Actualizar su tienda WooCommerce es algo serio, ya que puede romper alguna funcionalidad que podría afectar negativamente su resultado final o simplemente el funcionamiento de su sitio.
Hay cuatro escuelas de pensamiento entre los propietarios de tiendas cuando las actualizaciones de WooCommerce aparecen:
- El vaquero: Estos propietarios de tiendas presionan «actualizar» sin pensarlo dos veces. Luego, sus tiendas se derrumban a su alrededor.
- El Couch Potato: Aquellos que simplemente ignoran las actualizaciones por completo, tratándolas como si no existieran.
- El gato asustadizo: Los propietarios de estas tiendas tienen tantos complementos y temas obsoletos porque les aterra lo que sucederá si intentan una actualización.
- El Maverick: Por último, estos son los propietarios de las tiendas que ejecutan copias de seguridad periódicas, prueban las nuevas versiones de WooCommerce en un sitio de prueba y luego actualizan su sitio en vivo sin problemas.
Idealmente, todo el mundo debería ser un Maverick. Afortunadamente, ¡no es difícil ser uno! Con las herramientas adecuadas en su lugar, una lista de verificación de pruebas sólida y algo de automatización, puede comenzar a mantener su sitio WooCommerce actualizado y funcionando siempre sin problemas.
En esta publicación, le explicaremos cómo realizar una actualización segura de WooCommerce de principio a fin, incluidas las herramientas que debe usar y una gran lista de verificación de prueba y actualización.
¿Listo para empezar? ¡Hagamoslo entonces!
Aquí vas a leer sobre:
- 1 Invierta un poco de tiempo ahora para ahorrar mucho tiempo (y ansiedad) más adelante
- 2 Introducción a la actualización de WooCommerce
- 2.1 Actualización de WooCommerce: obtener las herramientas adecuadas
- 2.2 Actualización de WooCommerce: preparación (una lista de verificación de 7 pasos)
- 2.2.1 Paso 1: Vuelva a familiarizarse con el sitio que está actualizando
- 2.2.2 Paso 2: Verifique que sus copias de seguridad estén actualizadas
- 2.2.3 Paso 3: Configura WP Boom
- 2.2.4 Paso 4: Configure su herramienta de prueba automatizada
- 2.2.5 Paso 5: identifique cualquier otra parte de su sitio que desee probar
- 2.2.6 Paso 6: compruebe las novedades de la versión de WooCommerce a la que está actualizando
Invierta un poco de tiempo ahora para ahorrar mucho tiempo (y ansiedad) más adelante
Antes de profundizar, las mejores prácticas nos dicen que nunca debe actualizar su sitio, especialmente WooCommerce, sin probar a fondo los nuevos lanzamientos primero. Eso se aplica a las versiones principales, secundarias y de parches, no importa.
Tienes que estar dispuesto a dedicar un poco de tiempo ahora para ahorrar mucho tiempo después.
No es necesario presionar el botón «actualizar» de inmediato. Tómese un tiempo y asegúrese de comprender qué cambios se realizarán y, lo que es más importante, cómo podrían afectar todo lo demás en su sitio. El simple hecho de leer sobre las nuevas funciones disponibles en la versión de WooCommerce a la que desea actualizar lo ayudará a entender lo que necesita para prepararse.
Para poner las cosas en perspectiva y comprender la facilidad con la que se pueden romper, piénselo desde el punto de vista de un desarrollador de plugins o temas por un segundo: dado que el núcleo de WooCommerce, así como el núcleo de WordPress, deben ser compatibles con versiones anteriores. Ahora, piense en la cantidad de complementos que usted, o el sitio de su cliente, está utilizando. ¿Qué posibilidades hay de que una actualización de WooCommerce rompa alguna funcionalidad? Bueno, supongo que ya sabes la respuesta: muy probable.
Es por eso que, justo después de un anuncio de actualización de WooCommerce, siempre es bueno revisar los registros de cambios y los foros de soporte de WordPress.org antes de actualizar WooCommerce. Si alguna vez hubo un problema con una actualización, el 99% de las veces alguien más se encontraría con el problema primero, lo que le ahorraría mucho tiempo y molestias al tratar el problema usted mismo.
Tampoco es raro que se abstenga de enviar la actualización de WooCommerce inmediatamente a su sitio y esperar a que los autores de complementos / temas publiquen sus propias actualizaciones para los productos relacionados con WooCommerce antes de que pueda actualizar su sitio también. Por lo tanto, ser paciente y tomarse el tiempo para verificar la compatibilidad realmente puede dar sus frutos.
Introducción a la actualización de WooCommerce
Hay cuatro etapas esenciales al abordar las actualizaciones de WooCommerce, cada una con sus propios pasos establecidos. Le prometemos que después de haber repasado todo una vez, ¡cada vez será más rápido y fácil! Lo guiaremos a través de cada una de las siguientes cuatro etapas para actualizar WooCommerce:
Actualización de WooCommerce: obtener las herramientas adecuadas
Seamos realistas: probar WooCommerce manualmente es tedioso y requiere mucho tiempo. Es por estas razones que muchas personas simplemente no lo hacen o, cuando lo hacen, no prueban correctamente y no detectan errores en sus sitios.
Afortunadamente, existen herramientas que pueden ayudar a acelerar el proceso de prueba y hacer que sea menos aburrido. Después de innumerables pruebas de actualizaciones de WooCommerce a lo largo de los años, estas son las herramientas que recomendamos. Echemos un vistazo más de cerca a cada uno.
Sitio de ensayo
Esto no es negociable. Nunca debe actualizar su sitio en vivo inmediatamente después de una nueva versión de WooCommerce. Los sitios de prueba proporcionan un entorno de prueba en el que puede romper cosas (normalmente sin repercusiones).
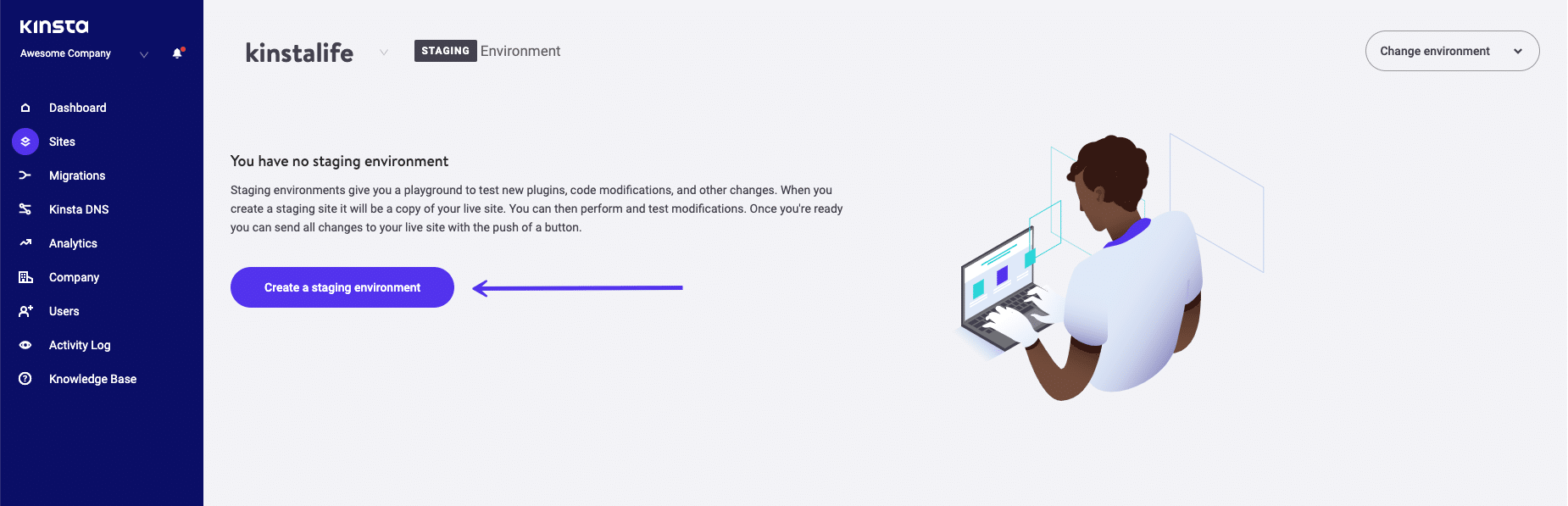
Allí, puede ejecutar actualizaciones de WooCommerce, probar nuevas versiones y ver cómo podría reaccionar su sitio antes de actualizar su sitio en vivo. Si no tiene un sitio de ensayo, puede ayudarlo (ofrecemos entornos de ensayo con un solo clic):

Entorno de ensayo de un clic de My
Herramientas de comparación visual
¿Cómo saber si su sitio ha cambiado después de una actualización de WooCommerce? Si ejecuta un sitio grande con docenas de páginas, rastrear pequeños cambios en el formato o incluso los widgets que han dejado de mostrarse puede llevar tiempo.
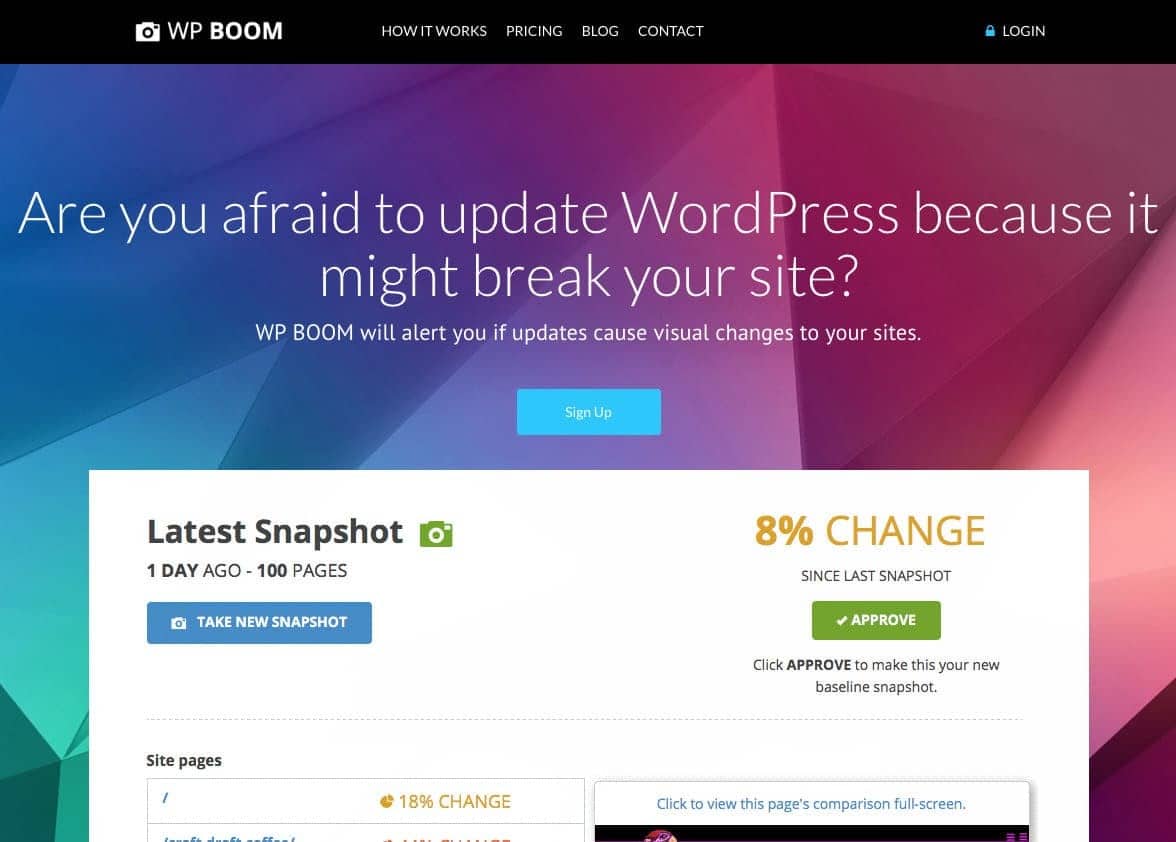
Con una herramienta de comparación visual como WP Boom, que usaremos para este tutorial, puede tomar una instantánea de su sitio, presionar «actualizar» y luego tomar una segunda instantánea para que pueda ver rápidamente qué ha cambiado:

WP Boom
Es importante señalar que un cambio visual no significa necesariamente que alguna parte de la funcionalidad se haya roto en su sitio, solo que podría estar quebrado.
Herramientas de prueba de extremo a extremo
Si bien las herramientas de comparación visual pueden ayudarlo a detectar rápidamente cambios en el formato y el diseño de su sitio, las herramientas de prueba de un extremo a otro van más allá. Prueban la funcionalidad real de su sitio y brindan más certeza cuando algo no funciona.
Hacer clic en su sitio para completar las pruebas, como agregar un artículo al carrito y pagar, lleva tiempo. Estas tareas envejecen bastante rápido cuando ha probado las actualizaciones de WooCommerce cientos de veces antes.
Con las herramientas de prueba de un extremo a otro, puede automatizar este proceso para que se realice automáticamente.
Con Robot Ninja apagándose, le mostraremos cómo usar dos herramientas diferentes en este tutorial.
El primero es Inspector fantasma:

Inspector fantasma
La segunda herramienta de prueba de un extremo a otro que puede probar es Usetrace:

Usetrace
Esta es otra herramienta de prueba automatizada de extremo a extremo para WooCommerce, que puede usar tanto en sitios de prueba como en vivo. Veremos cómo configurar ambos más adelante en este artículo. WooCommerce también tiene algunos Pruebas E2E puede ejecutarlo si es más un desarrollador.
Herramientas de respaldo
Debería realizar copias de seguridad periódicas de su sitio. Si está interesado en las copias de seguridad de la base de datos, le recomendamos WP Migrate DB Pro o simplemente utilice WP-CLI para ejecutar exportaciones rápidas.
Si está con , proporcionamos copias de seguridad diarias automáticas, puntos de copia de seguridad manuales y retención de copias de seguridad para todos nuestros planes:

Copias de seguridad de My
Una vez que tenga las herramientas adecuadas en su lugar, es hora de hacer algunos preparativos.
Actualización de WooCommerce: preparación (una lista de verificación de 7 pasos)
Si desea que su actualización de WooCommerce se desarrolle sin problemas, debe hacer algunos preparativos. Hay un poco de trabajo involucrado, pero una vez que se haya preparado una vez, es más fácil completar los espacios en blanco y hacerlo más rápido la próxima vez que actualice. A continuación se muestran los siete pasos de preparación que recomendamos.
Paso 1: Vuelva a familiarizarse con el sitio que está actualizando
Si no está seguro de cómo se espera que funcione su sitio (es decir, si es el sitio de un nuevo cliente), tome algunas notas. Esto ayudará a aliviar parte de la ansiedad que podría sentir si se confunde acerca de cómo funciona el sitio después de una actualización (esto sucede con más frecuencia de lo esperado).
También recomiendo hacer una lista de URL críticas y la funcionalidad de su sitio (y clientes). Esto debe incluir páginas importantes en su sitio, como su casa, categoría y producto, ‘mi cuenta’, carrito y páginas de pago.
Paso 2: Verifique que sus copias de seguridad estén actualizadas
Si sus copias de seguridad no están actualizadas, ahora es el momento de ejecutar otra copia de seguridad. Vuelva a familiarizarse con su herramienta de respaldo. Lo más importante es comprobar si funciona correctamente y asegurarse de saber cómo volver a una instantánea anterior de su sitio.
Paso 3: Configura WP Boom
Solo toma un minuto configurar esta herramienta. Si su memoria y toma de notas no son buenas (todos podemos cometer errores), WP Boom puede ayudar a llenar los vacíos con capturas de pantalla de su sitio. Piense en ellas como las fotos del «antes» en las promociones de pérdida de peso.
Querrá comenzar tomando la instantánea de su primer sitio, para tener un registro de referencia visual de la actualización previa de su sitio de ensayo.
Por lo general, no podrá tomar capturas de pantalla del pago (necesita algunos productos en su carrito) y páginas protegidas, pero ahí es donde una de las siguientes herramientas puede ayudar.
Nota: Lo guiaremos a través de cómo configurar y usar WP Boom más adelante en esta publicación.
Paso 4: Configure su herramienta de prueba automatizada
Si estuviera probando WooCommerce manualmente, esta es la parte en la que haría una lista de escenarios de prueba: es decir, abrir su sitio, agregar un producto al carrito, ir a la caja, ingresar información de pago, etc.
Afortunadamente, tanto Ghost Inspector como Usetrace pueden hacer todo esto automáticamente por usted. Explicaremos cómo configurar ambas herramientas en un momento.
Paso 5: identifique cualquier otra parte de su sitio que desee probar
El siguiente paso es identificar cualquier otra parte de su sitio que desee probar, según la lista de URL críticas y funcionalidad que creó anteriormente. Esto podría ser funcionalidades como formularios de contacto y ventanas emergentes, o elementos como presentaciones de diapositivas y galerías.
Puede probar estas cosas manualmente, o si tiene una mentalidad más técnica, puede intentar automatizar este paso también.
Paso 6: compruebe las novedades de la versión de WooCommerce a la que está actualizando
También es una buena idea ver qué nuevas actualizaciones y funciones están disponibles en la versión de WooCommerce a la que está actualizando. Más específicamente, verifique si sus complementos y tema son …

