¿Qué pasaría si le dijera que podría estar perdiendo la oportunidad de convertir aproximadamente la mitad de los visitantes de su sitio web en suscriptores de correo electrónico?
Eso suena hiperbólico, pero si no tiene formularios de suscripción de correo electrónico compatibles con dispositivos móviles, ese podría ser el caso … o, en el mejor de los casos, podría estar creando una experiencia subóptima para la mitad de sus visitantes.
De cualquier manera, no es algo a lo que debas aspirar, por eso estamos aquí para explicarte por qué debes preocuparte por los visitantes móviles cuando creas tus formularios de suscripción y cómo puedes crear formularios de suscripción que sigan creando un gran experiencia para sus visitantes móviles.
Vamos a profundizar en…
Por qué es importante tener formularios de registro de correo electrónico optimizados para dispositivos móviles
Desde aproximadamente ~ 2017, los dispositivos móviles han representado más de la mitad del tráfico mundial del sitio web, alrededor de ~ 51% para ser exactos. según Statista.
Si su objetivo es maximizar la cantidad de registros de correo electrónico que recibe, debe prestar especial atención a los visitantes móviles. Después de todo, si ignora la mitad de sus posibles registros, sus tasas de conversión generales obviamente se verán afectadas.
Además, la experiencia de interactuar con un formulario es radicalmente diferente entre las computadoras de escritorio y los dispositivos táctiles móviles.
Hay cierta superposición en términos de redacción y colores, pero también hay grandes diferencias.
Por ejemplo, las ventanas emergentes, que pueden ser bastante efectivas en el escritorio, pueden representar un problema para los visitantes de dispositivos móviles (¡y también hacer que lo golpeen con una penalización en Google!). Del mismo modo, los usuarios de teléfonos inteligentes pueden tocar fácilmente los botones que son fáciles de hacer clic para los usuarios del mouse.
Para resumir:
- Es probable que un porcentaje significativo del tráfico de su sitio web provenga de personas en dispositivos móviles, alrededor del 51% en promedio.
- Los usuarios de dispositivos móviles tienen experiencias diferentes a las de los usuarios de computadoras de escritorio, por lo que no puede aplicar exactamente las mismas tácticas / formatos.
Y es por eso que es importante prestar atención al diseño móvil de sus formularios de suscripción de correo electrónico.
Cinco mejores prácticas para crear formularios de suscripción de correo electrónico optimizados para dispositivos móviles
Ahora que sabe por qué son importantes sus formularios móviles, veamos cómo puede diseñar mejor sus formularios para sus visitantes móviles.
Antes de entrar en las mejores prácticas, probablemente deberíamos mencionar que, si está utilizando MailPoet, nuestro generador de formularios integrado ya implementa estas mejores prácticas para usted. Entonces, si no quiere meterse con ellos usted mismo, usar MailPoet le brinda una manera fácil de comenzar, más sobre eso más adelante 😊
1. Tenga en cuenta la penalización por ventanas emergentes móviles de Google
Para los visitantes de escritorio, los formularios emergentes de suscripción voluntaria son una táctica increíblemente popular, por lo que es fácil pensar que puede transferir esta misma estrategia a sus visitantes móviles.
Desafortunadamente, eso es no el caso por una gran razón: la penalización de las ventanas emergentes móviles de Google.
En pocas palabras, si dificulta que los usuarios interactúen con su contenido después de hacer clic en él en los resultados de búsqueda de Google, eso afectará negativamente su clasificación de SEO. O, en palabras de Google:
Actualización del 10 de enero de 2017: A partir de hoy, es posible que las páginas en las que el contenido no sea de fácil acceso para un usuario durante la transición desde los resultados de búsqueda móvil no tengan una clasificación tan alta.
Básicamente, si un usuario hace clic en su sitio en los resultados de búsqueda móvil de Google, pero necesita interactuar con una ventana emergente antes de pueden interactuar con su contenido, eso perjudicará su clasificación.
Si está utilizando MailPoet para crear sus formularios de suscripción móvil, no necesita preocuparse por la penalización emergente porque hemos diseñado todos nuestros formularios para evitar problemas. Cubriremos esto más adelante cuando le mostremos cómo crear un formulario de suscripción móvil con MailPoet, pero esta es la idea básica …
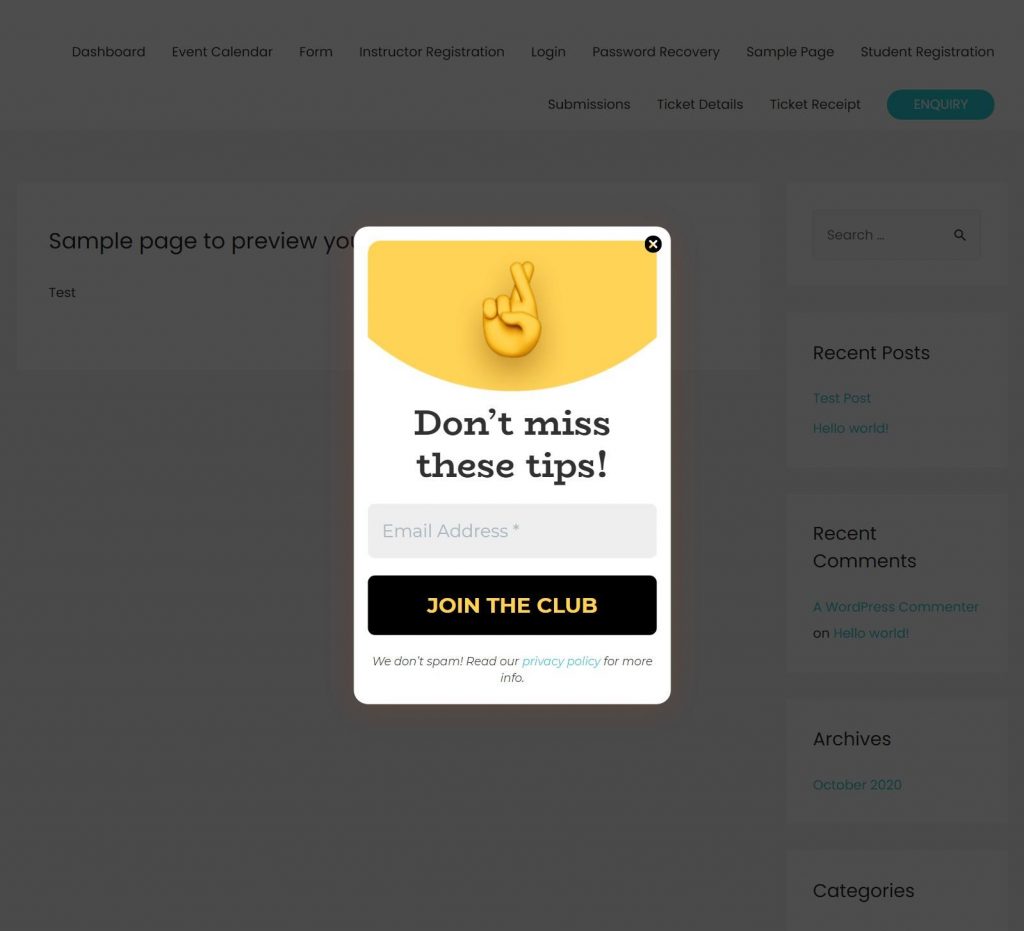
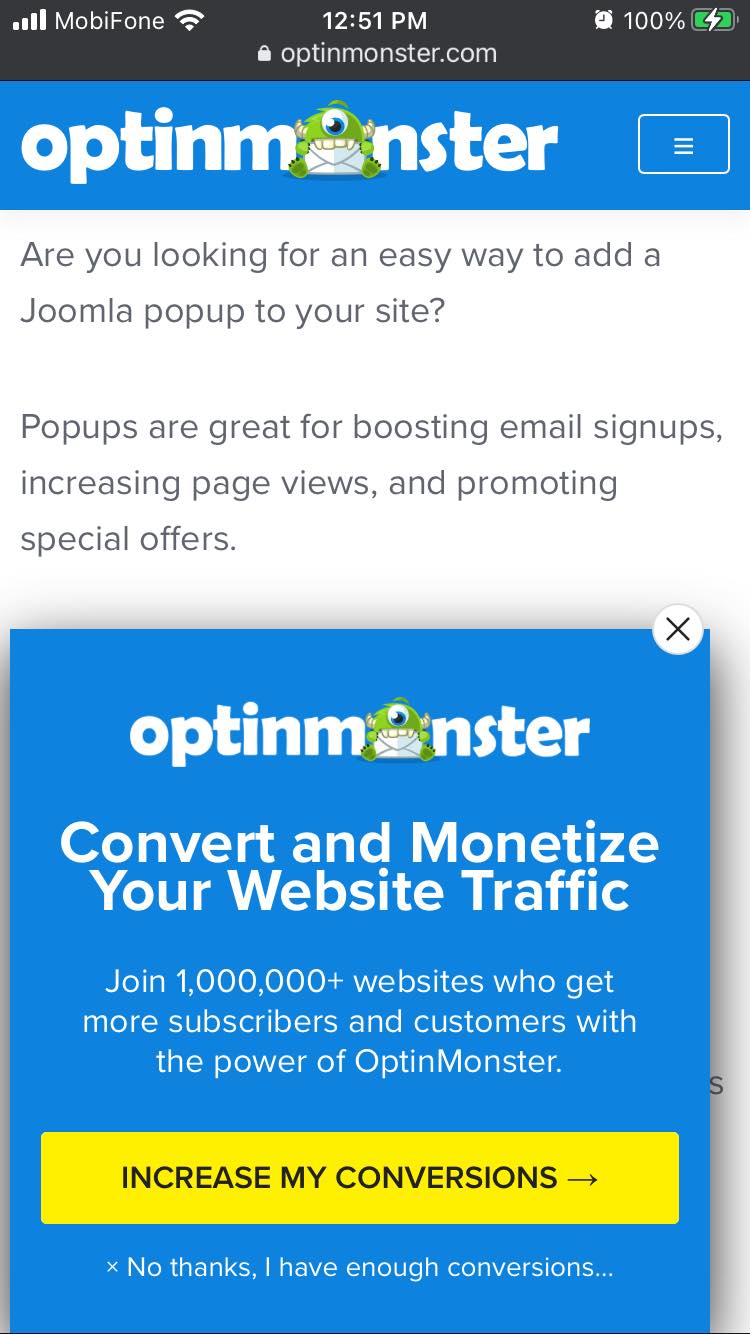
Digamos que usa MailPoet para crear un formulario de suscripción emergente. Para los visitantes de escritorio, el formulario se muestra como una ventana emergente modal de caja de luz. Los visitantes deben interactuar con el formulario para volver a su contenido, ya sea llenándolo o cerrándolo:

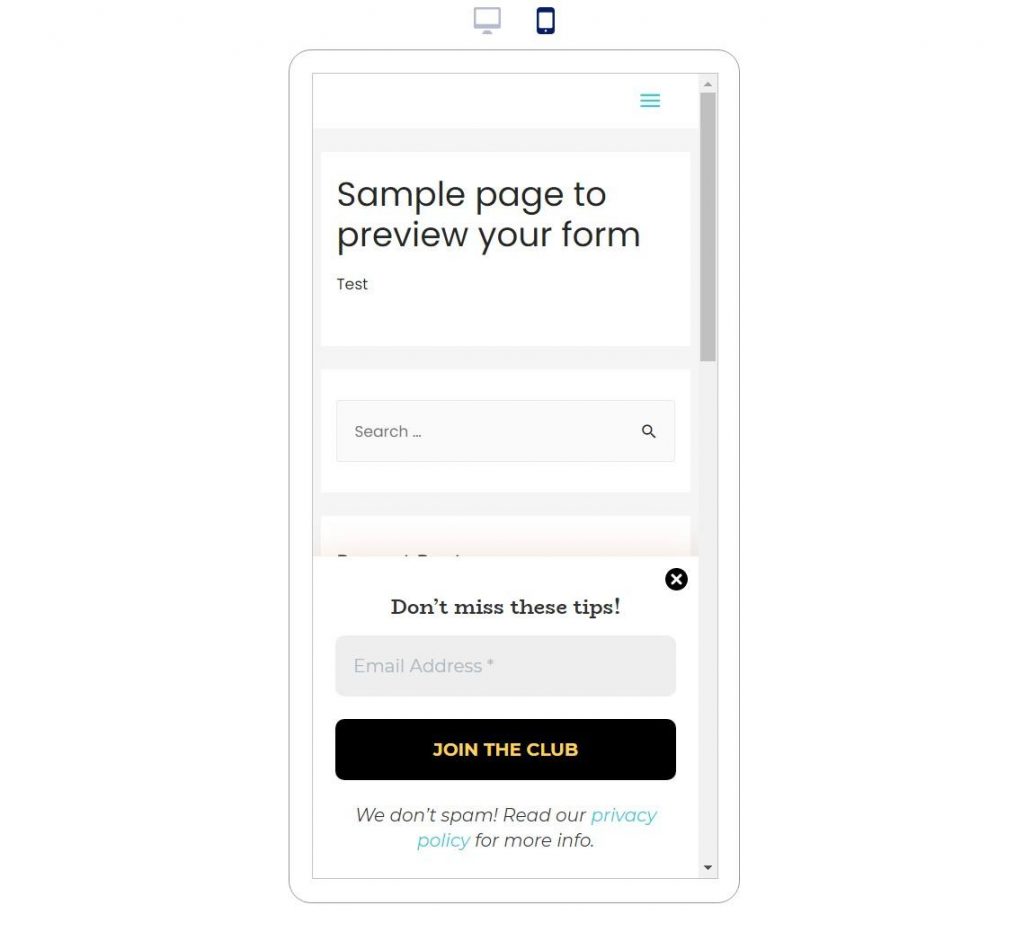
Sin embargo, en dispositivos móviles, ese mismo formulario aparecerá pegado en la parte inferior de la pantalla. Todavía mas o menos parece una ventana emergente, pero la diferencia clave es que no interfiere con la experiencia del usuario. Incluso si el usuario no interactúa con el formulario de suscripción, aún puede desplazarse e interactuar con el contenido. Debido a esta diferencia clave, no tendrá ningún problema con la penalización de Google:

2. Limitar los campos de entrada del formulario
Limitar la cantidad de campos de formulario que tiene es generalmente una buena práctica para aumentar las tasas de conversión de suscripción, pero esto es especialmente cierto para los visitantes de dispositivos móviles donde escribir entradas de formulario no es muy fácil de usar.
Básicamente, desea mantener sus formularios de suscripción lo más cortos posible; idealmente, solo un campo de correo electrónico o un campo de nombre único en la parte superior si desea recopilar información de contacto adicional.
3. Experimente con tipos de formulario
En el escritorio, tiene muchas opciones diferentes para la ubicación de formularios de suscripción. Puede hacer ventanas emergentes, diapositivas, barras de notificación, tapetes de bienvenida y más. En dispositivos móviles, sus opciones son un poco más limitadas debido a la penalización de las ventanas emergentes de Google y, en general, a las limitaciones de los dispositivos táctiles de pantalla pequeña.
Sin embargo, eso no significa que no tenga opciones, y vale la pena experimentar con diferentes tipos de suscripciones. Incluso puede encontrar formas más optimizadas para dispositivos móviles de implementar esas tácticas de escritorio comunes.
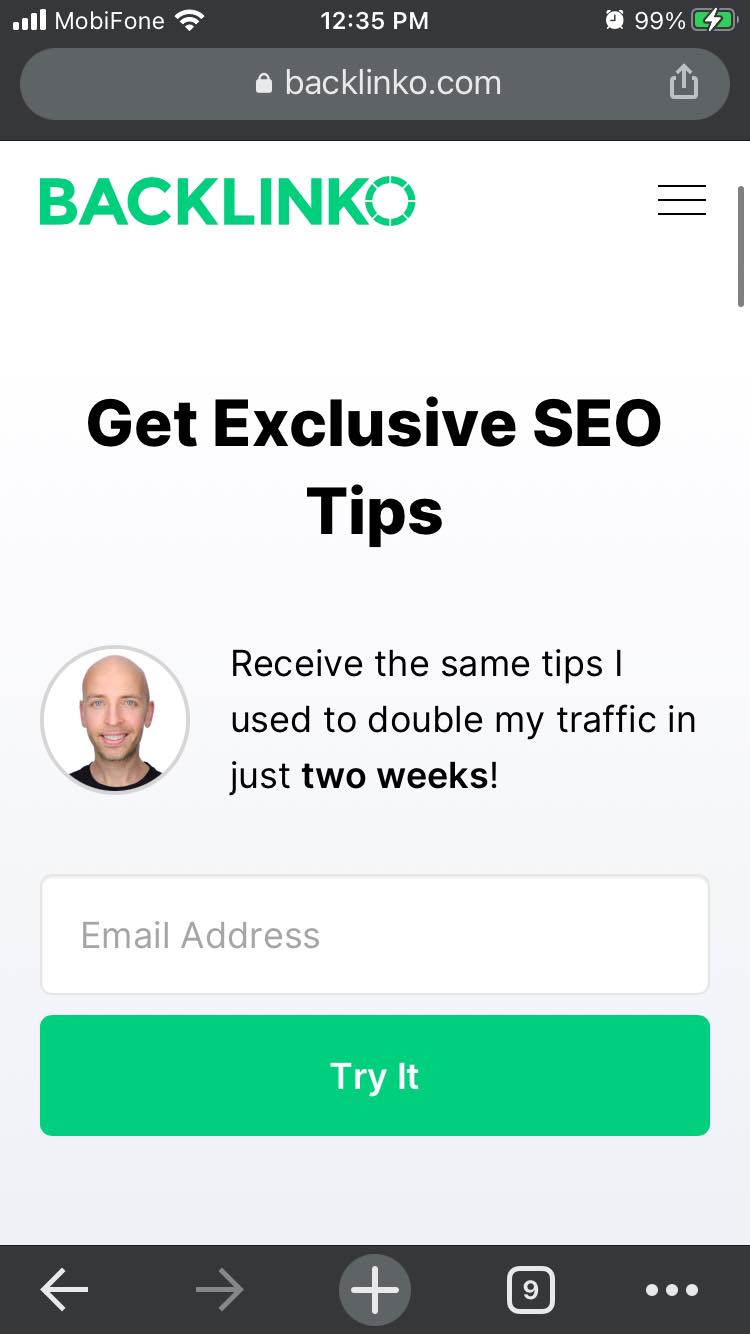
Por ejemplo, el «tapete de bienvenida» es una táctica popular de suscripción por correo electrónico para los visitantes de escritorio, pero en realidad no se traduce bien para los visitantes móviles. Backlinko evita esta limitación creando un formulario de suscripción en el encabezado que ocupa la pantalla completa en los dispositivos móviles.
Se siente como un tapete de bienvenida / relleno de pantalla completa, pero está en un paquete mucho más fácil de usar (y no hay ventanas emergentes involucradas). Todo lo que los visitantes deben hacer es desplazarse hacia abajo para acceder al contenido completo; nunca están «bloqueados» como lo estarían con un relleno de pantalla completa en el escritorio:

También puede seguir jugando con tácticas como las suscripciones de dos pasos. Por ejemplo, OptinMonster todavía utiliza una opción de participación en dos pasos incluso para los visitantes móviles. Sin embargo, la clave es que la «ventana emergente» aún no bloquea al usuario para que no interactúe con el contenido (recuerde: desea evitar la penalización de la ventana emergente móvil de Google):

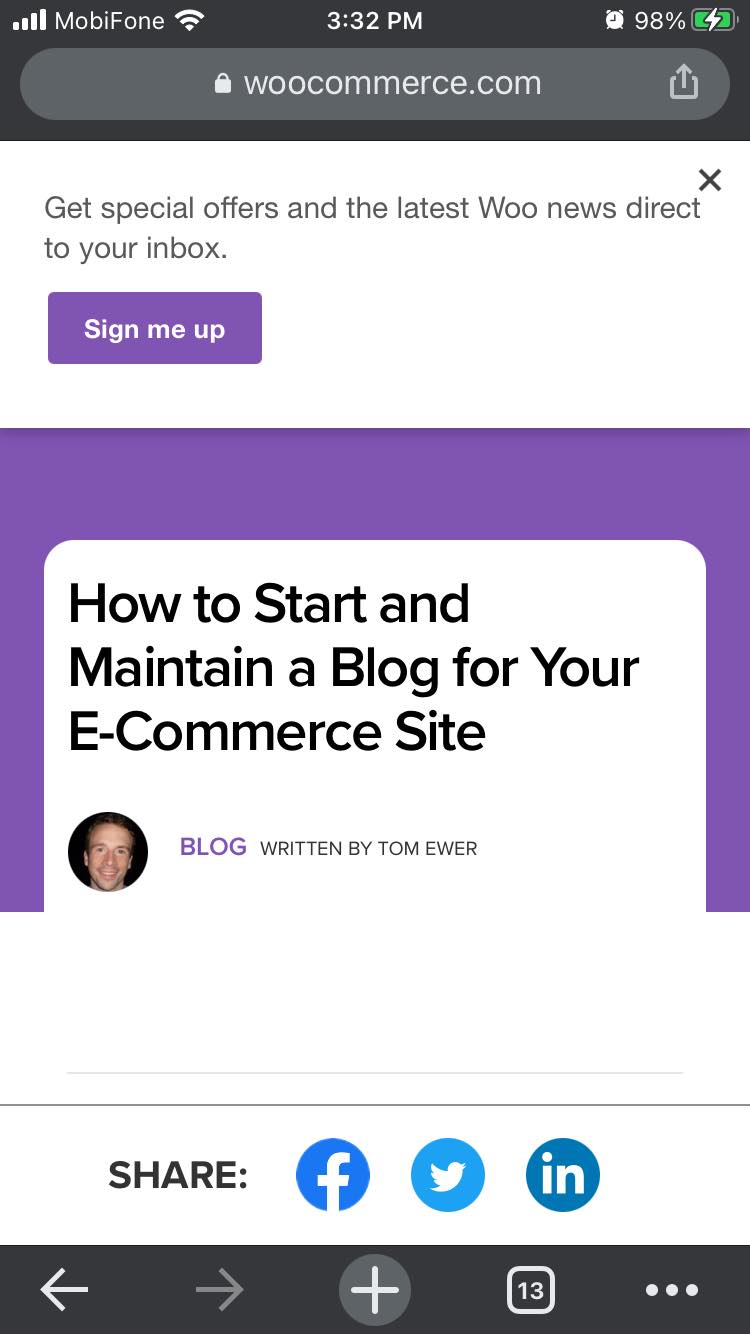
Y para ver un ejemplo más, vea cómo WooCommerce usa una especie de barra de notificación de dos pasos. Al igual que con las otras tácticas, no interfiere con los usuarios que navegan por el contenido. Pero si los usuarios hacen clic en el botón en el mensaje de correo electrónico, se abrirá el formulario de suscripción de correo electrónico real:

4.Haga que su botón de envío sea táctil
Como usuario de dispositivos móviles, es muy frustrante intentar enviar un formulario solo para «dedo gordo» el botón de envío y estropear algo (a veces resulta en la pérdida de los datos del formulario, ¡ay!).
En todos los ejemplos anteriores, puede ver un principio común: un botón de envío grande, grueso y fácil de hacer clic.
Según estudios en este estudio, que encontré en este artículo de UX Movement, el tamaño óptimo del botón para los usuarios es de alrededor de 60 px, con un espacio mínimo de 12 px entre el botón y otros elementos en los que se puede hacer clic.
Por lo tanto, al diseñar su suscripción móvil, asegúrese de que su botón toque ese punto ideal para que los usuarios no tengan problemas al enviar sus formularios.
5. Presta atención a la tipografía
Junto con el tamaño de los botones de su formulario, la tipografía es otra consideración importante para hacer que sus formularios sean compatibles con dispositivos móviles.
Empecemos por el tamaño …
En general, 16 px es un buen tamaño de fuente mínimo para sus formularios de suscripción móvil. Si es más pequeño que eso, sus visitantes podrían tener dificultades para leer el formulario.
Más allá del tamaño, también existen otras consideraciones tipográficas importantes para que sus visitantes comprendan rápidamente su formulario de suscripción. Nielsen Norman Group ha una buena discusión de esto aquí basado en investigaciones del MIT, pero las ideas básicas son:
- Evite el uso de fuentes condensadas porque esto dificulta a los visitantes la lectura de texto en el móvil.
- Evite usar todo en minúsculas, ya que esto también lo hace más difícil.
- Considere todas las mayúsculas para el contenido importante (como su botón y el título de su suscripción), ya que todo el texto en mayúsculas resultó en la comprensión más rápida. Sin embargo, no debe usar todo en mayúsculas para bloques de texto largos.
Cómo crear su primer formulario de suscripción de correo electrónico móvil
Si está utilizando MailPoet para administrar sus esfuerzos de marketing por correo electrónico de WordPress, MailPoet facilita la creación de formularios de suscripción de correo electrónico aptos para dispositivos móviles. Nuevamente, si crea un formulario a través de MailPoet, MailPoet implementará automáticamente muchas de estas mejores prácticas para crear una excelente experiencia móvil sin necesidad de mover un dedo.
Por ejemplo, no tendrá que preocuparse por la penalización de las ventanas emergentes móviles de Google porque MailPoet ya se encarga de crear un diseño compatible con dispositivos móviles que no lo meterá en problemas.
Para comenzar, asegúrese de instalar el complemento gratuito MailPoet y configurar lo básico – echa un vistazo nuestra guía de inicio si necesita una mano amiga.
A partir de ahí, aquí le mostramos cómo configurar rápidamente su formulario …
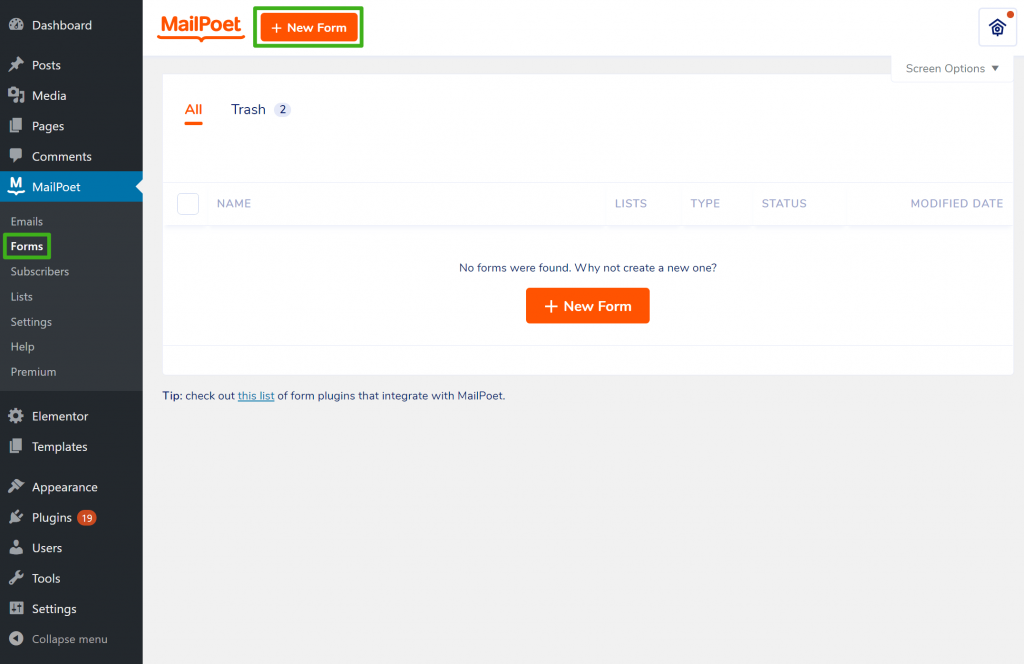
1. Crea un formulario nuevo
Para empezar, vaya a MailPoet → Formularios → Nuevo formulario:

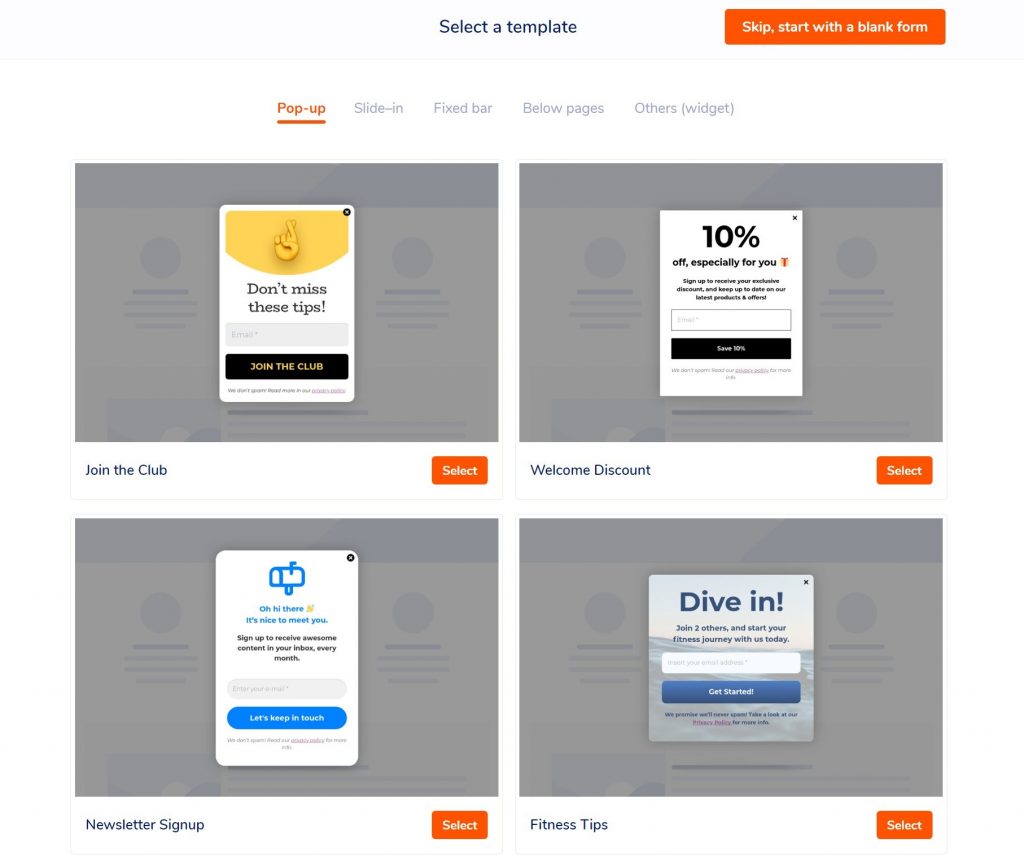
2. Elija su plantilla y tipo de participación
A continuación, puede elegir el tipo de suscripción que desea crear. Para cada tipo, también verá un montón de plantillas que puede elegir para comenzar rápidamente. O siempre puede comenzar con un formulario en blanco.
Usted puede escoger ninguna tipo de formulario aquí. Recuerde, MailPoet se encargará automáticamente de la parte compatible con dispositivos móviles por usted. Entonces, incluso si usted, por ejemplo, elige un Surgir formulario, no tiene que preocuparse por molestar a sus visitantes móviles (recuerde ese ejemplo que le mostramos en la sección sobre la penalización de la ventana emergente móvil de Google):

3. Personalizar el contenido del formulario
Una vez que elija su plantilla, puede usar el editor de bloques nativo de WordPress para personalizar todo el contenido en su formulario. Además de los bloques nativos, MailPoet también agrega sus propios bloques para ayudarlo a trabajar con cosas como la forma …