Las páginas de destino del boletín son páginas web donde cada elemento se elige con un objetivo en mente: lograr que los visitantes se suscriban a su boletín. En esta guía sobre cómo crear una página de inicio de boletín informativo con WordPress, exploraré:
- Las tres cosas que debe hacer una página de inicio de boletín para tener éxito
- Cómo construir una página de inicio de boletín, desde la planificación hasta la publicación
Cuando termine de leer, tendrá todas las herramientas que necesita para comenzar a crear una página de destino para su boletín informativo.
Aquí vas a leer sobre:
Una buena página de inicio de boletín hace tres cosas:
1. Limite las distracciones
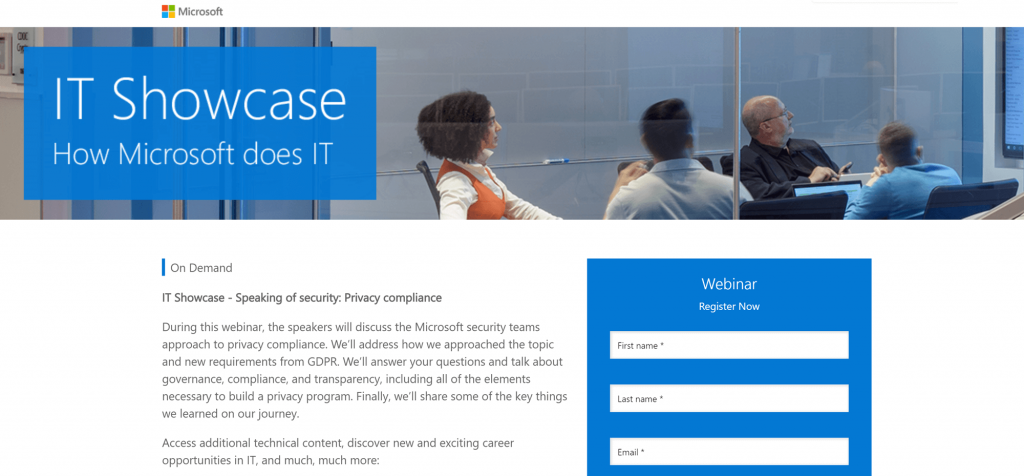
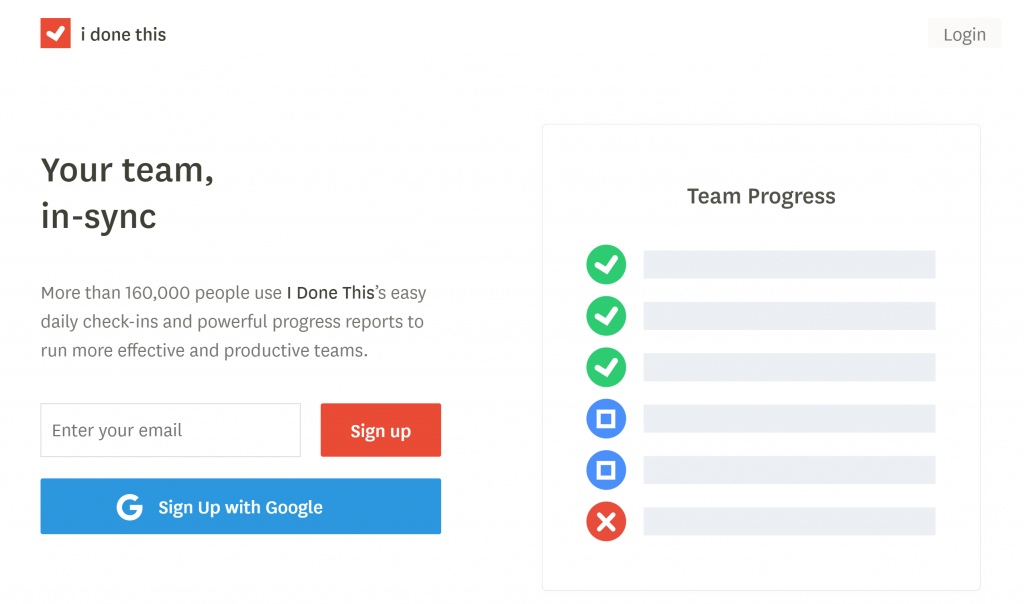
Su página de destino debe hacer que sea fácil suscribirse a su boletín informativo y más difícil hacer cualquier otra cosa. Para lograr esto, muchas páginas de destino minimizan el menú de navegación del sitio o lo eliminan por completo, como la Página de destino del escaparate de TI mostrado a continuación.

2. Explique su oferta
La página de inicio de un boletín debe informar a los visitantes qué esperar cuando se suscriban a su boletín. Esto se puede hacer a través de una combinación de redacción clara y directa e imágenes de su boletín informativo o bonificación de suscripción.

3. Fomentar la acción
La página de inicio de su boletín debe hacer que su formulario de registro y/o botón de suscripción sean muy visibles. El formulario en sí también debe ser fácil de usar, con una cantidad mínima de información requerida. Es más probable que los visitantes tomen medidas cuando los pasos para hacerlo son evidentes.

Cómo hacer una página de inicio de boletín con WordPress
Planificación de la página de inicio de su boletín informativo
Para crear una página de inicio de boletín efectiva, primero deberá tener claro lo que se supone que debe hacer esa página de destino.
1. Sea específico sobre sus objetivos
El objetivo de la página de inicio de un boletín es obviamente ganar suscriptores. Sin embargo, si desea poder medir y mejorar su éxito, deberá ser más específico con ese objetivo.
Hay tres tipos de objetivos que deberá establecer para la página de inicio de su boletín informativo:
- Número de visitante. Este es el número de visitantes que espera atraer a su página de destino.
- Tarifa de suscripción. Este es el porcentaje de visitantes que espera convertir en suscriptores.
- Número de suscriptores. Este es el número exacto de suscriptores que se registran utilizando el formulario en su página de destino. Por ejemplo, si está creando una página de destino por tiempo limitado para una campaña específica, puede apuntar a que se registren 300 suscriptores durante la campaña.
Lo principal que debe recordar al establecer estos objetivos es que su número objetivo de suscriptores debe ser relativo al número de personas que se espera que vean la página. Por ejemplo, si solo espera que 1,000 personas vean la página de inicio de su boletín informativo en un mes determinado, apuntar a 800 suscriptores por mes lo llevará al fracaso. En este caso, un mejor número al que apuntar es 100 suscriptores por mes. Con un 10 % de la tasa de visitantes, este sigue siendo un objetivo ambicioso, pero es posible para muchas marcas.
2. Ten claro lo que estás ofreciendo
Lo siguiente que debe establecer es qué valor brindará a los suscriptores que se registren a través de esta página de destino. Hay un par de cosas a considerar aquí:
- El contenido de su boletín regular. ¿Qué tipos de correos electrónicos puede esperar recibir la gente de usted? ¿Adelantos de futuros productos? ¿Contenido educativo? ¿Oportunidades para influir en sus futuros productos o servicios?
- Su bono de suscripción. ¿Hay algún regalo especial que reciben los usuarios cuando se registran? Si es así, ¿cómo beneficia este regalo a sus visitantes?
Saber esto por adelantado lo ayudará con los próximos dos pasos.
Creando tu copia
El siguiente paso para crear una página de inicio de boletín con WordPress es escribir el texto o copiarlo.
3. Utilice técnicas de redacción para crear el texto de su página de destino
La redacción publicitaria es un tipo de escritura que convence a los usuarios para que realicen una acción específica, generalmente un registro o una venta. Hay varias técnicas de redacción que puede usar para crear texto efectivo para su página de destino:
- Diríjase a los visitantes directamente. Use la palabra «usted» para interactuar directamente con los visitantes. Esto también te ayuda a crear un tono conversacional en tu texto.
- Enfatice los beneficios que obtienen las personas al registrarse. ¿Tendrán acceso a descuentos exclusivos? ¿Contenido educativo o inspirador? ¿Oportunidades para influir en tu marca? ¡Cuéntales al respecto!
- Usa un lenguaje urgente. Palabras como «apúrate» y «ahora», así como frases como «no te lo pierdas», alientan a tus visitantes a actuar de inmediato.
- No tengas miedo de romper algunas reglas gramaticales. Estás creando una conversación entre tu marca y tus visitantes, no un artículo académico. Tu escritura debe reflejar eso, incluso si eso significa romper algunas reglas.
- Cree una llamada a la acción muy específica. Utilice una llamada a la acción que informe a sus visitantes exactamente lo que quieres que hagan, como «Regístrate ahora».
Sobre todo, no uses solo el primer texto que te venga a la mente. Juegue con la redacción de su texto original, escriba algunas opciones alternativas, solicite la opinión de su equipo si tiene uno. La mayoría de las veces, encontrará algo mejor en el camino.
4. Escriba un mensaje breve e independiente para ir «por encima del pliegue»
Asegúrese de que su primer lanzamiento, incluida la llamada a la acción, sea lo suficientemente breve como para que pueda mostrarlo en texto grande y que los usuarios lo vean por completo cuando se carga la página. Esto anima a los usuarios a tomar decisiones rápidas y reduce el desorden en la pantalla.
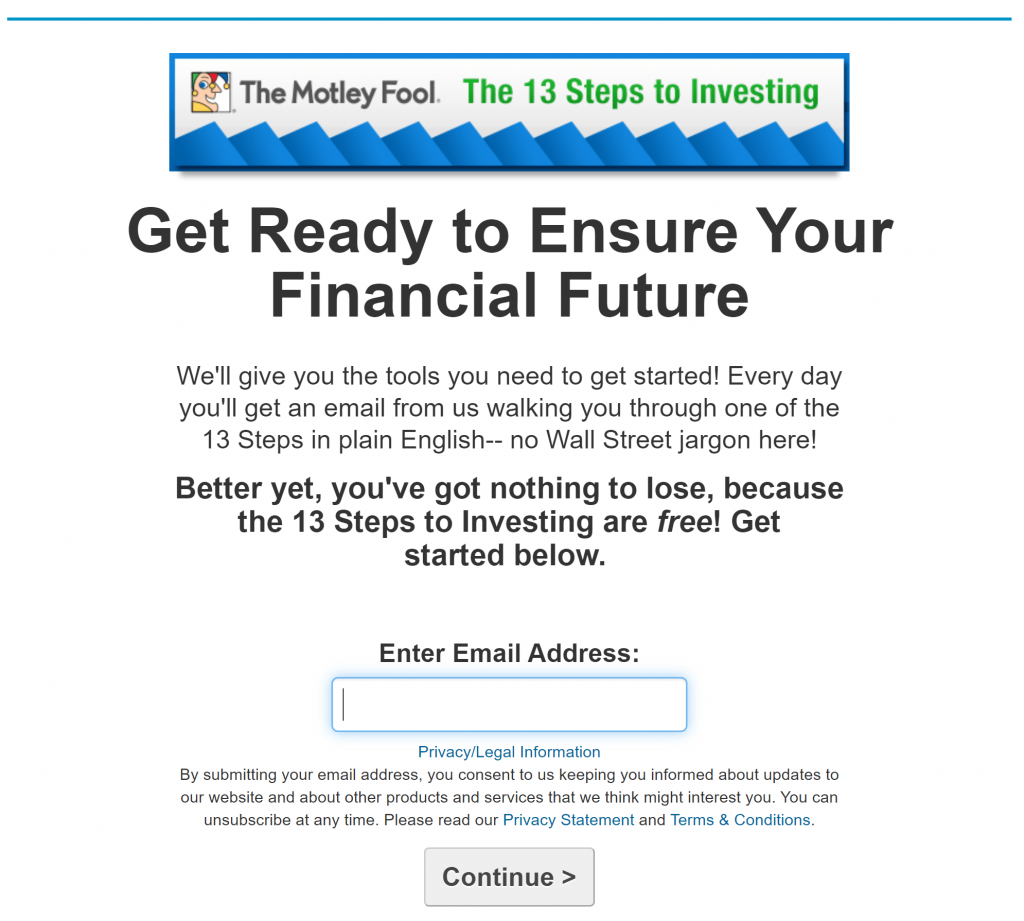
De hecho, muchas páginas de destino solo incluyen una o dos oraciones de texto en la primera área, como la página de destino de hice esto:

5. Considere escribir un tono más largo para ir «debajo del pliegue»
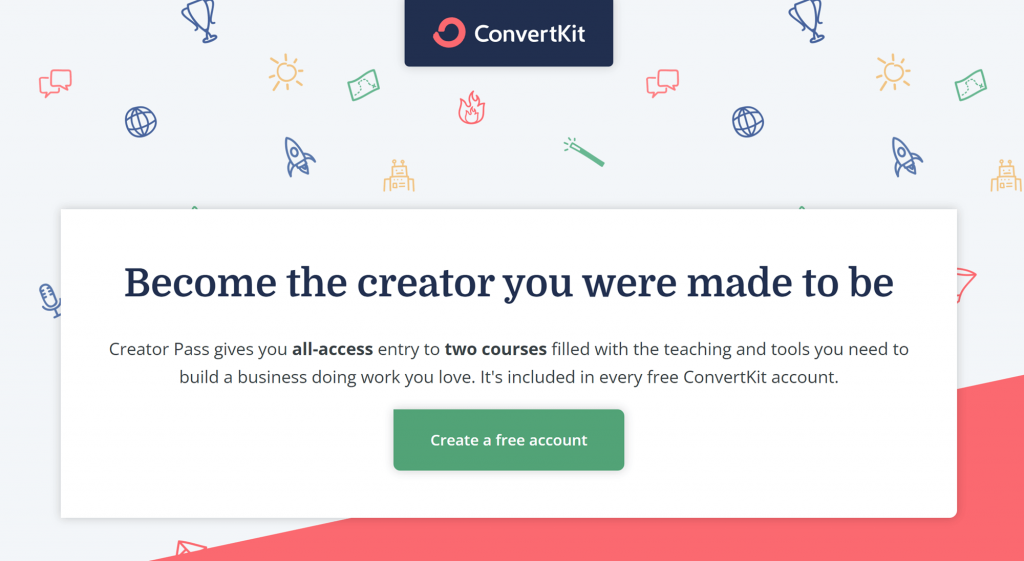
Una estrategia común de la página de destino para ganarse a los visitantes indecisos es utilizar cada pantalla sucesiva para ampliar lo que ofrece a los visitantes. La primera área de la página contiene un tono de 2-3 oraciones y un llamado a la acción, seguido de un área con 2-3 párrafos que explican diferentes aspectos de su oferta. Las páginas de destino de productos/servicios a menudo también tienen áreas que explican diferentes aspectos de cómo funciona su producto, pero un boletín generalmente se puede explicar completamente en dos paneles.


Diseñando tu página
Ahora que ha creado la copia de su página de destino, es hora de aprender cómo crear una página de destino de boletín informativo con WordPress.
6. Elige tu combinación de colores
En la mayoría de los casos, una página de destino debe usar los colores de su marca existente. Sin embargo, aún debe averiguar dónde se usarán estos colores. ¿Qué color se utilizará en su encabezado? ¿De qué color quieres que sea la copia de tu página de destino? ¿Qué color puede usar para que su llamado a la acción se destaque de otro contenido en la página?
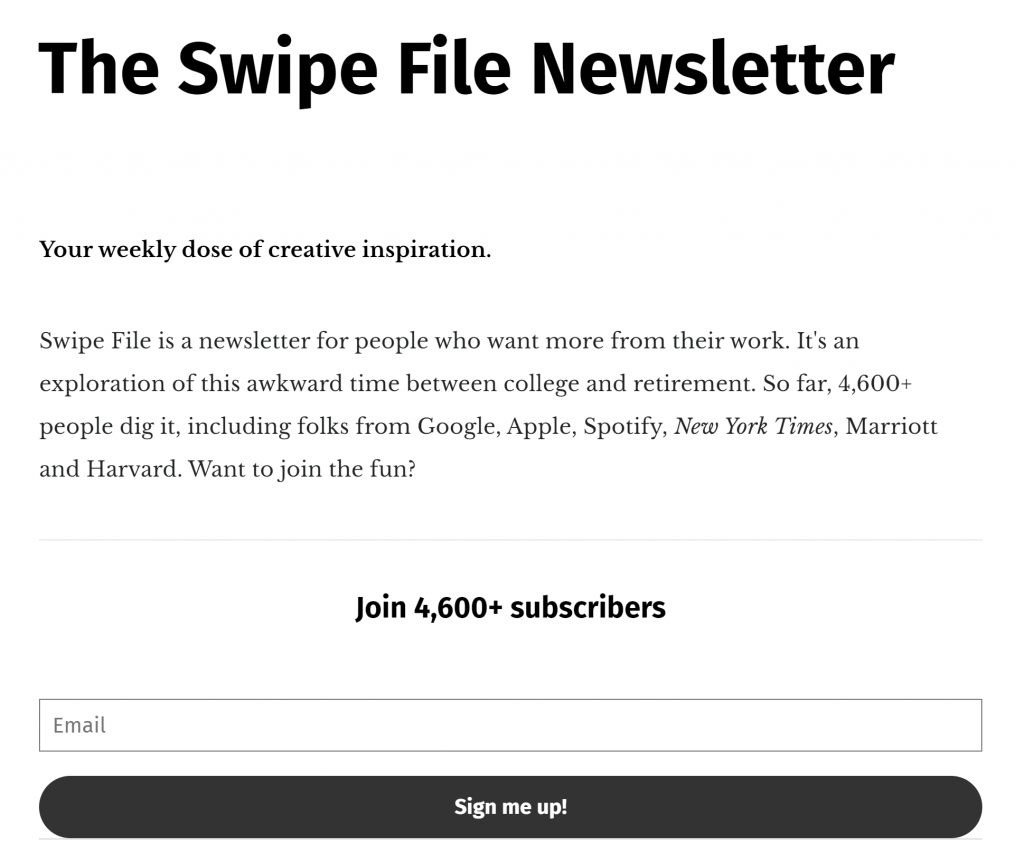
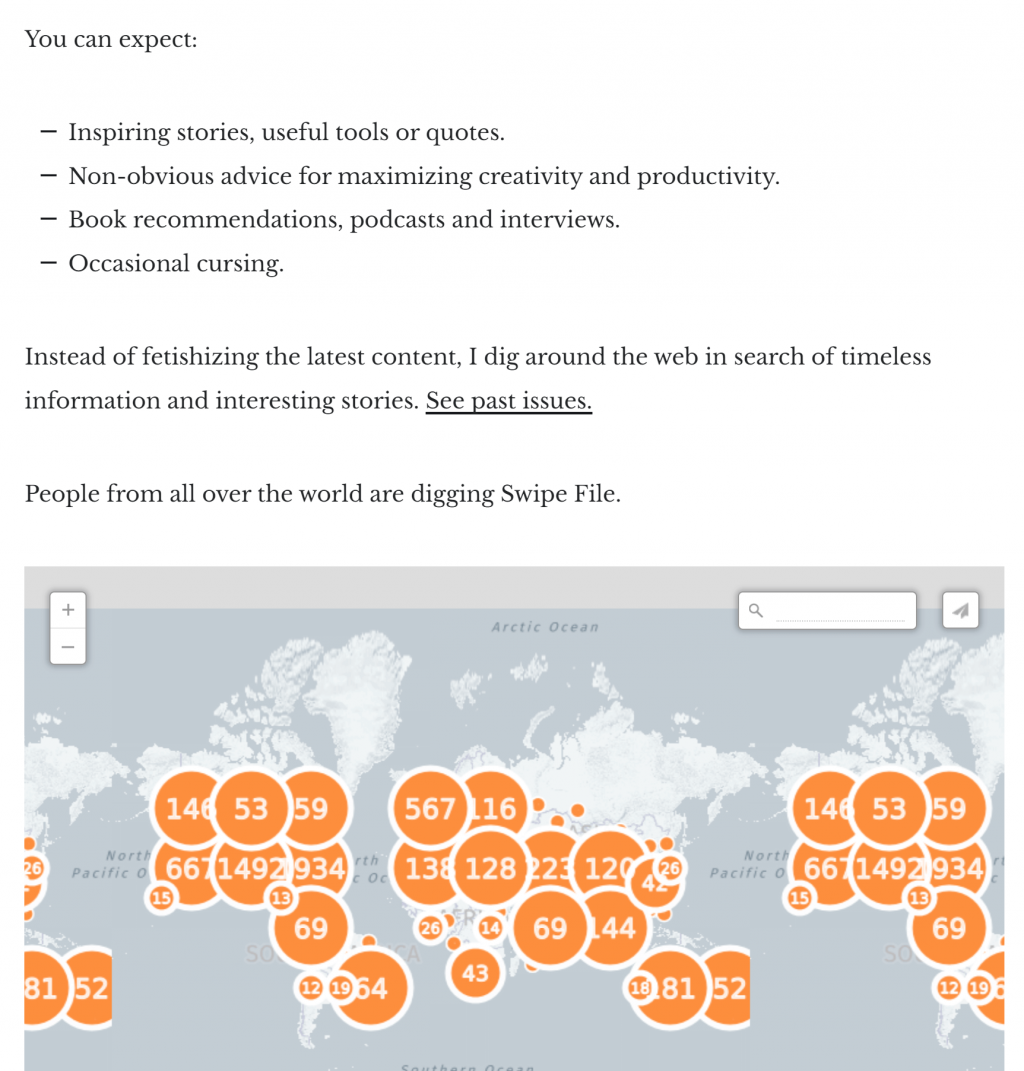
También querrás recordar que el blanco y negro se puede usar con gran efecto. Considere, por ejemplo, esta página de destino para Vinos Esopo:

Esta página usa blanco y negro para crear contraste, con solo un toque de color. Sin embargo, puede ir por el otro lado, usando ilustraciones coloridas y solo usando blanco y negro para su llamado a la acción.
7. Diseña tu formulario de registro
Lo último que querrá hacer antes de comenzar a crear su página de destino es crear un formulario de registro único para ella. Esto facilitará el seguimiento de cuántas personas se están registrando realmente en su página de destino. También es una oportunidad para crear algo que realmente encaje con su página de destino.
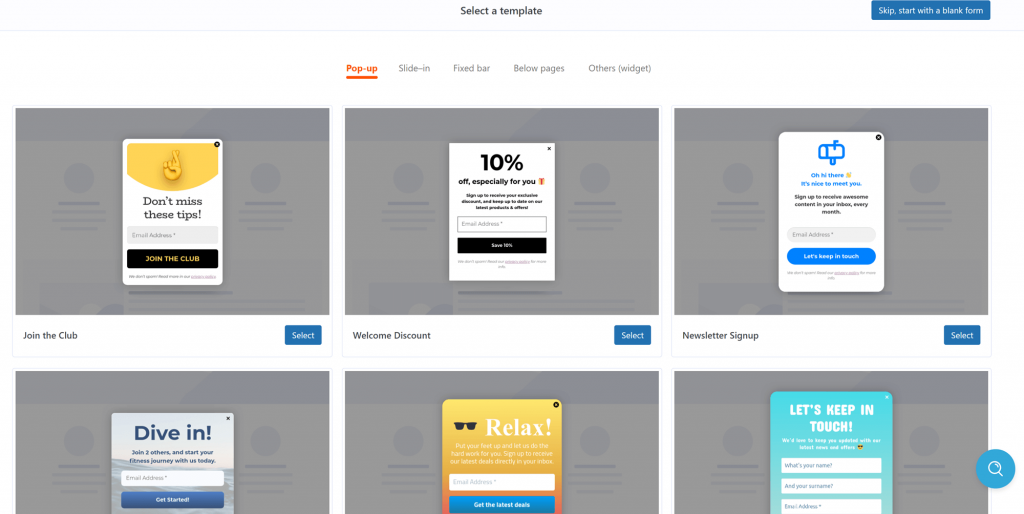
Como usuario de MailPoet, puede hacerlo yendo a MailPoet – Formularios – Agregar nuevo. Esto lo lleva a la biblioteca de plantillas de formulario de registro. Hay plantillas disponibles para cada tipo de formulario de registro. También puede optar por comenzar con un formulario en blanco. De cualquier manera, dado que está trabajando en una página de inicio de boletín, querrá elegir un formulario incrustado que se pueda colocar al frente y al centro de su página.

A continuación, se le enviará al editor de formularios de MailPoet. Aquí es donde puede editar varios aspectos de su formulario:
- Para qué lista es este formulario. Deberá especificar esto incluso si solo tiene una lista.
- Donde se envían los suscriptores. Puede optar por dar a los nuevos suscriptores un simple mensaje de agradecimiento o enviarlos a una página de agradecimiento personalizada.
- Imagen de fondo. Puede agregar una imagen de fondo personalizada a su formulario.
- Color de fondo. Puede elegir cualquier color que desee para el fondo de su formulario, incluidas varias opciones de degradado de color.
- Colores de fuente y mensaje. También puede elegir colores para la fuente, el mensaje de éxito y los mensajes de error.
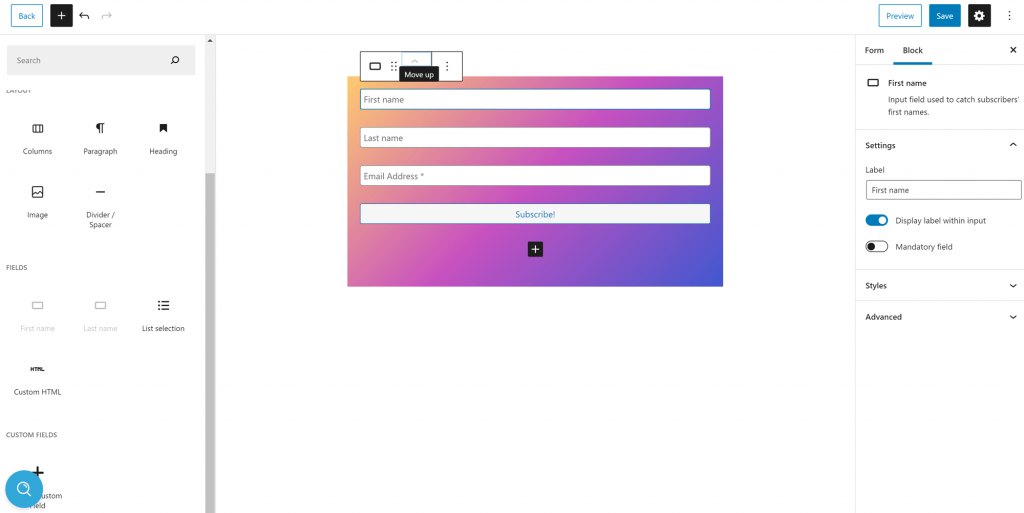
- Información requerida. Puede agregar campos de información para nombres y apellidos. Para encontrar estos bloques, presione el «+» azul en la esquina superior izquierda de la pantalla, luego desplácese hacia abajo en el menú de bloques hasta el área «Campos». Notarás que MailPoet también te permite crear campos de información personalizados.
- Contenido adicional. El editor de formularios de MailPoet le permite agregar la mayoría de los bloques de WordPress existentes a su formulario de registro. Esto significa que puede agregar un encabezado, texto normal o imágenes para que su formulario sea más atractivo.

Cuando esté satisfecho con su formulario, haga clic en ‘Guardar’. Ahora se podrá acceder al formulario a través del bloque Formulario de suscripción de MailPoet en el editor de bloques de WordPress.
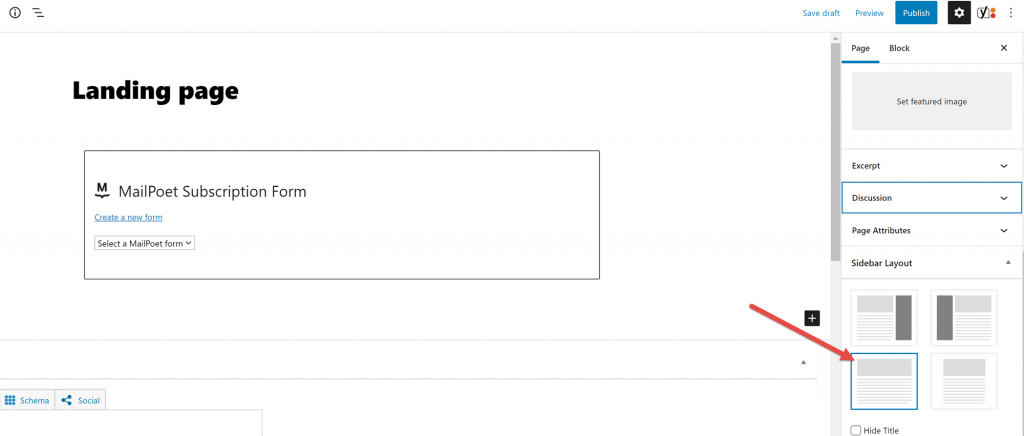
8. Elija un diseño de barra lateral
¡Es hora de empezar a hacer tu página! Sin embargo, antes de agregar cualquier contenido, querrá desplazarse hasta la parte inferior de la barra lateral y elegir un diseño de barra lateral. Específicamente, querrá elegir un diseño sin barra lateral para minimizar las distracciones.

Si realmente desea minimizar las distracciones, también puede ocultar el menú de navegación. Esto requerirá un uso mínimo de código, pero el proceso es bastante…