WordPress 5.5 “Eckstine” está disponible, y es hora de que presentemos los cambios y características más notables que se agregaron a Core con la segunda versión de WordPress del año.
En estos días, estamos acostumbrados a ver muchas adiciones al editor de bloques en cada lanzamiento de WordPress. WordPress 5.5 no es una excepción.
Esta versión también trae toneladas de cambios no relacionados con el editor que deberían tener un gran impacto en la forma en que usamos el CMS.
Información
Estamos organizando un seminario web gratuito para ilustrar y discutir lo que viene en WordPress 5.5, ¡asegúrese de unirse a nosotros!
Si bien WordPress 5.5 trae muchos cambios a WordPress Core, varias características esperadas con 5.5 se han retrasado y eliminado de esta versión debido a varios problemas sin resolver. Por lo tanto, la edición del sitio completo, el bloque de navegación, la pantalla de navegación y la pantalla de widgets no forman parte de WordPress 5.5.
Si quieres leer más sobre Ciclo de desarrollo de WordPress 5.5, consulte los enlaces a continuación:
- 7 de julio de 2020: Beta 1
- 14 de julio de 2020: Beta 2
- 21 de julio de 2020: Beta 3
- 27 de julio de 2020: Beta 4
- 28 de julio de 2020: RC 1
- 4 de agosto de 2020: RC 2
- 10 de agosto de 2020: RC 3
- 10 de agosto de 2020: ejecución en seco para el lanzamiento de WordPress 5.5
- 11 de agosto de 2020: versión final de WordPress 5.5 «Eckstine«
Entonces, ¿qué hay de nuevo en WordPress 5.5?
Novedades del editor de bloques
Con el lanzamiento final de WordPress 5.5, se han agregado diez versiones del complemento de Gutenberg al núcleo, lo que brinda una gran cantidad de mejoras de interfaz de usuario, características, mejoras y correcciones de errores que afectan todos los aspectos de la experiencia de edición, desde la usabilidad hasta la funcionalidad y el rendimiento. .
Sería casi imposible mencionar todos estos cambios aquí, por lo que en esta publicación, solo encontrará una selección cuidadosamente seleccionada de nuestras nuevas características y mejoras favoritas.
Para obtener una lista más completa de mejoras y características agregadas al editor de bloques con WordPress 5.5, consulte los anuncios oficiales de las versiones del complemento: 7.5, 7,6, 7.7, 7.8, 7,9, 8.0, 8.1, 8.2, 8.3, 8.4, 8.5.
Dicho esto, aquí cubriremos las siguientes adiciones traídas al editor de bloques con WordPress 5.5:
- Nuevo diseño de interfaz de usuario
- Herramientas de diseño de bloques
- Edición de imágenes en línea
- Categorías de bloques y nuevo panel de inserción de bloques
- El directorio de bloques y los complementos de bloques
- Patrones de bloques
Nuevo diseño de interfaz de usuario
Cada versión del complemento de Gutenberg trae mejoras pequeñas y no tan pequeñas que están cambiando silenciosamente la experiencia de edición general. Muchos de estos cambios ahora se fusionarán en el núcleo de WordPress. Entonces, cuando inicie por primera vez el editor de bloques en WordPress 5.5, una interfaz ligeramente diferente debería llamar su atención. Encontrarás:
- Una barra de herramientas de bloques simplificada
- Contraste de color más fuerte
- Nuevos iconos
- Motores de bloques
- Elementos circundantes
- Vistas previas del dispositivo
- Arrastrar y soltar mejorado
- Estilos de enfoque de bloque mejorados y unificados en toda la interfaz de usuario
- Posibilidad de formatear varios bloques a la vez
- Mejor interpretación

Formatear varios bloques en WordPress 5.5
Los mencionados anteriormente son solo algunos de los muchos cambios que afectan la experiencia de edición.

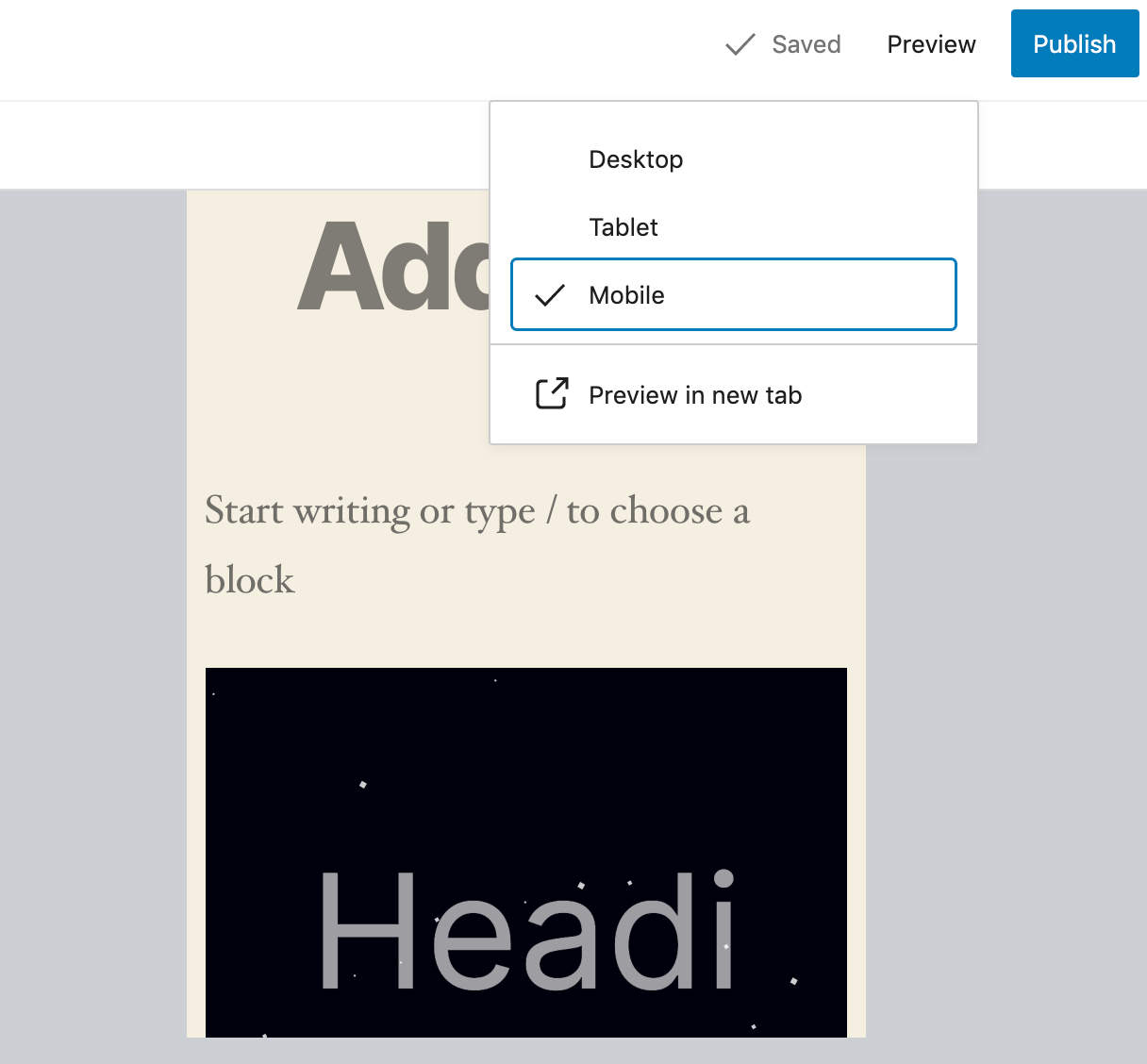
Vista previa móvil en WordPress 5.5
Los cambios adicionales también incluyen:
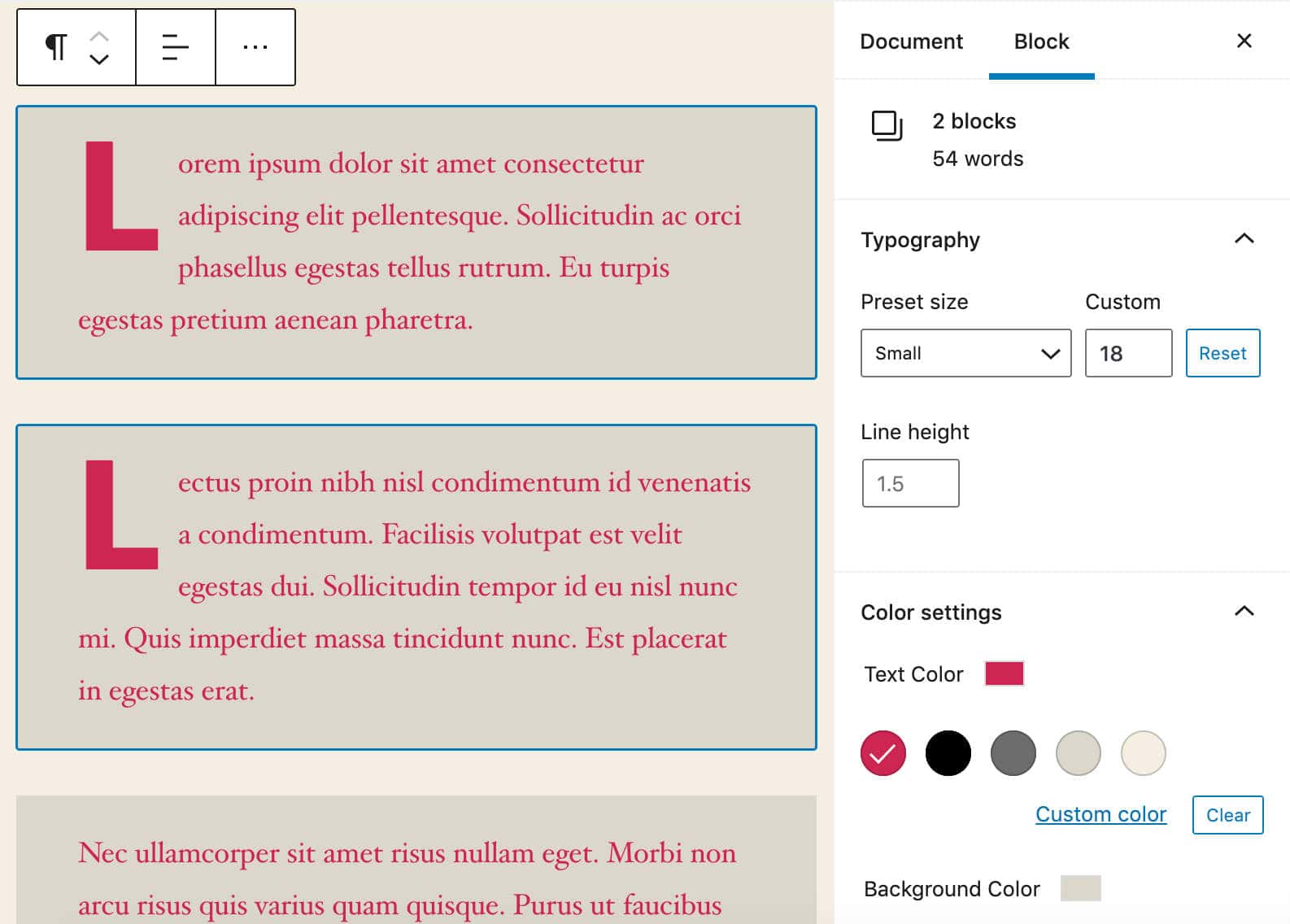
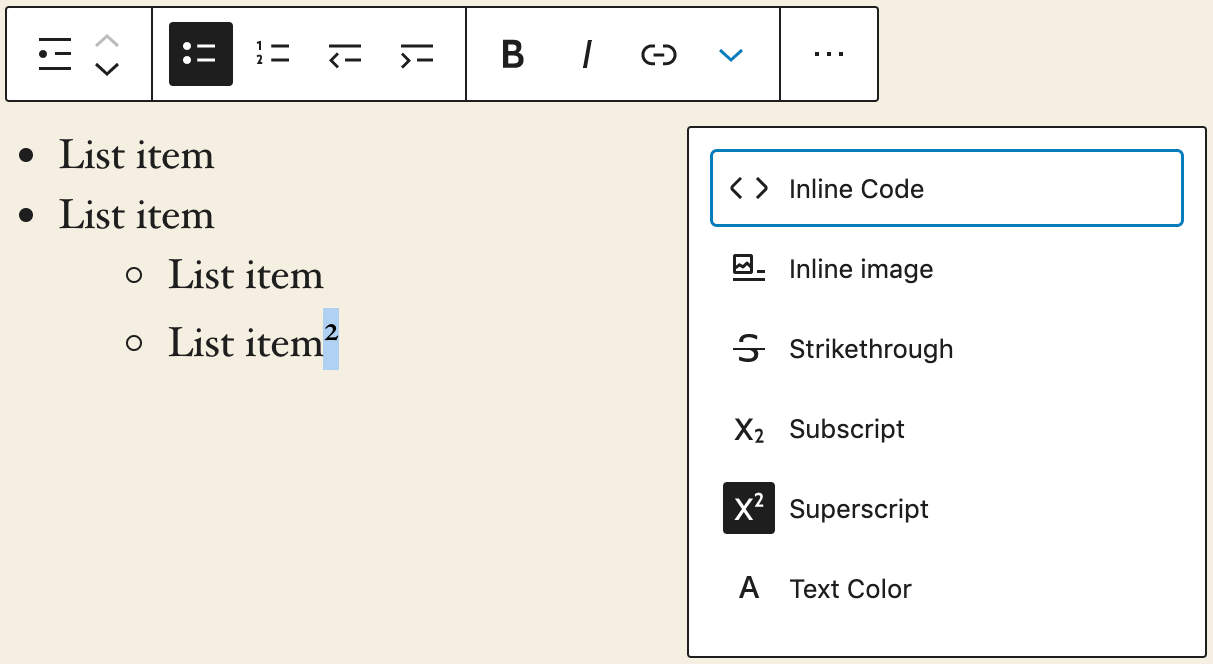
Opciones de subíndice y superíndice
Las opciones de formato para texto de subíndice y superíndice ahora están disponibles a través de los controles de texto enriquecido (Gutenberg 8.0).

La nueva barra de herramientas de bloques con iconos rediseñados, movimiento de bloques y mejor contraste de color
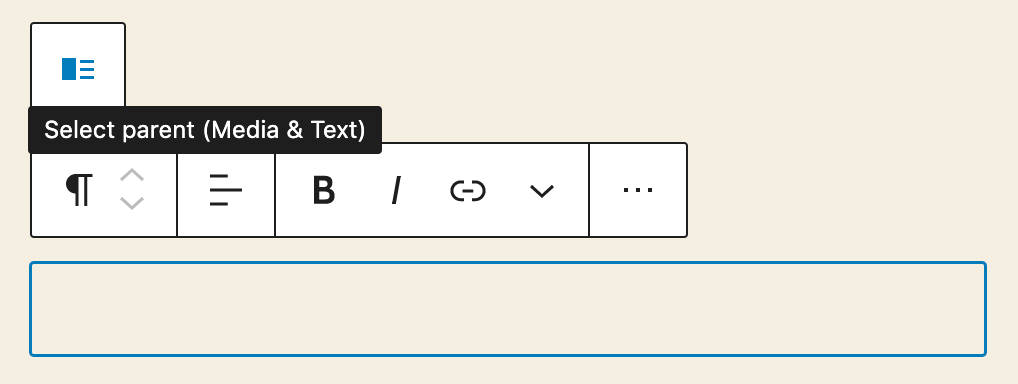
Selección de bloque principal
Ahora aparece un nuevo botón de la barra de herramientas al pasar el cursor sobre el lado izquierdo de la barra de herramientas del bloque. El nuevo botón permite seleccionar bloques padres en contextos anidados (Gutenberg 8,3).

El selector principal en un bloque de medios y texto
Herramientas de diseño de bloques
Se han agregado varias herramientas de diseño al complemento de Gutenberg en los últimos meses y ahora se incluirán en el núcleo con WordPress 5.5.
Control de altura y degradados de fondo
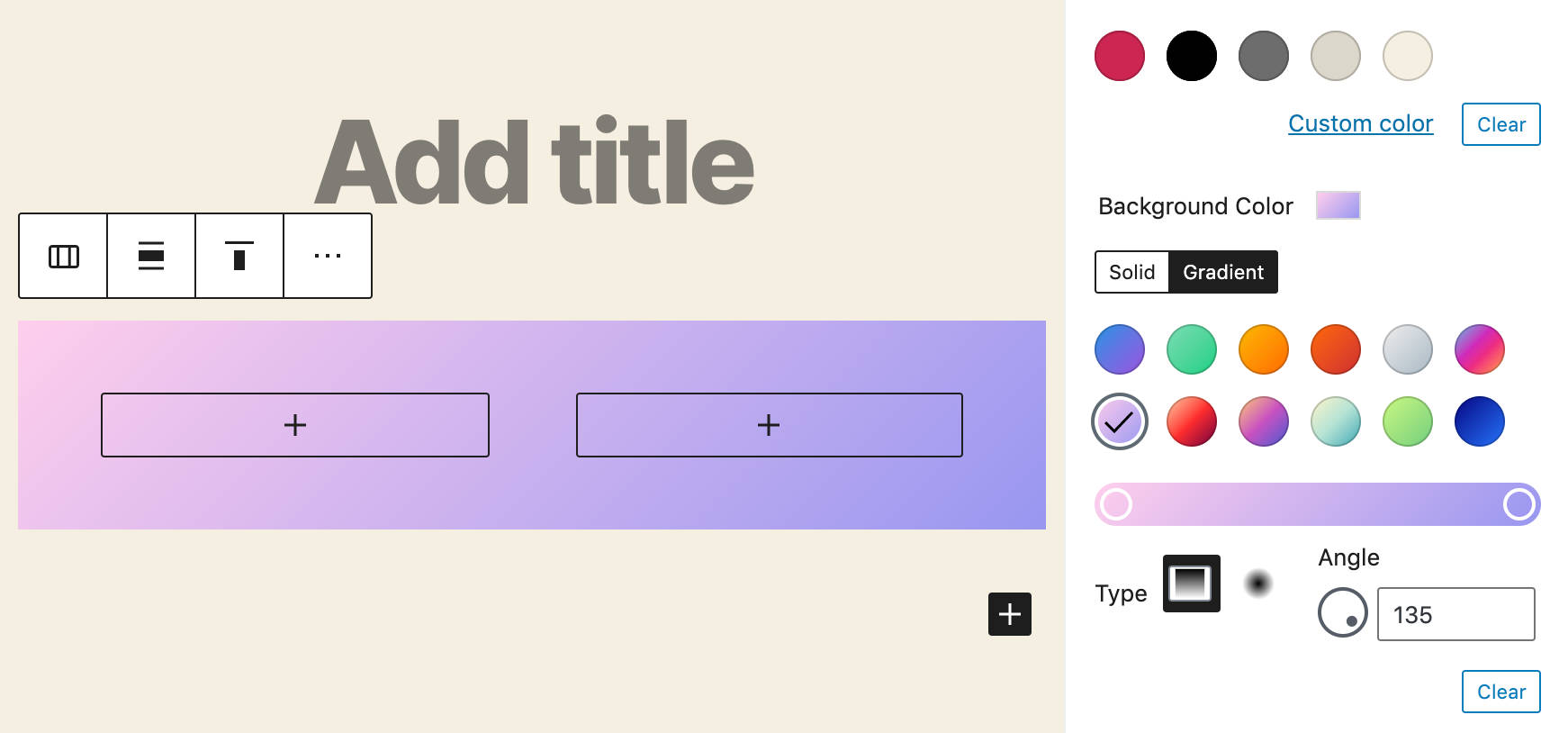
Un primer conjunto de herramientas proporciona control sobre las dimensiones y el color de fondo de varios bloques (Gutenberg 7,9).

Configuración de degradado de fondo para el bloque Columnas
Controles de color de relleno y enlace
Dos características adicionales aterrizaron en el núcleo (Gutenberg 8,3) pero en el momento de escribir este artículo todavía están marcados como experimentales:
- Control de acolchado para el bloque Cover.
- Control de color de enlace para bloques de párrafo, título, grupo, columnas y medios y texto.
El control de relleno y el control de color de los enlaces están desactivados de forma predeterminada y los desarrolladores deben declarar explícitamente su compatibilidad explicado en el Manual del editor de bloques.
Si desea agregar controles de relleno para el bloque Cover a sus temas, simplemente agregue la siguiente línea a functions.php de su tema:
add_theme_support( 'experimental-custom-spacing' );Si desea habilitar el control de color del enlace para los bloques Párrafo, Encabezado, Grupo, Columnas y Medios y texto, simplemente agregue la siguiente línea al archivo de funciones de su tema:
add_theme_support( 'experimental-link-color' );Unidades personalizadas y alturas de línea personalizadas
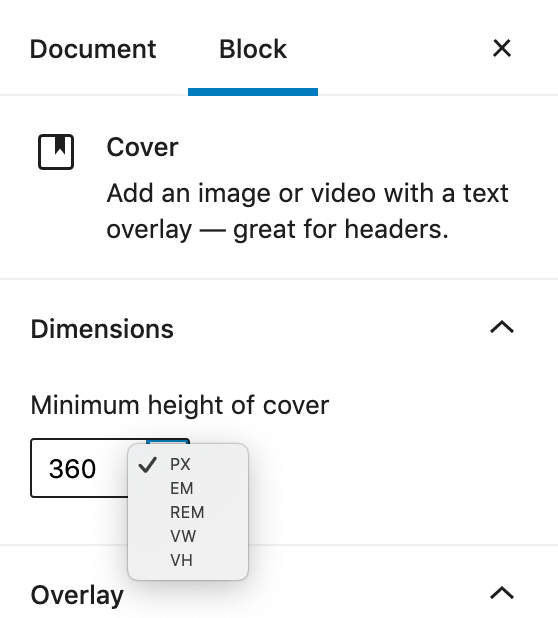
Esta nueva función le permite configurar px, em, rem, vw y vh valores de altura para el bloque de cubierta (Gutenberg 7,9). % también se admite, pero se omite debido a la representación impredecible de alturas porcentuales.
Con el control de altura mejorado, puede saltar los valores en 10 manteniendo pulsado Shift mientras presiona up o down.

El nuevo Unit Control
Los desarrolladores pueden agregar soporte para unidades personalizadas definiendo el custom-units bandera de apoyo:
add_theme_support( 'custom-units' );También puede configurar unidades personalizadas específicas:
add_theme_support( 'custom-units', 'rem', 'em' );Los desarrolladores también pueden agregar alturas de línea personalizadas para encabezados y párrafos definiendo el custom-line-height bandera de apoyo:
add_theme_support( 'custom-line-height' );Edición de imágenes en línea
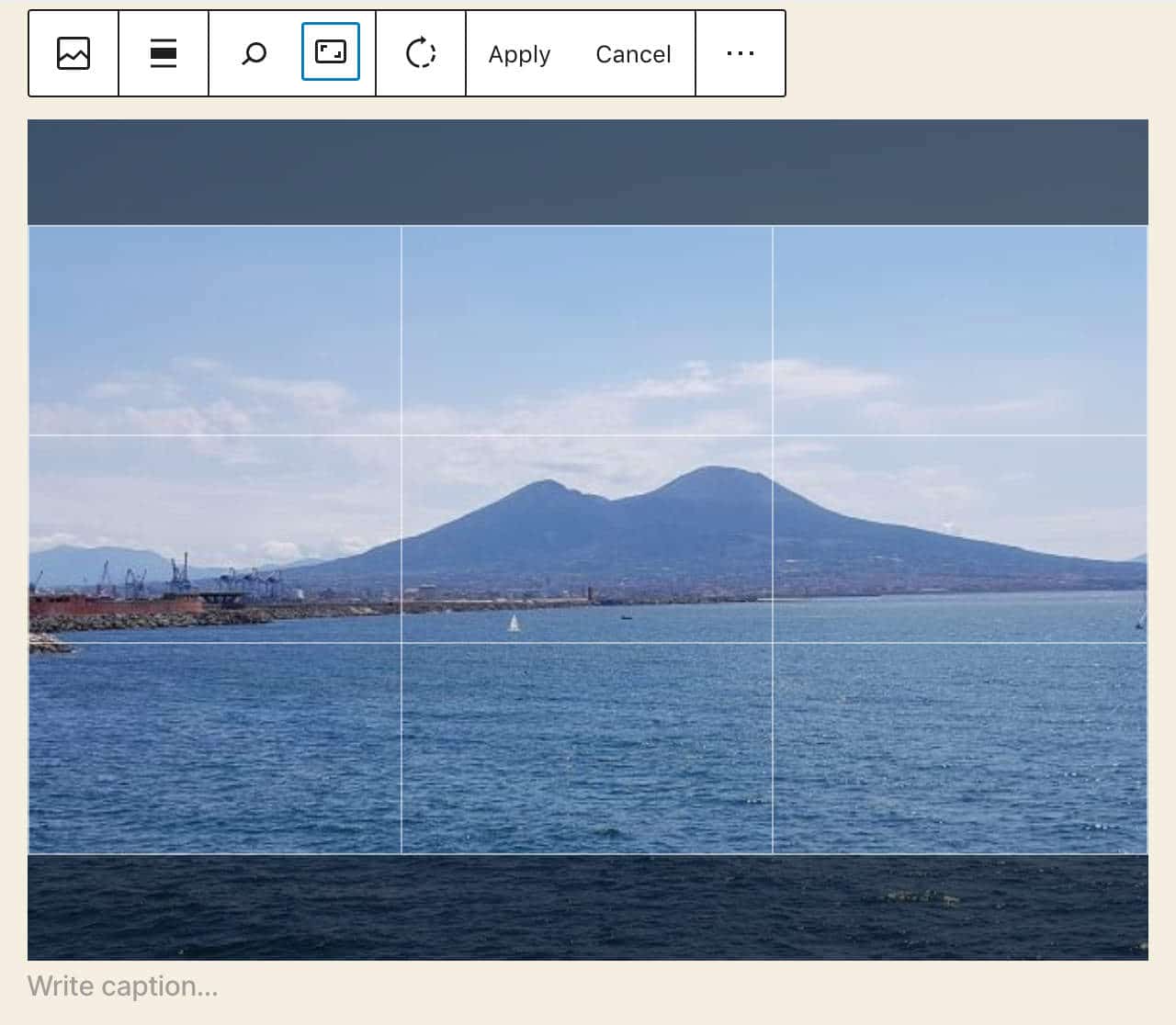
Se ha agregado una nueva función de edición al editor de bloques con Gutenberg 8.4 permitiendo a los usuarios editar imágenes directamente desde el bloque de imágenes.
Ahora se ha fusionado con el núcleo y, a partir de WordPress 5.5, puede recortar, rotar, hacer zoom y ajustar las posiciones de la imagen sin la necesidad de iniciar la biblioteca multimedia, lo que da como resultado una experiencia de edición más rápida.
Si solías publicar toneladas de fotos, sin duda disfrutarás de esta función.

Edición de imágenes en línea en WordPress 5.5
Simplemente haga clic en el botón Recortar en la barra de herramientas de la imagen y tendrá acceso a las nuevas funcionalidades de edición. Cuando esté satisfecho con sus personalizaciones, aplique sus cambios y listo.
WordPress lo hará guardar una nueva imagen como archivo adjunto en la Biblioteca de medios y copie los detalles de la imagen original (título, descripción, leyenda, texto alternativo y datos EXIF). Esto le brinda un control total sobre las nuevas versiones de imágenes.
Categorías de bloques y nuevo panel de inserción de bloques
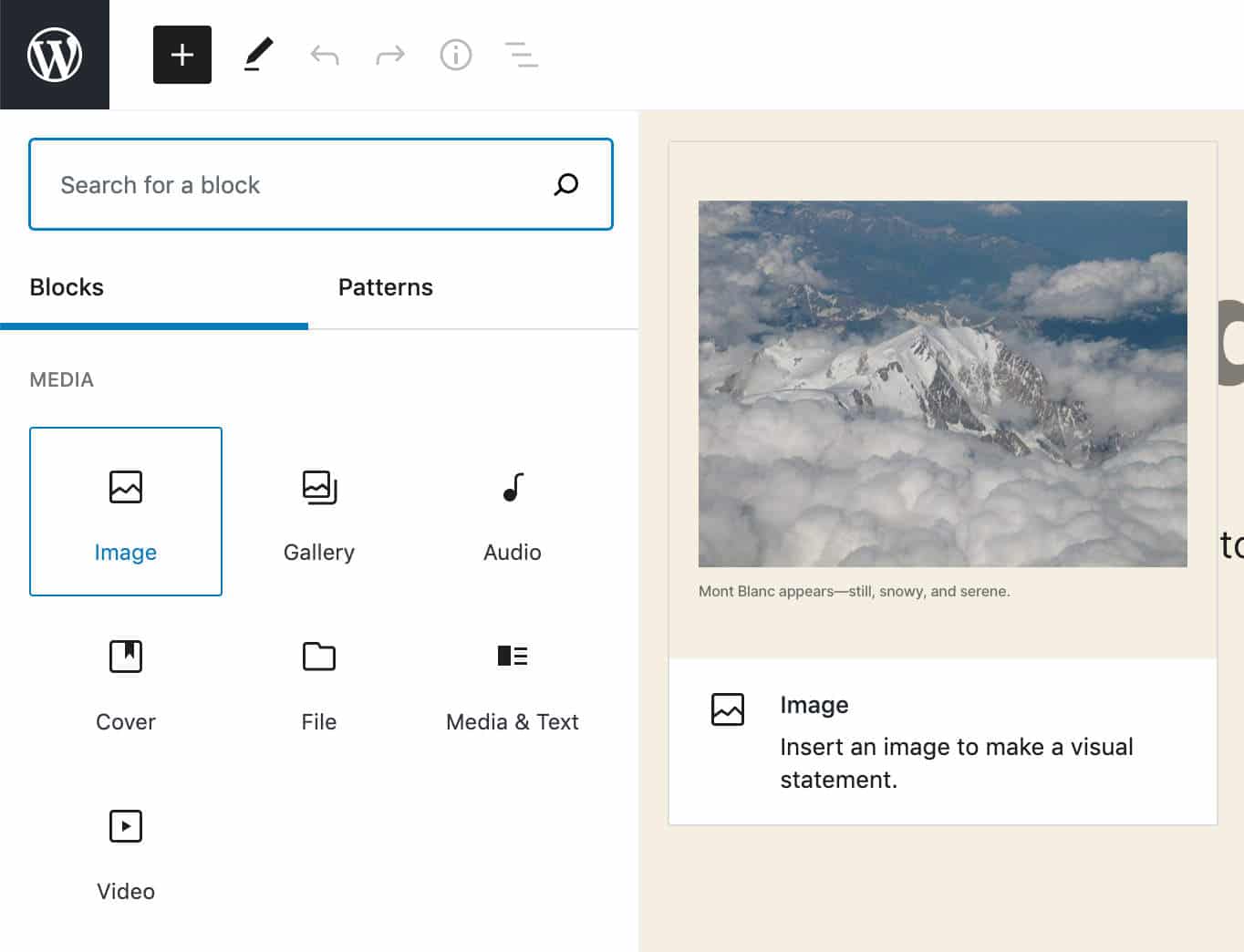
Un panel de inserción de bloques rediseñado muestra bloques y patrones por categorías, mejorando significativamente la experiencia de edición y haciendo que los bloques y patrones sean más fáciles de encontrar (Gutenberg 8,3).

Fichas de bloques y patrones en el nuevo insertador de bloques
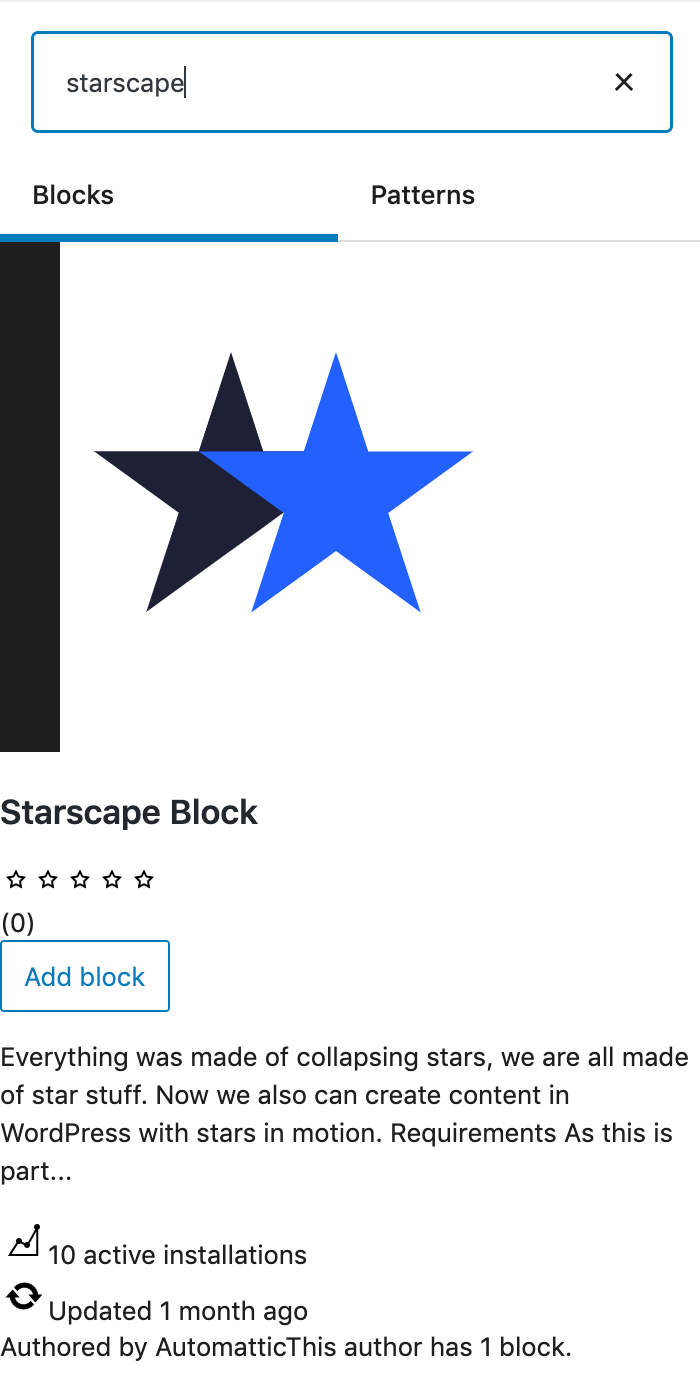
El directorio de bloques y los complementos de bloques
Con la implementación de el directorio del bloque, puede buscar, instalar y agregar bloques de terceros directamente desde el insertador de bloques.
Cuando busque un bloque, si aún no lo ha instalado, se le pedirá una lista de complementos disponibles en el directorio de complementos. Esos complementos se denominan «complementos de bloque» y puede agregarlos a su editor con un solo clic.

Un bloqueo de terceros de la comunidad de WordPress
Gracias a esta nueva característica increíble, ahora puede crear sus propios bloques y publicarlos en el Directorio de complementos, haciendo que sus creaciones estén disponibles para toda la comunidad de WordPress.
La buena noticia es que, para crear sus bloques personalizados, no necesita ser un gurú de PHP. Solo necesitaría algunos conocimientos prácticos de JavaScript.
¿No estás seguro de cómo empezar a desarrollar tus propios bloques? La increíble comunidad de WordPress lo cubrió con un sencillo tutorial paso a paso.
La primera versión del tutorial de bloques ya está disponible en el Manual oficial del editor de bloques para ayudarlo a aprender los conceptos básicos del desarrollo de bloques. Puede leer más sobre el bloque de directorio y bloque de desarrollo de complementos en el blog Make WordPress Plugins.
Patrones de bloques
En marzo de 2020, Gutenberg 7.7 y Gutenberg 7.8 introdujo patrones de bloques y el API de patrones de bloque para temas y complementos.
Los patrones de bloques son diseños de bloques predefinidos que permiten a los usuarios agregar rápidamente estructuras complejas de bloques anidados a sus páginas. Su intención es ayudar a los escritores de contenido y administradores de sitios a superar el «síndrome de la página en blanco» y crear diseños profesionales y vistas avanzadas con facilidad.
Deberíamos ver los patrones de bloques en su mejor momento con la edición de sitio completo.
Una explicación clara de para qué están destinados los patrones de bloque viene de Mathias Ventura, Arquitecto principal del proyecto Gutenberg:
Una aclaración: la configuración de «patrones de bloques» tiene menos que ver con las partes de la plantilla (que son estructuralmente significativas) y más con los elementos de diseño generales hechos de bloques más pequeños. Una vez insertados, no se almacenan por separado. Por ejemplo, una imagen de “portada” que combina algunos bloques para lograr un aspecto específico que, de otro modo, llevaría a los usuarios algo de trabajo. Piense en ello más como una colección de diseños que se pueden agregar en cualquier lugar sin necesariamente representar una parte reutilizable de una plantilla de tema.
A diferencia de las partes de la plantilla, los patrones de bloques son elementos de diseño que deberían ayudar a los administradores del sitio y a los creadores de contenido a acelerar y mejorar su experiencia de edición.
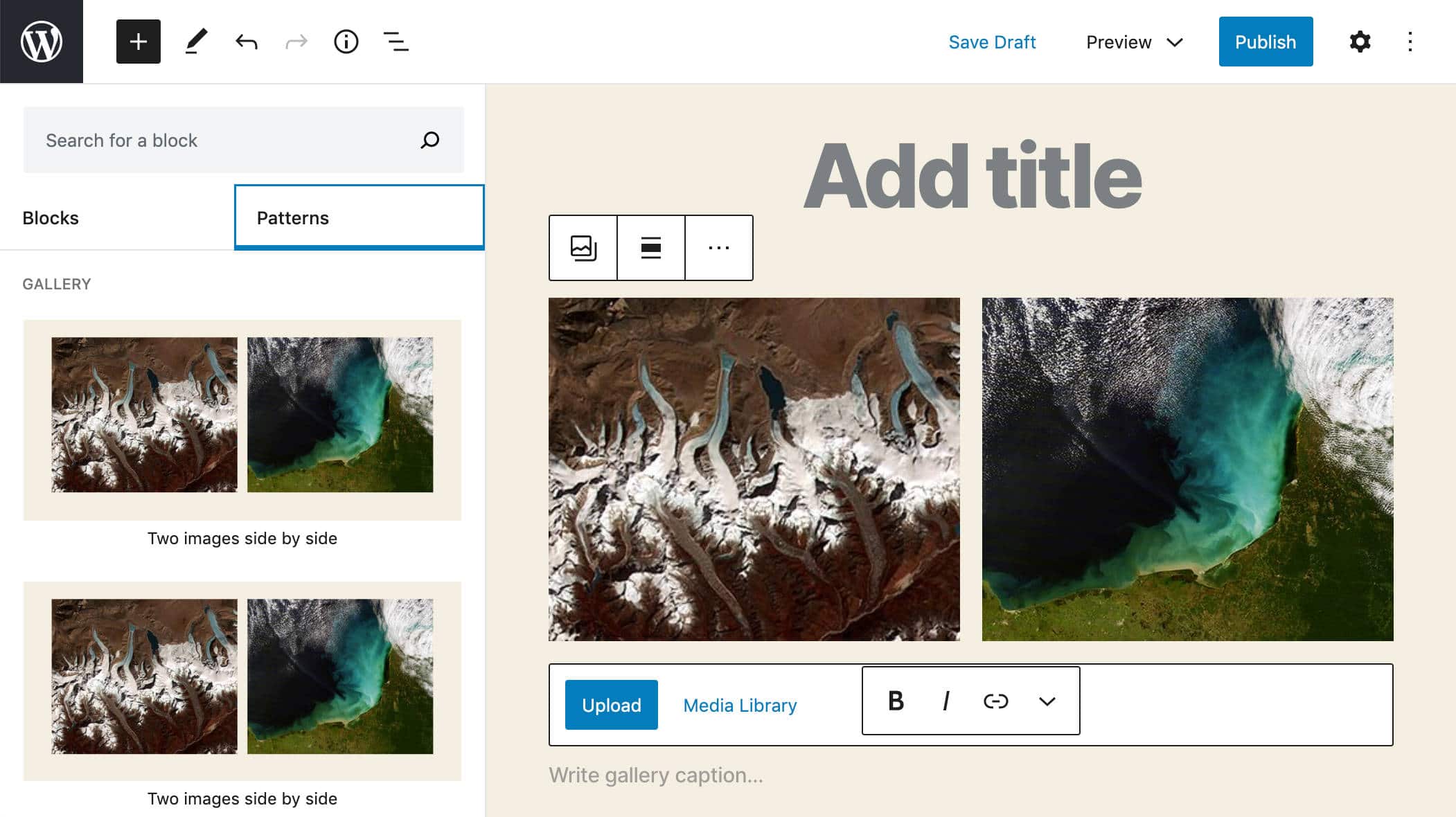
Lanzado con Gutenberg 7.7, al principio Block Patterns apareció en un complemento de la barra lateral. Más tarde, con el lanzamiento de Gutenberg 8.0, se mudaron a un insertador de bloques renovado ahora aparece como un panel colocado en el lado izquierdo del editor, como se muestra en la imagen a continuación:

El patrón de galería en WordPress 5.5
En su etapa inicial, los patrones de bloques vienen con un conjunto de patrones muy limitado. De todos modos, aportan una gran mejora a la …

