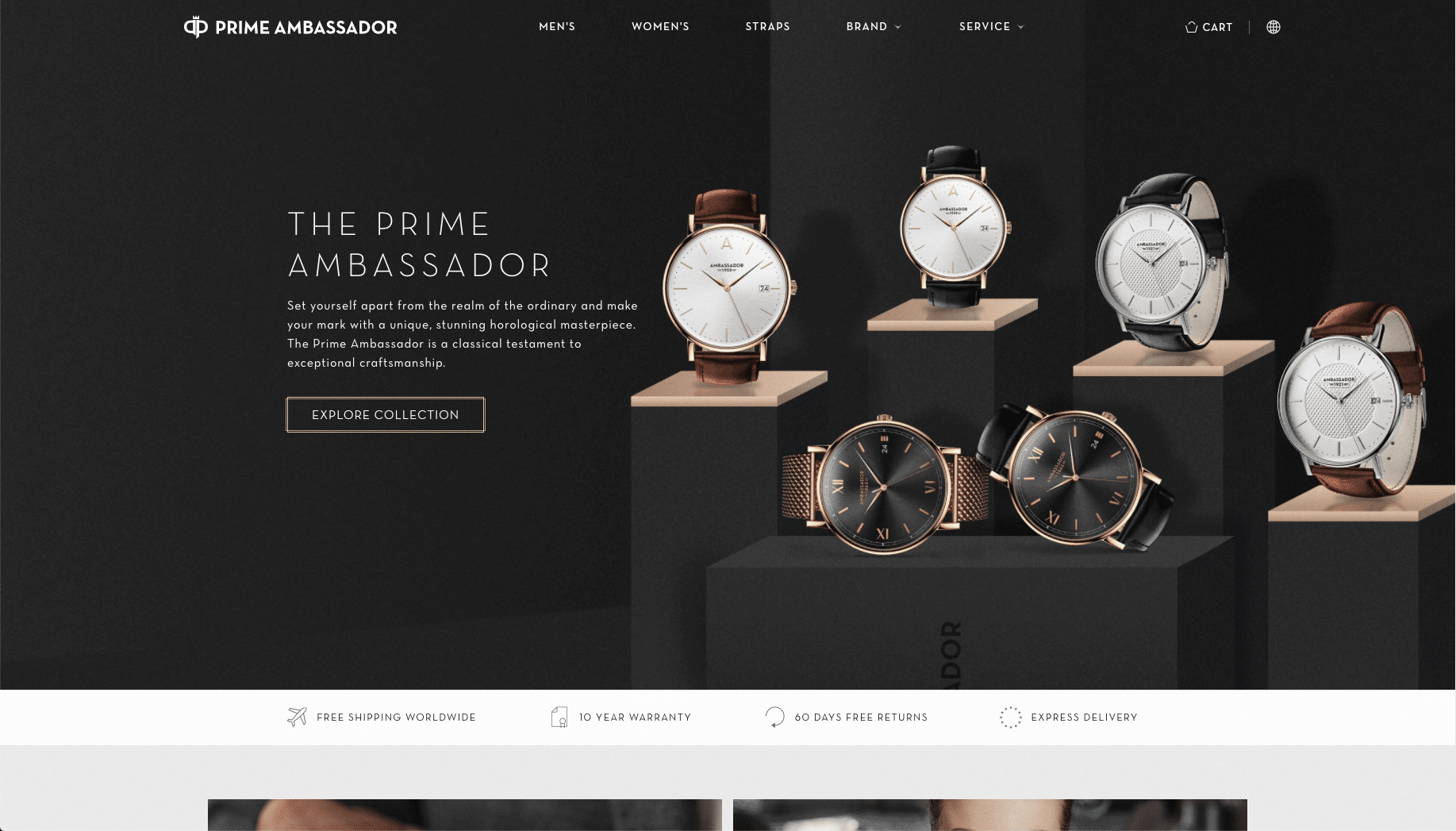
Primer embajador
Primer embajador es una marca sueca de relojes, con un elegante sitio de comercio electrónico diseñado para destacar los productos. Las combinaciones de colores de un tono marrón claro casi dorado sobre un fondo gris oscuro y acentos de madera en la imagen brindan una sensación de sofisticación y lujo al visitante.
Los colores son perfectos para promocionar un producto de alta gama como un reloj a medida, pero se sentirían fuera de lugar si estuviera vendiendo bienes de consumo habituales.
7. Pantalones: creativos y accesibles

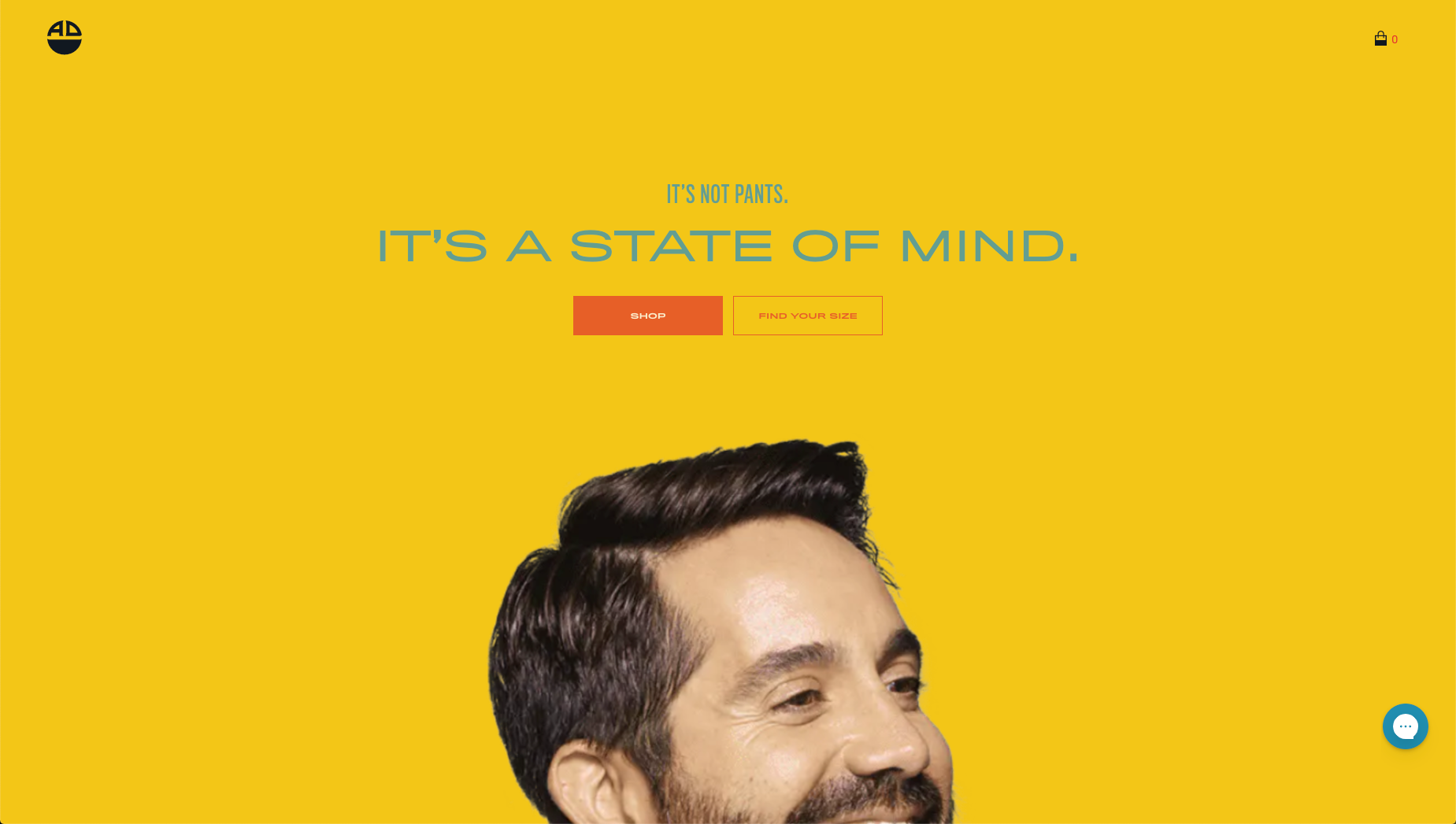
Siempre
Siempre es una marca de pantalones que priorizan la comodidad, diseñados para ajustarse mejor que los jeans y chinos producidos en masa que se venden a precios más bajos.
El sitio web es creativo y divertido, con combinaciones de colores vibrantes que lo hacen sentir accesible para el visitante y los clientes potenciales.
8. Snacks de frutas: colores elegantes y acentuados

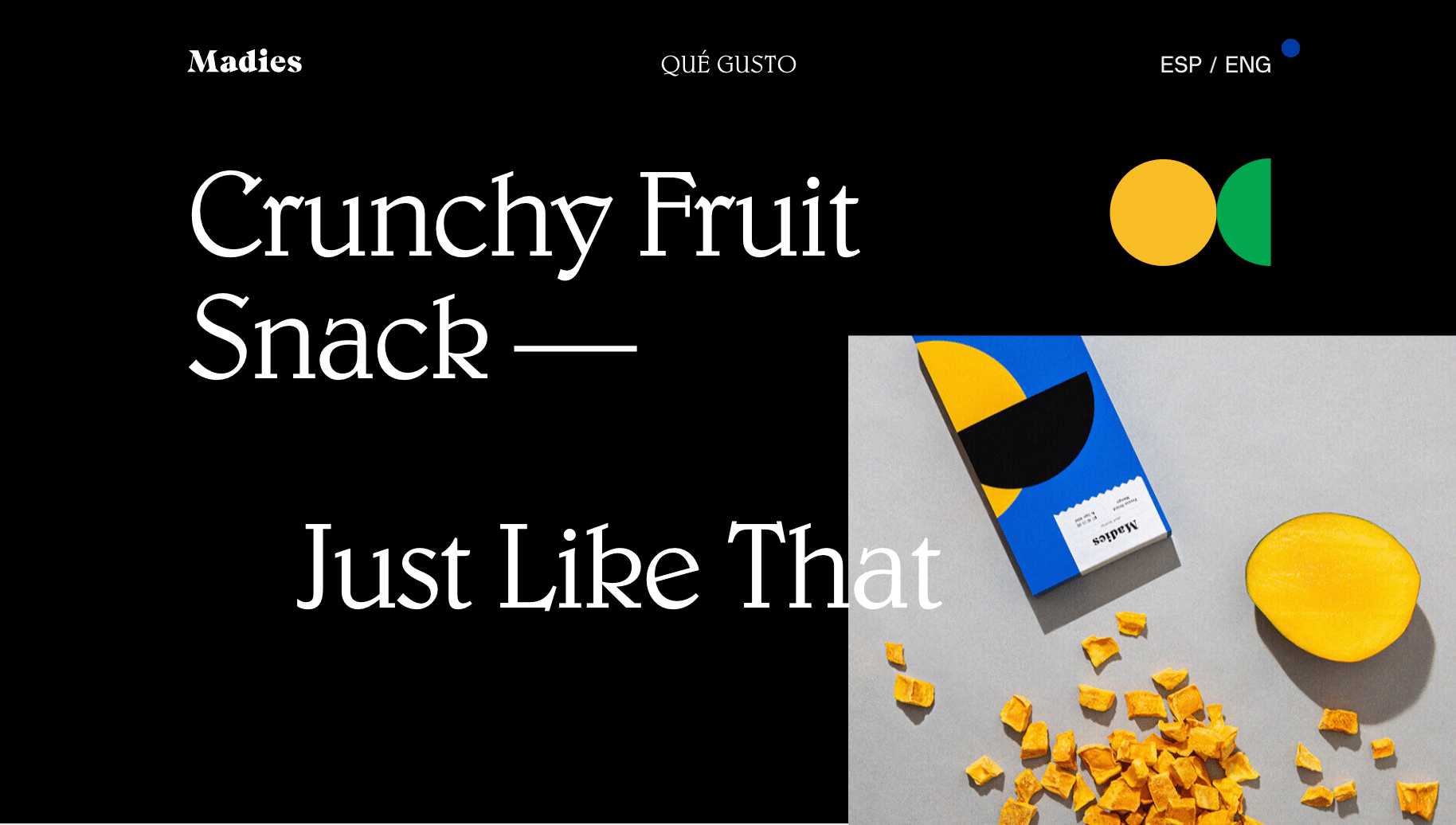
Madies
Madies es una línea de snacks de frutas liofilizadas, …

