El colaborador Marcus Miller describe cómo utilizar 3 herramientas gratuitas que prueban la velocidad de la página y funcionan para convertir su sitio en una máquina de combate ágil, ágil y rápida.
 Tener un sitio rápido es importante, ya que los sitios más rápidos son recompensados con una optimización de motores de búsqueda (SEO) mejorada y la capacidad de generar más visitas y conversiones. Más personas que visitan su sitio pueden generar más ventas, suscripciones o tráfico en general. Eso es un verdadero ganar-ganar.
Tener un sitio rápido es importante, ya que los sitios más rápidos son recompensados con una optimización de motores de búsqueda (SEO) mejorada y la capacidad de generar más visitas y conversiones. Más personas que visitan su sitio pueden generar más ventas, suscripciones o tráfico en general. Eso es un verdadero ganar-ganar.
Por supuesto, donde hay algo positivo, siempre hay algo negativo. La otra cara de los sitios rápidos son los sitios lentos, y los sitios lentos tienden a sufrir por la falta de ventas, suscripciones y tráfico en general. Eso definitivamente no es un ganar-ganar.
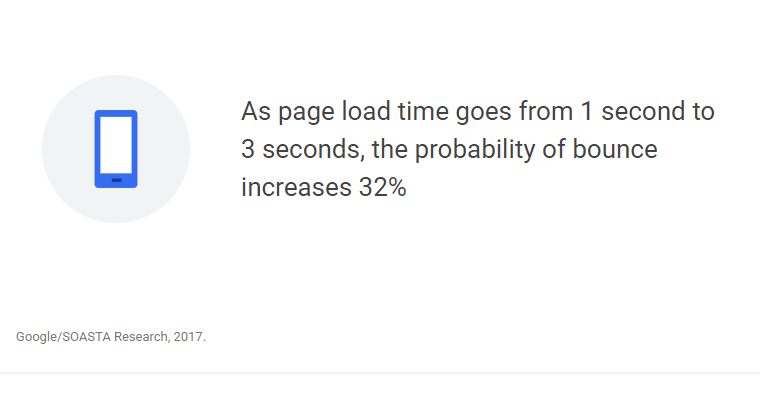
Una vez que superas los 3 segundos, muchos visitantes se van antes de que se cargue la página, muchos más rebotan y tu tasa de conversión se desploma. No está bien.

Afortunadamente, la auditoría de la velocidad de la página es relativamente sencilla y, en la mayoría de los casos, se puede lograr con herramientas gratuitas y fáciles de usar. Sin embargo, ninguna herramienta nos ofrece realmente un análisis completo de un extremo a otro.
Para remediar esto, he elaborado una guía de mis herramientas de velocidad de página gratuitas favoritas y cómo usarlas. Cuando use las tres herramientas juntas, le brindarán una mejor comprensión del rendimiento del mundo real y las oportunidades de optimización.
Comprensión de la velocidad de carga, de principio a fin
Antes de sumergirnos en las tres herramientas, es importante comprender todos los factores principales que influyen en el tiempo de carga de la página.
Problemas de hospedaje. Si tiene un alojamiento lento o poco confiable, no importa qué más haga, su sitio a menudo será lento y poco confiable.
Problemas técnicos. Hay formas de crear sitios rápidos y formas de crear sitios lentos. La construcción de sitios livianos con la velocidad en mente y luego la optimización técnica para el rendimiento es fundamental para que las cosas avancen rápidamente.
Talla. No importa cómo esté construido su sitio, debe transferirse a través de la red al usuario final. Entonces, cuanto más grande sea el sitio, más datos habrá para transferir. Debe tener como objetivo crear páginas que no superen los 3 megabytes (MB) y más pequeñas cuando sea posible.
Red de usuario final. Esto está un poco más fuera de su control y donde realmente debe considerar a su usuario final. Si las personas accederán principalmente a su sitio en teléfonos móviles y utilizarán datos móviles, entonces debe asumir que hay conexiones 3G, lo que significa que las cosas deben ser superligeras para garantizar tiempos de carga rápidos.
Combine todos estos problemas y tendrá un problema real en sus manos. Los sitios inflados en hosting lento que están plagados de problemas técnicos y luego se ven a través de 3G no son una gran apariencia para su negocio.
Herramientas de prueba de velocidad de página
Las siguientes tres herramientas tienen un lugar para probar la velocidad de su página e identificar áreas de mejora potencial. Esto no quiere decir que sean las únicas herramientas disponibles, pero cuando se combinan, brindan una forma completa pero fácil de entender de auditar la velocidad del sitio.
Nuestros objetivos generales aquí son los siguientes:
- Tamaño de archivo físico. Debe ser lo más pequeño posible e idealmente menos de 3 MB.
- Tiempo de carga. Esto debería ser lo más rápido posible e idealmente por debajo de 3 segundos.
- Carga móvil. Esto debería ser lo más rápido posible e idealmente por debajo de 5 segundos en una conexión de datos 3G.
Los resultados de las tres herramientas a continuación lo ayudarán a evaluar estos problemas y ayudarán a mejorar la velocidad real de su sitio.
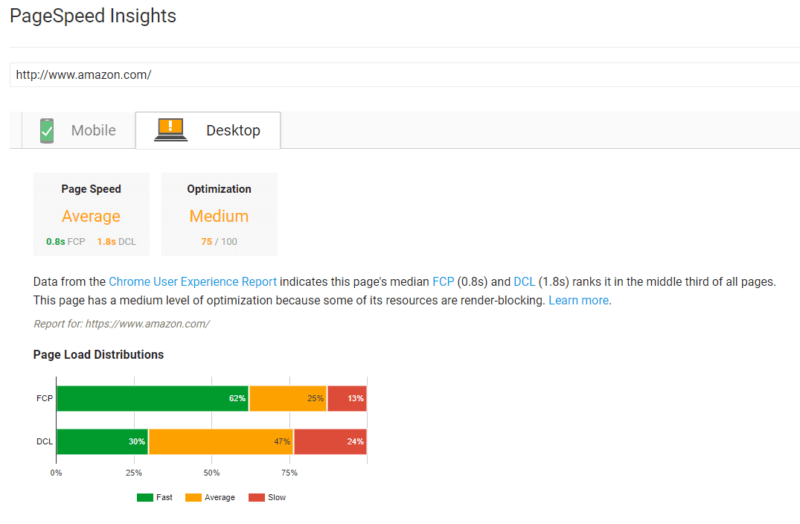
1. Google PageSpeed Insights
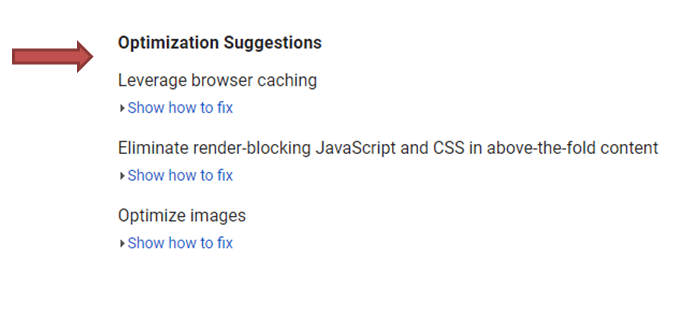
Esta es una herramienta de optimización técnica. Proporciona información de diagnóstico directamente de Google mediante el análisis del contenido de una página web.
La herramienta describe todas las oportunidades de optimización actuales y señala los factores de optimización que ya existen. De Google:
PageSpeed Insights evalúa qué tan bien se sigue una página mejores prácticas de rendimiento comunes y calcula una puntuación de cero a 100 que estima su margen de rendimiento. Evalúa si una página puede mejorar su rendimiento en dos áreas:
- Tiempo de carga por encima del pliegue: Tiempo transcurrido desde el momento en que un usuario solicita una nueva página hasta el momento en que el navegador procesa el contenido de la mitad superior de la página.
- Tiempo para cargar la página completa: Tiempo transcurrido desde el momento en que un usuario solicita una nueva página hasta el momento en que el navegador la representa por completo.

Seguir los consejos que brinda la herramienta garantiza que su sitio web esté técnicamente optimizado para servir páginas lo más rápido posible.

Con esta herramienta, puede identificar las optimizaciones técnicas que puede realizar para acelerar la entrega de páginas.
2. Pingdom
Pingdom es una herramienta que prueba la velocidad a la que se entrega su sitio web. Deberá ingresar su URL y la ubicación desde la que desea realizar la prueba. Elija la ubicación más cercana a su negocio (y dónde está alojado su sitio).
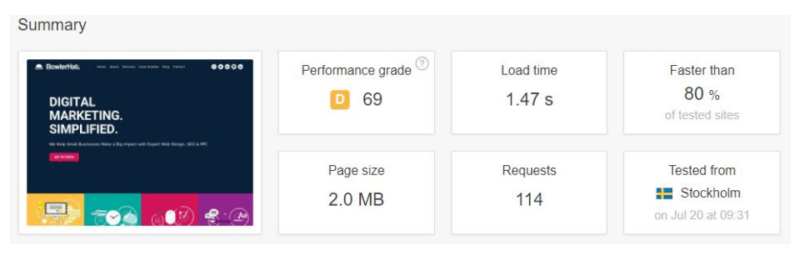
La herramienta Pingdom le dará otra calificación de rendimiento, junto con el tiempo de carga, cómo se compara con otros sitios y el tamaño del archivo físico.

Realmente me gustan los resultados de Pingdom, que son desgloses más detallados que muestran los componentes de su sitio y cómo se desglosa el tiempo total de carga.
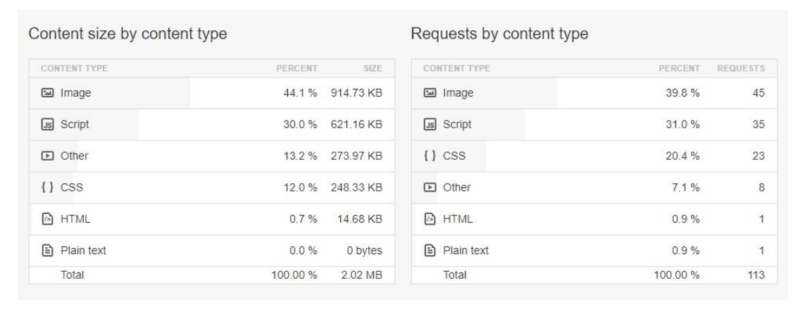
Aquí podemos ver que casi la mitad (44 por ciento) de la página de inicio de mi empresa son imágenes, por lo que podríamos hacer esta página mucho más pequeña eliminando y optimizando imágenes.

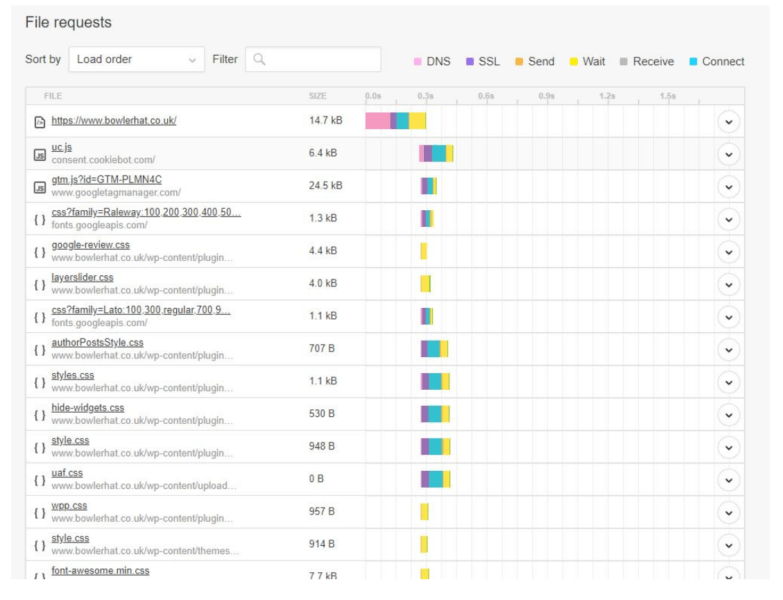
En la imagen a continuación, podemos ver el impacto codificado por colores de varios factores en el tiempo de carga para cada solicitud de archivo: DNS, SSL, Enviar, Esperar, Recibir y Conectar.
El tiempo de espera, en particular, es interesante y una señal de alojamiento de baja calidad. Si ve grandes barras amarillas, debería considerar actualizar su plan de alojamiento.
También podemos ver que no tenemos tiempo de espera debido a nuestro servidor dedicado en el centro de datos de WP Engine, pero nuestro DNS es un gran retraso. Para remediar esto, nos estamos mudando a un proveedor de DNS premium para acelerar este punto débil.

Con la información aquí, puede identificar qué tipos de archivos componen la mayor parte de su sitio web, junto con cualquier desaceleración relacionada con su alojamiento o DNS. ¡Todas las mejoras fáciles de hacer para que su sitio funcione a toda velocidad!
3. Prueba de Google Mobile
Es posible obtener buenos resultados en las herramientas anteriores y aún así tener un problema de velocidad en el móvil. Según la información de Think With Google, esto se debe a que el 70 por ciento de las visitas móviles todavía están en una conexión de datos 3G y se espera que permanezcan allí hasta 2020.

Si su sitio se carga rápidamente en una conexión de banda ancha, eso es genial. Pero si los usuarios de dispositivos móviles constituyen la mayoría de su audiencia, entonces debe estar optimizado para estos usuarios.
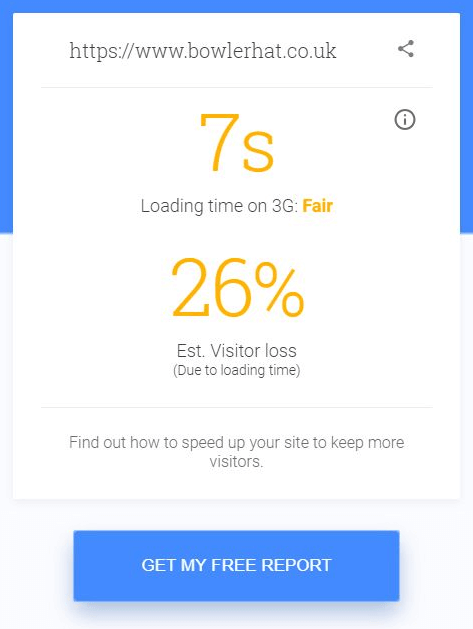
Google Mobile Tool comparte un resumen de su rendimiento en 3G y también proporciona un informe. Como podemos ver, nuestro sitio actual no es tan rápido como me gustaría en 3G, por lo que optimizar para estos usuarios es un objetivo de diseño clave al diseñar nuestro nuevo sitio web.

Al desplazarse hacia abajo en la página, puede obtener una comparación con otros sitios de su industria y algunas sugerencias para una solución. También puede solicitar un informe que proporcione consejos detallados sobre lo que puede corregir para acelerar las cosas.
Consejos adicionales
Consejo 1. No basta con optimizar su página de inicio; necesita mirar todas sus páginas importantes para asegurarse de que estén funcionando.
Consejo 2. Para tener una idea de qué páginas de su sitio son más grandes y se beneficiarían de una reducción, utilice la herramienta SEO Spider de ScreamingFrog.co.uk. Aquí hay un breve resumen de cómo hacer esto:
- Descarga e instala Screaming Frog.
- Rastrear su sitio.
- Ver la pestaña «Interna» (predeterminada).
- Vea la columna «Tamaño».
Esto le permitirá ver todas las páginas «grandes» de su sitio.
Consejo 3. También puede consultar los tiempos de carga promedio en su cuenta de Google Analytics en la sección Comportamiento> Velocidad del sitio.
Poner su sitio al día
Para acelerar su sitio para todos los usuarios, debe mirar el sitio desde diferentes ángulos.
- ¿El sitio está técnicamente bien optimizado?
- ¿Tiene páginas «grandes» con muchas imágenes y contenido?
- ¿El hosting te está decepcionando?
- ¿Qué tan bien funciona el sitio para los usuarios en dispositivos móviles o conexiones a Internet más lentas?
Al observar el resultado de estas tres herramientas, puede obtener una comprensión más completa del rendimiento de su sitio y lo que puede hacer para acelerar las cosas. Esto podría requerir optimización técnica, reducción del tamaño de los archivos, mejor alojamiento o, con mayor frecuencia, una combinación de todo lo anterior. Luego puede probar y probar nuevamente.
Las opiniones expresadas en este artículo pertenecen al autor invitado y no necesariamente a El Blog informatico. Los autores del personal se enumeran aquí.